首页 > 代码库 > H3 BPM门户操作说明及实例介绍
H3 BPM门户操作说明及实例介绍
一、 H3 BPM部件介绍
H3_V9.0门户功能主要由两部分功能组成:前台展示和后台管理;
1. 前台展示
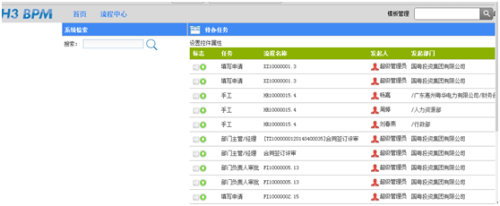
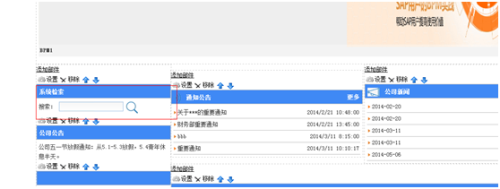
前台展示参考sharepoint部件管理,用于将用户添加的webpart部件在页面上进行展示;如图1。

图1 门户界面
1.1 展现模式
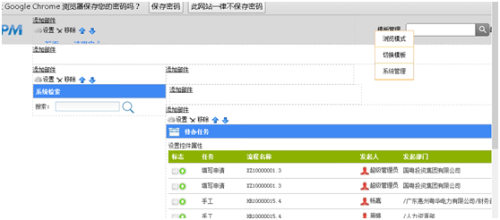
前台展现模式有两种,当以管理员账号登陆时,模块管理提供浏览和设计两种模式。浏览模式用于展现部件内容;设计模式用于部件设计,此模式下提供部件的增加、删除、属性设置、顺序调整功能。见图2、图3;普通用户只有浏览模式。

图2 浏览模式

图3 设计模式
1.2 设计模式
1.2.1 属性设置
部件属性设置包括两部分,公有属性和私有属性。
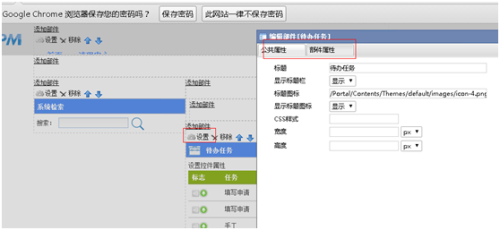
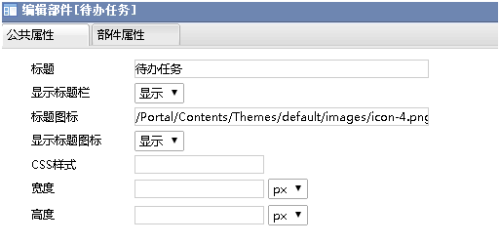
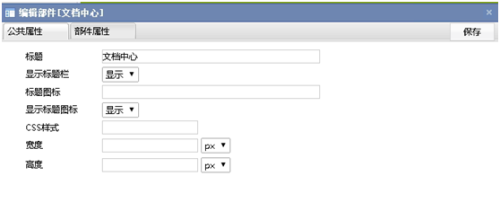
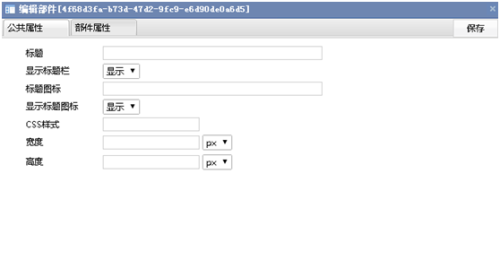
公有属性是所有部件都具有的属性,如标题、宽度和高度等,用于控制部件在首页上显示的外观,见图4。公有属性元数据在后台管理系统配置。

