首页 > 代码库 > easyui datagrid plunges 扩展 插件
easyui datagrid plunges 扩展 插件
项目使用 springmvc4.x spring4.x hibernate4.x easyui
为了便于开发,扩展了easyui 的 datagrid 功能,下面直接贴上扩展代码:
具体的实现项目可见 : https://git.oschina.net/alexgaoyh/alexgaoyh.git
/**
* context 指定为 项目上下文
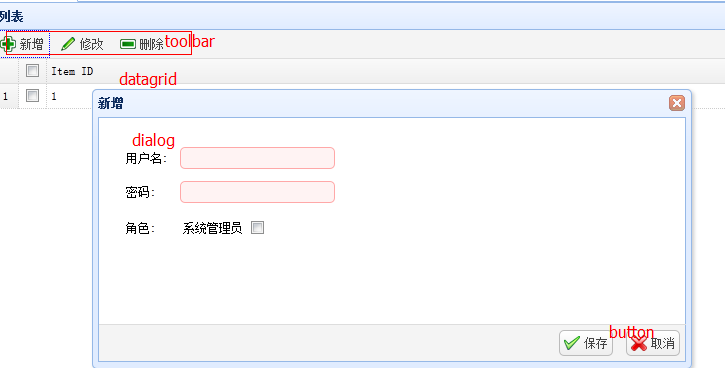
* index 如果定义多组dataGrid,index指定为对应的参数:一组dataGrid包含(datagrid;toorbar;dialog;button)
* templateUrl 指定为 此次访问操作对应的controller路径
* crud 指定为 对应的toorbar包含什么操作;crud:增加修改删除; c:增加; u:修改; d:删除;
*/
function DataGridEasyui(context, index, templateUrl, crud) {
this.context = context;
this.index = index;
this.templateUrl = templateUrl;
this.crud = crud;// ‘c‘,‘r‘,‘u‘,‘d‘,‘all‘
this.saving =false; //处理中
};
$.extend(DataGridEasyui.prototype, {
/**
* 初始化DataGridEasyui
* crud按钮的响应操作 增加:add; 修改:edit; 删除:remove;
*/
init : function() {
this.dataGrid = $("#dg-" + this.index);
this.toolBar = $("#toolbar-" + this.index);
this.dlg = $("#dlg-" + this.index);
this.dlgBtn = $("#dlg-buttons-" + this.index);
var fns = [ this.proxy(this.add, this,this.toolBar.find(".add")), this.proxy(this.edit, this,this.toolBar.find(".edit")),
this.proxy(this.remove, this,this.toolBar.find(".remove")) ];
//toolBar 响应函数
if (this.crud == ‘crud‘) {
this.toolBar.find(".add").bind(‘click‘, fns[0]);
this.toolBar.find(".edit").bind(‘click‘, fns[1]);
this.toolBar.find(".remove").bind(‘click‘, fns[2]);
} else if (this.crud == ‘c‘) {
this.toolBar.find(".add").bind(‘click‘, fns[0]);
} else if (this.crud == ‘u‘) {
this.toolBar.find(".edit").bind(‘click‘, fns[1]);
} else if (this.crud == ‘d‘) {
this.toolBar.find(".remove").bind(‘click‘, fns[2]);
}
//dlg-buttons 响应函数
if (this.crud == ‘crud‘ || this.crud == ‘c‘ || this.crud == ‘u‘) {
this.dlgBtn.find(‘.save‘).bind(‘click‘, this.proxy(this.save, this,this.dlgBtn.find(‘.save‘)));
this.dlgBtn.find(‘.cancel‘).bind(‘click‘,this.proxy(this.cancel, this,this.dlgBtn.find(‘.cancel‘)));
}
},
/**
* 改变函数作用域
*
* @param fn
* @param scope
* @returns
*/
proxy : function(fn, scope,btn) {
return function (){
if(btn.is("[class*=‘disabled‘]")){ //禁用了不需要响应事件
return ;
}
return fn.call(scope,arguments[0],btn);
};
},
/**
* 初始化dialog里面的form表单
*/
formInit : function() {
},
/**
* toorbar的增加按钮
*/
add : function() {
$(‘#dlg-‘ + this.index).dialog(‘open‘).dialog(‘setTitle‘, ‘新增‘);
this.resetForm(this.dlg.find("form:eq(0)"));
this.formInit.call(this);
},
/**
* toorbar的修改按钮
*/
edit : function() {
var rows = this.dataGrid.datagrid(‘getSelections‘);
if (!rows || rows.length == 0) {
$.messager.alert(‘提示‘, ‘请选择记录!‘);
} else {
if (rows.length == 1) {
this.dlg.dialog(‘open‘).dialog(‘setTitle‘, ‘修改‘);
this.dlg.find("form").form(‘clear‘).form(‘load‘, rows[0]);
this.formLoadData(rows[0]);
} else {
$.messager.alert(‘提示‘, ‘请选择单行记录!‘);
}
}
},
/**
* toorbar的删除按钮
*/
remove : function() {
var this_ = this;
var rows = $(‘#dg-‘ + this.index).datagrid(‘getSelections‘);
if (!rows || rows.length > 0) {
$.messager.confirm(‘确认‘, ‘你确定要删除所选的记录吗?‘, function(r) {
if (r) {
$.post(this_.getController("logicDelete"), {
pids : $.map(rows, function(row) {
return row.pid;
}).join("::")
}, function(result) {
if (result.success) {
this_.reload.call(this_);
$.messager.show({ // show
// tips
title : ‘提示‘,
msg : result.msg
});
} else {
$.messager.alert(‘错误‘, result.msg);
}
}, ‘json‘);
}
});
} else {
$.messager.alert(‘提示‘, ‘请选择记录!‘);
}
},
/**
* 重置dialog里面的form表单
*/
resetForm:function(form){
var form = $(form);
form[0].reset();
form.find("[type=hidden]").val("");
},
/**
* form表单加载数据
*/
formLoadData:function (data){
//处理隐藏域
this.dlg.find("form:eq(0) input[type!=radio][type!=checkbox][name*=‘.‘]").each(function(){
var name = $(this)[0].name;
var value = http://www.mamicode.com/data[name];>
下面的list.jsp页面为使用这个插件的方法:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%
String context = request.getContextPath();
pageContext.setAttribute("context_", context);
%>
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core_rt"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Manager</title>
<link rel="stylesheet" type="text/css" href=http://www.mamicode.com/"/views/admin/jquery-easyui-1.4/themes/default/easyui.css">>
只需要在页面中 创建一个对象: 并调用init方法即可;
var dg1 = new DataGridEasyui(context_, 1 , templateUrl, ‘crud‘);
dg1.init();
列表页对应的元素为 id="dg-1"的datagrid + id="toolbar-1"的toolbar
新增/修改对应的元素为 id="dlg-1"的dialog + id="dlg-buttons-1"的button


效果图如上,具体的代码可见git : https://git.oschina.net/alexgaoyh/alexgaoyh.git
easyui datagrid plunges 扩展 插件
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
