首页 > 代码库 > JavaScript入门篇 - 常用互动方法
JavaScript入门篇 - 常用互动方法
为什么学习JavaScript
一、你知道,为什么JavaScript非常值得我们学习吗?
1. 所有主流浏览器都支持JavaScript。
2. 目前,全世界大部分网页都使用JavaScript。
3. 它可以让网页呈现各种动态效果。
二、易学性
1.学习环境无外不在,只要有文本编辑器,就能编写JavaScript程序。
2.我们可以用简单命令,完成一些基本操作。
三、从哪开始学习呢?
学习JavaScript的起点就是处理网页,所以我们先学习基础语法和如何使用DOM进行简单操作。
如何插入JS
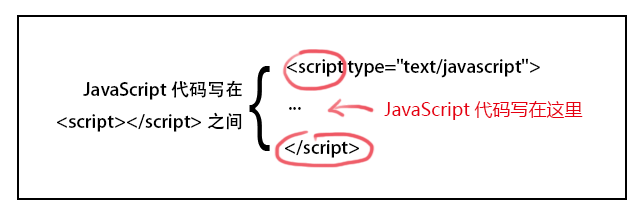
只需一步操作,使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在<script></script>之间。

<script type="text/javascript"> 表示在<script></script>之间的是文本类型(text)
javascript是为了告诉浏览器里面的文本是属于JavaScript语言。

![]()
引用JS外部文件
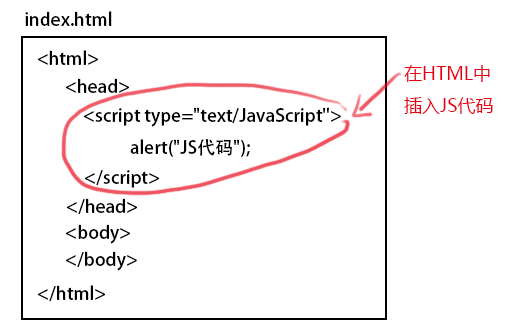
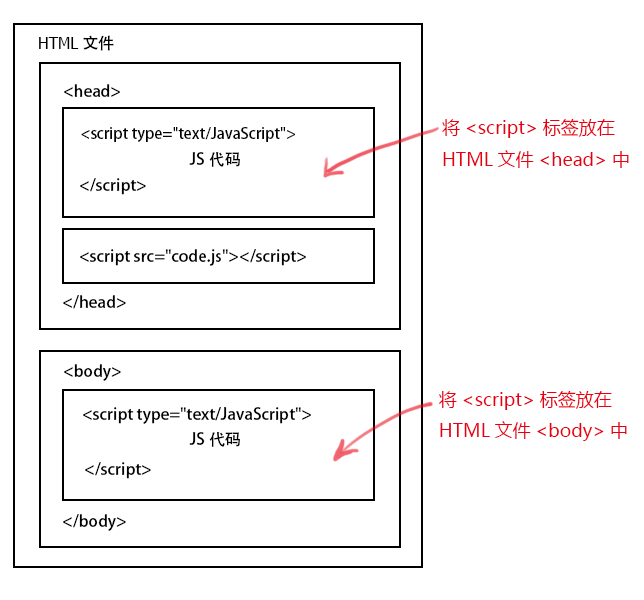
法一:使用<script>标签在HTML文件中添加JavaScript代码,如图:

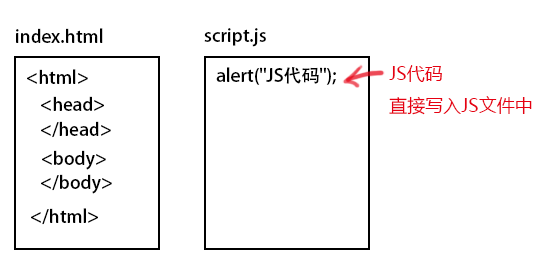
法二:把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。

注意:在JS文件中,不需要<script>标签,直接编写JavaScript代码就可以了。
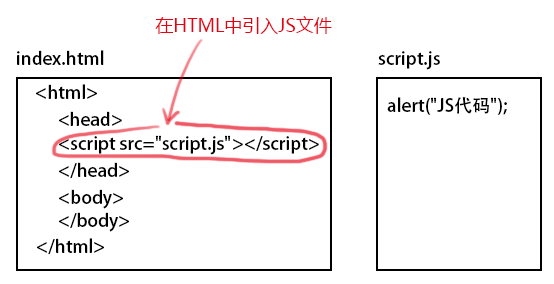
JS文件不能直接运行,需嵌入到HTML文件中执行,我们需在HTML中添加如下代码,就可将JS文件嵌入HTML文件中。
<script src="http://www.mamicode.com/script.js"></script>

JS在页面中的位置
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分
JavaScript代码在网页读取到该语句的时候就会执行。

