首页 > 代码库 > 原型设计工具Axure-基本交互作用
原型设计工具Axure-基本交互作用
【摘要】
本文主要讲解Axure RP工具的基本交互作用,学习如何使用Axure的交互作用来实现我们所需的原型动作要求。
【引言】
软件开发过程中,为了提高原型的仿真度,便于更好的向用户演示已确定用户的需求,我们经常需要用到一些页面或控件等的交互作用,在进行原型设计的过程虽不需要过于追求高级交互作用,但基本的交互作用还是需要了解的。
【正文】
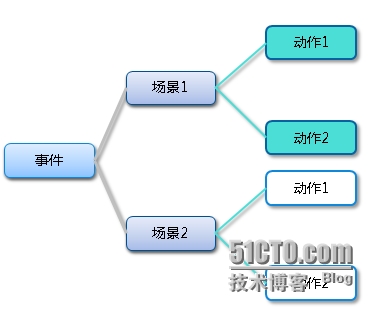
Axure中的基本交互作用一般是事件、场景以及动作三个部分组成:
1. 用户操作界面时就会触发事件,如鼠标的 OnClick、OnMouseEnter 和 onm ouseOut;
2. 每个事件可以包含多个场景,场景也就是事件触发后要满足的条件;
3. 每个场景可执行多个动作,例如:打开链接、显示面板、隐藏面板、移动面板。

通过几个实例了解Axure的基本交互功能
1.定义链接
下列步骤说明如何在按钮控件上定义一个链接:
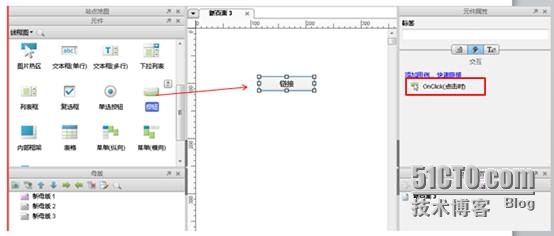
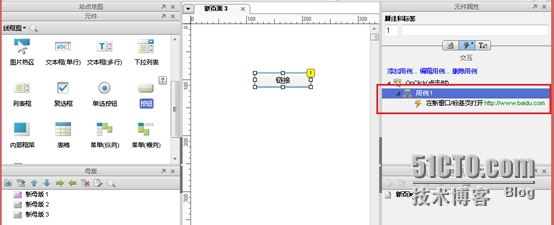
1.首先,拖拉一个按钮控件到线框图中,并选择这个按钮;控件交互面板中鼠标双击“OnClick”这个事件

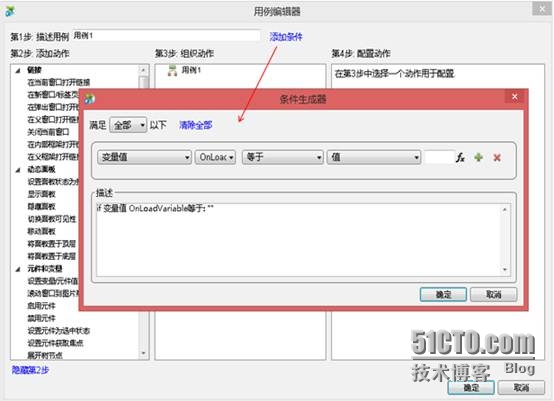
2.弹跳出一个“用户编辑器”对话框,点击“添加条件”文本按钮。

3.弹跳出“条件生成器”对话框,在编辑条件出设置OnClick的条件。设置完成点击确定(此实验没有设置条件,设置条件是为了设置多个场景,当满足某个条件是则运行某个条件下的动作)。
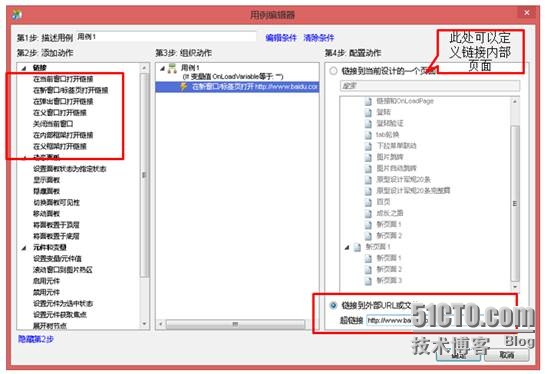
4.在添加动作区域选择你要设置的动作,此处为“在新窗口标签页打开链接”,可设置多个动作

