首页 > 代码库 > adminLTE 教程 -6 多box
adminLTE 教程 -6 多box
多box相比box来说使用的场景并不多

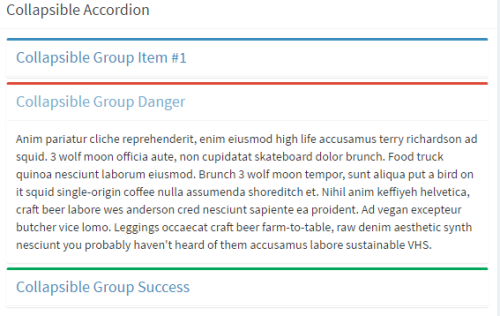
<div class="box box-solid"> <div class="box-header with-border"> <h3 class="box-title">Collapsible Accordion</h3> </div> <!-- /.box-header --> <div class="box-body"> <div class="box-group" id="accordion"> <!-- we are adding the .panel class so bootstrap.js collapse plugin detects it --> <div class="panel box box-primary"> <div class="box-header with-border"> <h4 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="http://www.mamicode.com/#collapseOne" aria-expanded="false" class="collapsed"> Collapsible Group Item #1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse" aria-expanded="false" style="height: 0px;"> <div class="box-body"> 111 </div> </div> </div> <div class="panel box box-danger"> <div class="box-header with-border"> <h4 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="http://www.mamicode.com/#collapseTwo" class="collapsed" aria-expanded="false"> Collapsible Group Danger </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" aria-expanded="false" style="height: 0px;"> <div class="box-body"> 222 </div> </div> </div> <div class="panel box box-success"> <div class="box-header with-border"> <h4 class="box-title"> <a data-toggle="collapse" data-parent="#accordion" href="http://www.mamicode.com/#collapseThree" class="" aria-expanded="true"> Collapsible Group Success </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse in" aria-expanded="true"> <div class="box-body"> 33 </div> </div> </div> </div> </div> <!-- /.box-body --> </div>
adminLTE 教程 -6 多box
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