注意: javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
JavaScript-认识语句和符号
JavaScript语句是发给浏览器的命令。这些命令的作用是告诉浏览器要做的事情。
每一句JavaScript代码格式: 语句;
一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"来表示语句的结束。
下面这段代码,有三条语句,每句结束后都有";",按顺序执行语句。
<script type="text/javascript">
document.write("I");
document.write("love");
document.write("JavaScript");
</script>
注意:
1. “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
2. 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
JavaScript-注释很重要
单行注释,在注释内容前加符号 “//”。
多行注释以"/*"开始,以"*/"结束。
JavaScript-什么是变量
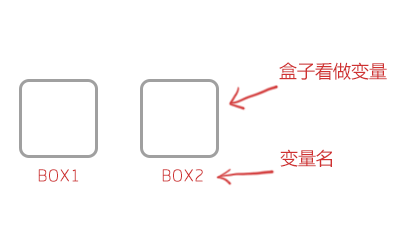
从编程角度讲,变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。

定义变量使用关键字var,语法如下:
var 变量名
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar; mychar="javascript"; var mynum = 6;
变量可以重复赋值,如下:
var mychar; mychar="javascript"; mychar="hello";
注意:
1. 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
2. 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
JavaScript-判断语句(if...else)
JavaScript-函数
函数是完成某个特定功能的一组语句。
基本语法如下:
function 函数名()
{ 函数代码;
}
说明:
1. function定义函数的关键字。
2. "函数名"你为函数取的名字。
3. "函数代码"替换为完成特定功能的代码。
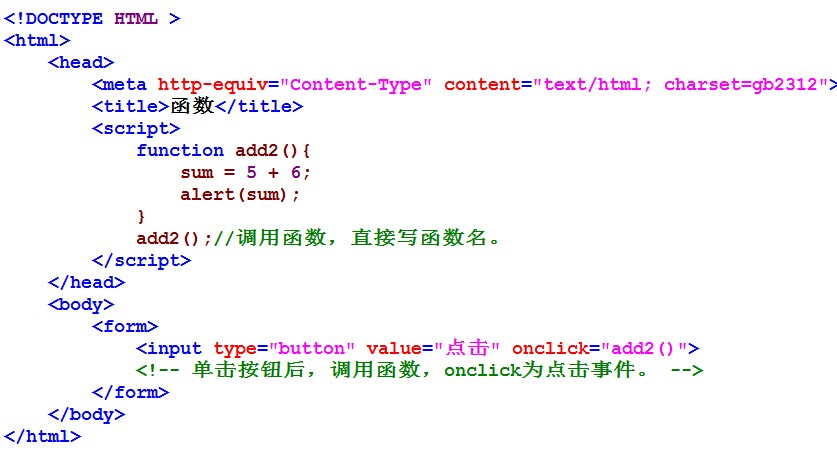
函数调用:
函数定义好后,是不能自动执行的,需调用它,即直接在需要的位置写函数就ok了,代码如下:

JavaScript-输出内容(document.write)
document.write() 可用于直接向 HTML 输出流 写内容。简单的说就是直接在网页中输出内容。
第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript">
document.write("I love JavaScript!"); //内容用""括起来,""里的内容直接输出。
</script>
第二种:通过变量,输出内容
<script type="text/javascript"> var mystr="hello world!"; document.write(mystr); //直接写变量名,输出变量存储的内容。 </script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"I love JavaScript"); //多项内容之间用+号连接 </script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//输出hello后,输出一个换行符
document.write("JavaScript");
</script>
JavaScript-警告(alert 消息对话框)
我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:
alert(字符串或变量);
看下面的代码:
<script type="text/javascript">
var mynum = 30;
alert("hello!");
alert(mynum);
</script>
注:alert弹出消息对话框(包含一个确定按钮)。
结果:按顺序弹出消息框


注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
JavaScript-确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本 返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true 当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
</script>
结果:

注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
JavaScript-提问(prompt 消息对话框)
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:
prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
返回值:
1. 点击确定按钮,
文本框中的内容
将作为函数返回值 2. 点击取消按钮,将返回null
看看下面代码:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
结果:

注:在用户点击对话框的按钮前,不能进行任何其它操作。
JavaScript-打开新窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:
window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。若省略这个参数,或者它的值是空字符串,则窗口就不显示任何文档。窗口名称:可选参数,被打开窗口的名称。 1.该名称由字母、数字和下划线字符组成。 2."_top"、"_blank"、"_self"具有特殊意义的名称。 _blank:在新窗口显示目标网页 _self:在当前窗口显示目标网页 _top:框架网页中在上部窗口中显示目标网页 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。4.name 不能包含有空格。 4.name 不能包含有空格。参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

例如:
打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript">window.open(‘http://www.imooc.com‘,‘_blank‘,‘width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes‘) </script>
注意:运行结果考虑浏览器兼容问题。
JavaScript-关闭窗口(window.close)
close()关闭窗口
用法:
window.close();//关闭本窗口
<窗口对象>.close();//关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript"> var mywin=window.open(‘http://www.imooc.com‘);//将新打的窗口对象,存储在变量mywin中mywin.close(); </script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
编程练习

JavaScript入门篇 - 常用互动方法