图4 公有属性
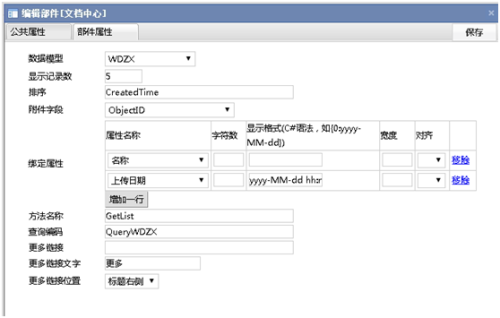
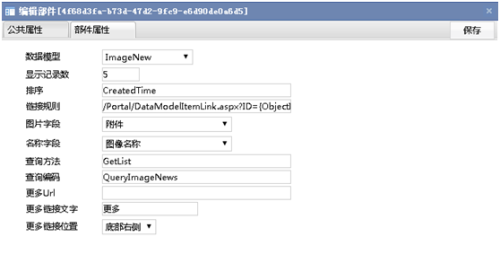
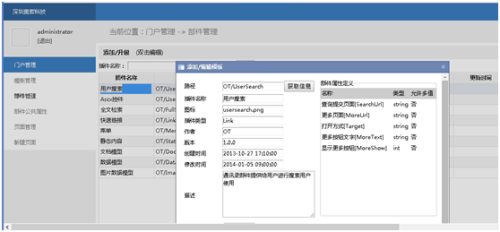
私有属性即为各部件所独有的属性,主要用于控制部件在首页上显示的内容,见图5。私有属性元数据来源于XML文件(文件位于portal/webparts/ot/..目录下,..代表具体webpart部件文件夹),同样也可以通过后台管理系统进行设置;

图5 私有属性
1.2.2 部件操作
部件操作主要包括部件的添加、删除、上移、下移(同一部件范围内)。
l 添加
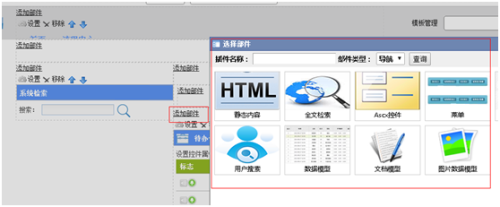
点击添加按钮后,弹出部件类型选择界面,如图6.目前系统已提供了8种部件类型,后面将详细说明各部件类型用途及设置。

图6 部件选择
l 删除
删除叫简单,不叙。
l 上移
将部件的显示顺序向上调整一位,相应的原先的上一位部件向下移一位。
l 下移
将部件的显示顺序向下调整一位,相应的原先的下一位部件向上移一位。
1.3 部件说明
1.3.1 HTML部件
l 公有属性

