首页 > 代码库 > CSS综合复习(二)
CSS综合复习(二)
1. IE5.x和IE6:width=border+padding+元素的宽度,其他浏览器width=元素的宽度
2. 内边距、外边距的的百分比计算是相对于父元素的宽度计量的
3. IE7以下背景可以占用border部分,其他浏览器则不是
4. border-style:可以按下上左右的顺序分别制定各个方向的边框
5. border-width:关键字thin,medium,thick,可以指定单位
6. border-style: none;/*一旦设定了样式为none,则border自动设成0*/
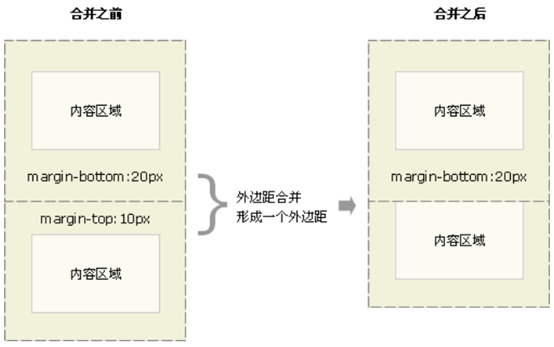
7. 外边距合并:当两个外边距相遇时,他们会形成一个外边距,合并后的外边距等于两个发生合并的外边距的高度的较大者,注意:只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。如下图:

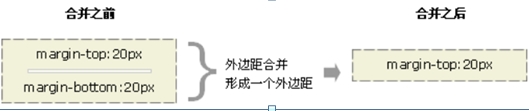
当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),他们的上边距和下边距也会合并,如下图:

当空元素的(没有边框、填充),只有外边距时也会发生外边距合并,如下图:

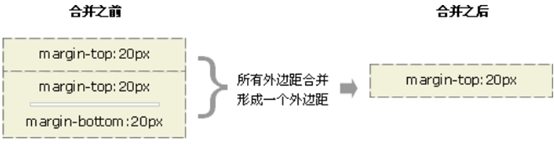
如果这个元素遇到另外一个外边距时,还会合并:

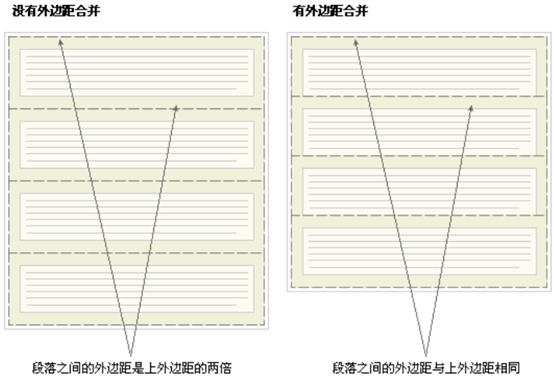
意义:几个段落组成的典型文本页面,第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

本文出自 “虎哥的博客” 博客,请务必保留此出处http://7613577.blog.51cto.com/7603577/1560635
CSS综合复习(二)
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
