首页 > 代码库 > Node.js(十一)——request/get实现评论功能
Node.js(十一)——request/get实现评论功能
http的get/request可以从后台发起一个http请求从而可以获取远程的资源
,甚至是更新和同步远程的资源,非常有用。
本质上request返回的是一个clientRequest类的实例
这个clientRequest的实例是一个可写的流,如果你需要使用post请求上传一个文件,
那么这个文件就会被写入到clientRequest对象里面,
该怎么用的?
语法:http.request(options[,callback])
如果第一个参数是对象的话,就可以进行一系列的配置,来定制我们需要发出的请求的格式,
常见参数有:
host:java服务器域名或者是IP地址
hostName:host的别名
port:端口号 默认是80
localAddress:用于绑定到网络连接的本地接口
method:一个指定 HTTP 请求方法的字符串。默认为 ‘GET‘
path:请求的路径。默认为 ‘/‘。 应包括查询字符串(如有的话)。如 ‘/index.html?page=12‘
headers :一个包含请求头的对象
auth:用于计算认证头的基本认证,一般是user跟上password
agent :控制 Agent 的行为
keepAlive:保持资源周围的套接字在未来能被继续用于其他请求,默认是false
来实现一个评论的提交功能。。。
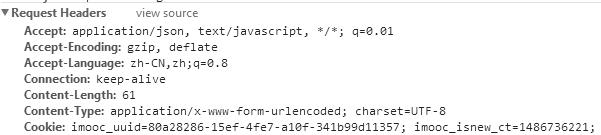
重点参考:Request Headers

其次是:Response,返回的一般是json数据

我们需要把Request Headers里的内容拷出来
这一些参数对于后台服务器做解析判断你是登录的并且是真实用户,那这个评论是合法的,
var http = require(‘http‘)
//可以把一个对象序列化
var querystring = require(‘querystring‘)
var postData = querystring.stringify({
‘content‘:‘正在准备第二季‘,
‘cid‘:348
})
var options = {
hostname:‘www.imooc.com‘,
port:80,
path:‘/course/docomment‘,
method:‘POST‘,
headers:{
‘Accept‘:‘application/json, text/javascript, */*; q=0.01‘,
‘Accept-Encoding‘:‘gzip, deflate‘,
‘Accept-Language‘:‘zh-CN,zh;q=0.8‘,
‘Connection‘:‘keep-alive‘,
//这里的长度修改更改
‘Content-Length‘:postData.length,
‘Content-Type‘:‘application/x-www-form-urlencoded; charset=UTF-8‘,
‘Cookie‘:‘imooc_uuid=80a28286-15ef-4fe7-a10f-341b99d11357; imooc_isnew_ct=1486736221; bdshare_firstime=1486736247756; AJSTAT_ok_times=18; PHPSESSID=mjhe6ik85emsonjhsn7v3t9mp4; loginstate=1; apsid=QzN2U2OGVhM2I0NGE0MGNmNmNjYmEzN2Q5YTA0M2UAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAMjkwMDcxNgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA4NDU3NzkyNjVAcXEuY29tAAAAAAAAAAAAAAAAAAAAAGUwZmFlMDJiYjg4YTBkMjcxMmE5YjcyYzJlZjIxNzhhb0HWWG9B1lg%3DOW; last_login_username=845779265%40qq.com; Hm_lvt_f0cfcccd7b1393990c78efdeebff3968=1490406351,1490435767,1490435811,1490450848; Hm_lpvt_f0cfcccd7b1393990c78efdeebff3968=1490490428; IMCDNS=0; imooc_isnew=2; cvde=58d5080dadc94-140‘,
‘Host‘:‘www.imooc.com‘,
‘Origin‘:‘http://www.imooc.com‘,
‘Referer‘:‘http://www.imooc.com/comment/348‘,
‘User-Agent‘:‘Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/45.0.2454.101 Safari/537.36‘,
‘X-Requested-With‘:‘XMLHttpRequest‘
}
}
var req = http.request(options,function(res){
console.log(‘Status:‘+res.statusCode)
console.log(‘headers:‘+JSON.stringify(res.headers))
//我们在接收数据的时候是已流的方式发送上来的,所以会
//触发一个on.data事件
res.on(‘data‘,function(chunk){
console.log(Buffer.isBuffer(chunk))
console.log(typeof chunk)
})
//网络结束
res.on(‘end‘,function(){
console.log(‘评论完毕‘)
})
})
req.on(‘error‘,function(e){
console.log(‘Error:‘+e.message)
})
//write
req.write(postData)
//end
req.end()运行结果如下:
 效果图如下(要手动刷新页面,因为评论是在本地进行的,不会进行ajax请求):
效果图如下(要手动刷新页面,因为评论是在本地进行的,不会进行ajax请求):

get方法,大多数情况下我们只是提交一个请求用来查询,其实并没有具体的
数据提交,这个时候就会用get方法;和request方法区别是:
method设置为get同时会自动调用end方法
本文出自 “IT菜鸟” 博客,请务必保留此出处http://mazongfei.blog.51cto.com/3174958/1910420
Node.js(十一)——request/get实现评论功能