l 私有属性

l 效果

1.3.2 全文检索
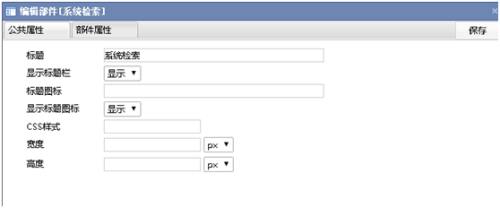
l 公有属性

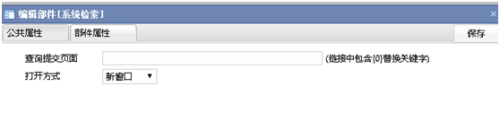
l 私有属性

说明:查询提交页面为查询后台页面;
l 效果

1.3.3 Ascx控件(以待办任务为例)
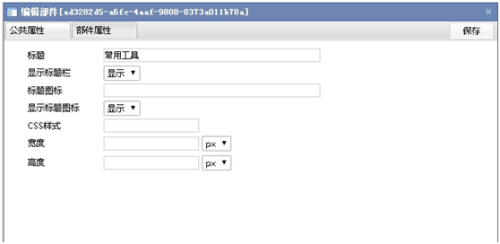
l 公共属性

l 私有属性

l 效果

1.3.4 菜单(以首页导航栏为例)
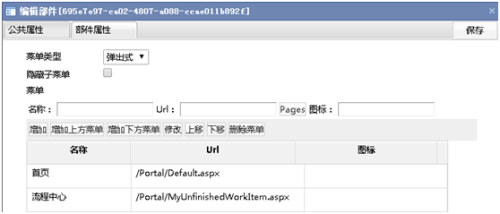
l 公有属性

说明:因首页导航栏只显示菜单项,因而未设置标题;
l 私有属性

l 效果

1.3.5 用户搜索
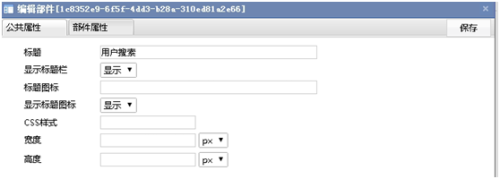
l 公有属性

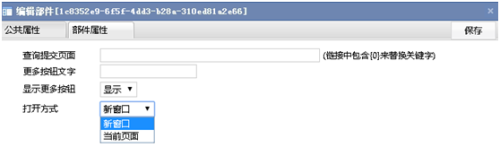
l 私有属性

l 效果

1.3.6 数据模型
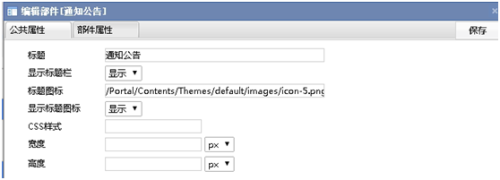
l 公有属性

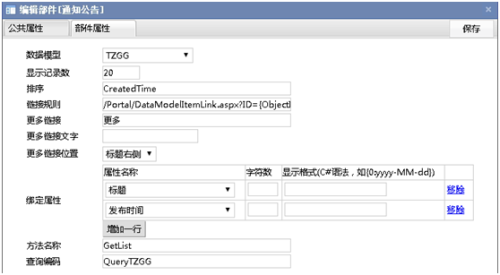
l 私有属性

l 效果

1.3.7 文档模型
l 公有属性

l 私有属性

l 效果

1.3.8 图片数据模型
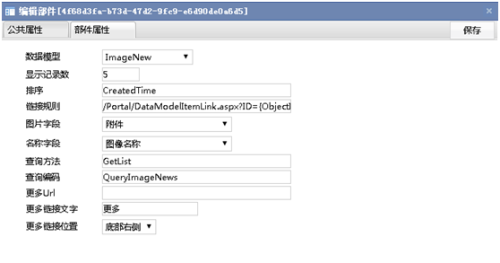
l 公有属性

说明:当动态展示图像时,不需要显示部件标题,因而未设置标题;
l 私有属性

l 效果

2. 后台管理
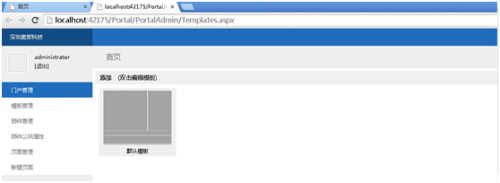
后台管理页面内容见下图:

门户管理下设模板管理、部件管理、部件公共属性、页面管理及新建页面功能。
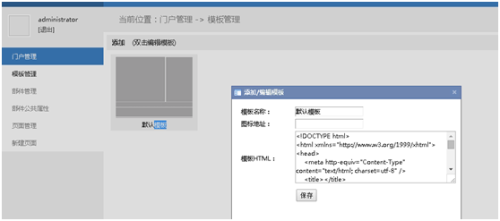
1.1 模板管理
模板管理主要用于定义门户首页的页面框架;双击模板,对页面模板进行编辑,修改模板结构(现系统初始化时默认提供了一个页面模板,地址为/Portal/PageTemplate/Template.html);
点击添加模板,可以添加一个新的页面模板(可以添加多个模板,在前台以管理员账号登陆,点击“模板管理”-“切换模板”可以切换首页展示的页面模板)

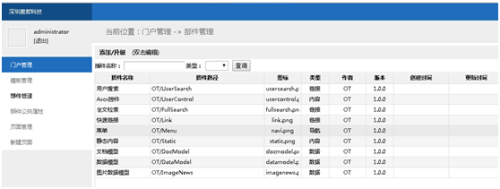
1.2 部件管理
部件管理页面主要用于系统webpart部件的添加和编辑,系统默认提供了9种部件模板类型(模板类型元数据来源于/Portal/WebParts/OT/../webpart.xml,其中..号代表具体部件模板类型文件夹)。

双击一种部件类型,弹出部件编辑界面,见下图

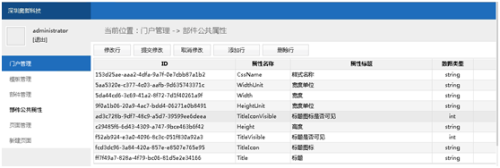
1.3 部件公共属性
部件公共属性页面用于管理所有部件共用的属性的CRUD操作,具体操作方式:
添加:点击“添加行”,列表框最下方产生一新行,填写相关内容后,保存则自动产生ID列值,代表添加已成功。
修改:选中任一待编辑行,点击“修改行”,修改相关值,保存完成修改;
删除:选中人一行,点击“删除行”删除选中行