5.配置动作,可选择自建的页面,也可选择外部页面,此处选择的是“链接到外部URL或文件”,输入你要链接的地址http://www.baidu.com点击确定,则为按钮建立好了链接

2.简易登录界面
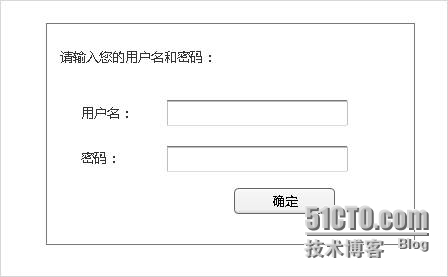
1.从控件面板拖动你所需要的控件在中间工作区域组合成登录界面

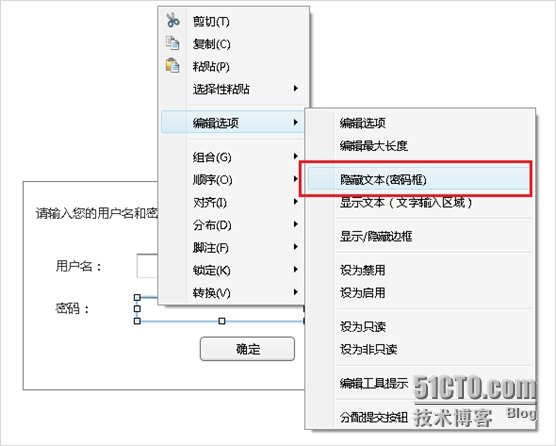
2.为了增加仿真度,设置密码输入框为隐藏文本(密码框)的形式

其结果就如下图所示



3.设置点击“确定”按钮时的交互作用,有两种场景,一种是登录成功,另一种是登录失败
1)登录成功场景
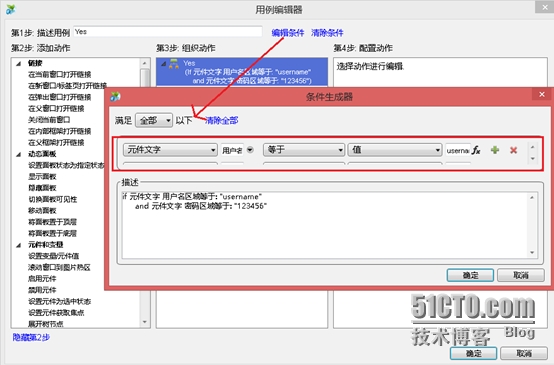
设置条件:此处可以设置一个用户名username和一个密码

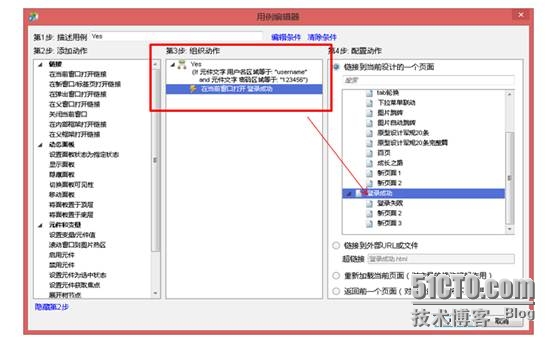
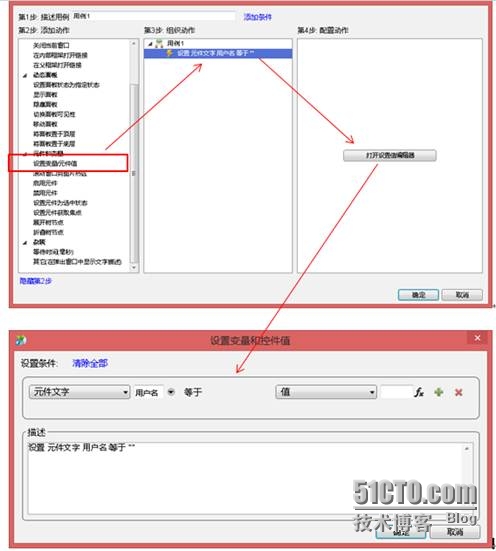
设置动作