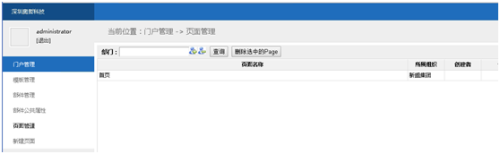
1.4 页面管理
页面管理页面用于展示系统中已经存在的页面实例;页面的设计原则是每个部门可以拥有自己部门独立页面,当部门页面不存在时,默认采用公司页面,公司页面为系统初始化时自动生成(页面不同于页面模板,多个页面可以共用一个页面模板)

1.5 新建页面
新建页面功能用于创建某个组织单位所独有的页面,如下图

3. 门户功能设计原理
门户功能设计原理如下:
1、 系统初始化时自动生成页面模板和页面的实例,该页面组织单位隶属于CompanyID,此时页面模板的html内容还没有初始化(因为页面模板存放地址为Protal)
2、 第一次登录系统时,首先判断默认页面模板的Html内容是否已经初始化,如内容已存在,则跳过初始化工作,直接加在页面内容和页面上已经存在的部件实例;如未初始化则执行以下工作:
l 读取Template.Html内容,给默认页面模板HtmlContent字段赋值;
l 初始化部件模板类型,遍历“/Portal/WebParts”文件夹下的部件实例子文件夹,根据文件夹下的“webpart.xml”文件内容实例化部件模板类型;
l 在实例化部件模板类型基础上,初始化若干部件实例,先系统初始化了如下部件实例:首页导航菜单、待办任务及全局检索;
3、 部件实例和页面的关系
系统初始化时初始化了一个页面实例,页面实例OrgId为CompanyId,初始化(或添加)具体部件实例时,需要设置实例关联的页面,初始化时部件实例关联页面PageId为Guid.Empty
4、 部件实例和部件模板实例关系(N:1)
5、 部件实例加载原理:部件模板文件夹下一般存在如下两个个文件Setting.aspx、View.ascx,Setting负责设置部件实例属性值,存入数据库;而View.ascx控件负责控制部件实例的显示内容,具体细节如下
l 从数据库读取部件实例私有属性值;
l 通过反射机制,给View.ascx控件的相关属性复制;(后面要改)
l 将View.ascx包装成一个UserControl,然后通过ViewContainer.ascx(存放地址/Portal/WebParts/)容器进行加载;
l 页面加载ViewContainer.ascx控件
二、 简单实例介绍
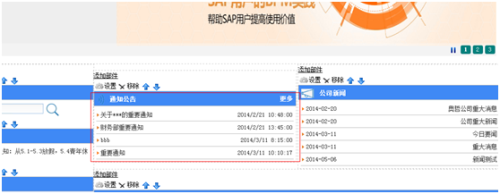
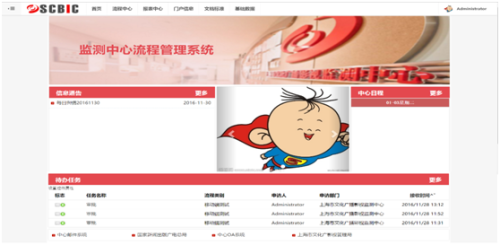
门户总览:


主要通过ascx部件、图片部件、数据模型部件。
以上效果图中没有使用数据模型部件,而是在这个部件的基础上修改后作为一个用户控件来使用的。
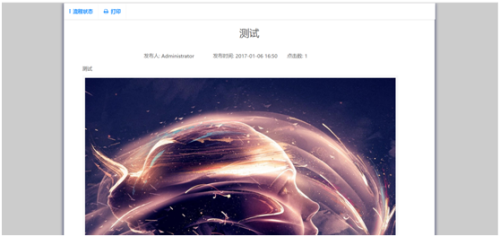
图片部件:
详细页面,图片附件自动转换成图片,且可以进行简单评论。



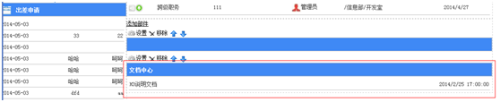
更多界面:

附上配置的截图:

链接:CusPages/ShowDetails.aspx?BizObjectID={ObjectID}&IsAll=true

链接:
CusPages/NewsView.aspx?Type=TZGG&FunctionCode=TZGGView
H3 BPM门户操作说明及实例介绍