2)登录失败场景
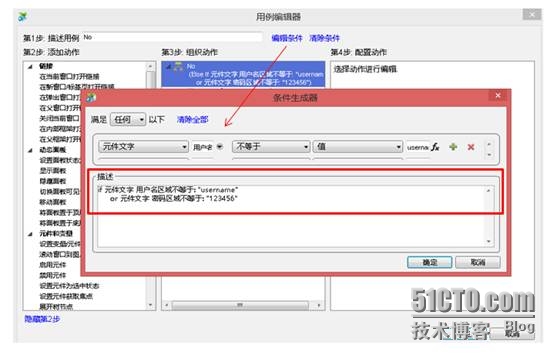
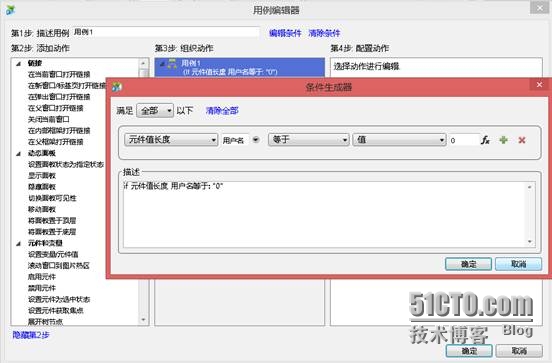
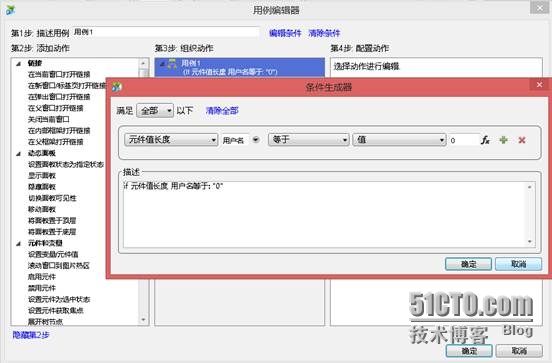
添加条件,只要用户名与密码有一个不正确则登录失败

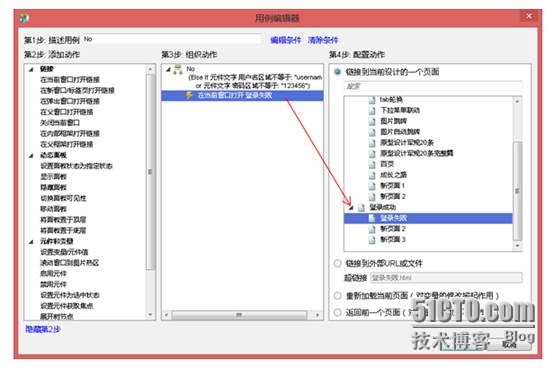
设置登录失败时的动作

3.OnFocus与OnLostFocus动作
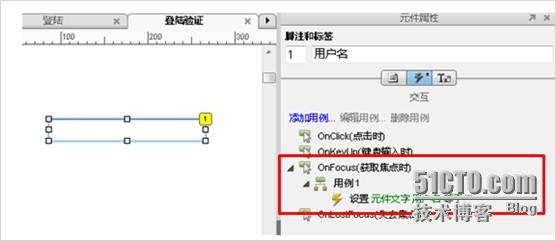
1.将一个文本框拖动到中间工作区域,给文本框控件添加标签(为了更好的在设置动作时区分控件,避免控件过多容易混淆)

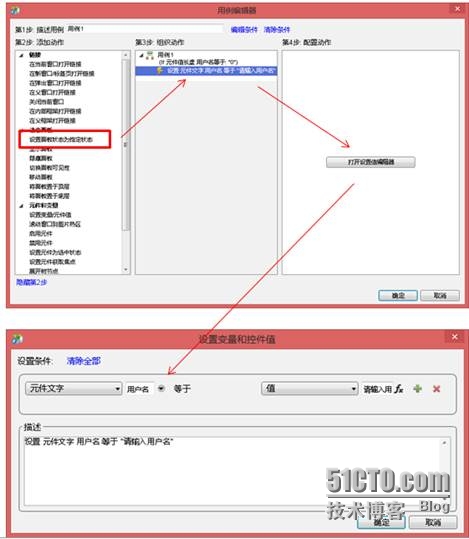
2.设置动作(OnFocus(获取焦点时))


设置动作(OnLostFocus(失去焦点时))



实验结果
鼠标移开时: 鼠标移入时:
鼠标移入时:
本文出自 “嘉为IT培训学院” 博客,请务必保留此出处http://canway.blog.51cto.com/8964890/1559239
原型设计工具Axure-基本交互作用
