首页 > 代码库 > 简述一下制作shopex模板的过程
简述一下制作shopex模板的过程
环境:小编本人用的是php的集成环境,xampp 1.7.2
其中php版本是 version 5.2.9
Zendoptimizer v3.3.3
Apache2.2.11
关于环境的安装小编在此不再概述
首先,模板的文件目录是在:\themes文件夹下面,我们先把config文件下下面的config的配置参数:without_cache设置为true,模板的制作效果可以及时的显示。我们要新建一套模板的话,需要在该文件下面新建一个模板目录文件夹,然后在这个模板目录中需要有以下的文件
info.xml
preview.jpg有这两个文件存在的情况下,在后台模板的选择页面中就可以看到这个模板的基本信息和缩略图。
一般在模板中存在以下的文件夹,大家可以根据自己的需要来建立
block文件夹,这里面一般是公用的区块内容,比如说是header,footer等等,这样方面我们的代码重用。
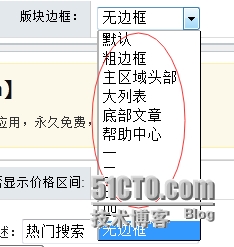
border文件夹,这个文件夹主要是在模板制作的过程中遇到的各种边框的样式,我们在选择边框这个属性的时候,只要在info.xml文件中配置好,就会列出边框的各种样式

image文件夹,该文件主要存放的文件是图片资源和一些相关的js和css的文件。
首先制作我们的头部和尾部的html文件,一般是放置在block文件夹里面,然后在模板根目录的html文件中,我们直接引用这部分的区块文件,在header文件中的<header></header>标签之间必须要添加 <{header}> 这个内容,在footer文件中必须要添加<{footer}> 这样一部分内容。
备注:<{header}>和<{footer}>的这部分内容主要是引用的核心文件中的view文件,目录是在:\core\shop\view\common下面的header.html和footer.html文件
我们在模板根目录下面新建一个模板文件的时候我们可以直接饮用头部和尾部的文件
<{requirefile="block/header.html"}>
<{requirefile="block/footer.html"}>
Shopex的模板制作中必不可少的就是它的挂件机制了widgets,我们在后台的可视化编辑器中看到的空板块区域也就是挂件槽。在shopex中已经内置了很多的挂件我们可以直接应用。

当然我们也可以自己进行挂件制作。在模板中引用挂件的时候,模板代码是这样写的:
<{widgetsid="usercustom"}>
Id里面的内容是您对本挂件的命名
写完这句话之后,在可视化编辑中就可以看到空板块区域了,我们需要来添加板块,如果在系统中不存在您需要的板块,当然这个时候我们就需要自己来制作了。
下面,小编就来说一下如何制作挂件
挂件文件是存放在\plugins\widgets目录下面的,我们添加一个挂件就需要新建一个挂件的文件夹,为了区分和系统挂件的区别,最好您在命名文件夹的时候带有您自己的前缀。
挂件文件中会有:(例子挂件文件夹为ad)
widgets.php这是对挂件的设置文件
widget_ad.php 对后台设置的处理
widget_cfg_ad.php 对一些功能的相关配置和方法
default.html 这是挂件在前台的显示界面
_config.html这是在后台设置的时候出现的选择界面
此处来说明widgets.php文件的内容:
<?php
$setting[‘author‘]=‘Tina.Lee‘;//挂件的制作人
$setting[‘name‘]=‘文章列表‘;//挂件的名称
$setting[‘version‘]=‘1.0‘;//挂件的版本
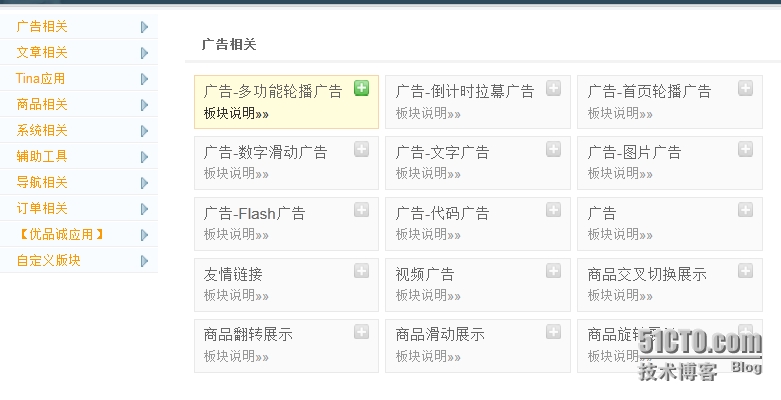
$setting[‘catalog‘]=‘Tina应用‘;//对挂件的分类
$setting[‘usual‘] = ‘1‘;
$setting[‘stime‘]=‘2014-10-10‘;//制作时间
$setting[‘template‘]= array( //挂件对应的模板文件
‘default.html‘=>‘默认‘,
‘default2.html‘=>‘促销文章‘
);
此处来说明widget_ad.php的函数命名
widget_ad(&$setting,&$system){}
函数的命名就是 widget_挂件名
$setting在此处就是在_config.html模板文件中对一些参数的设置
返回的数据就是在前端页面中显示的内容,返回的内容是以数组的形式
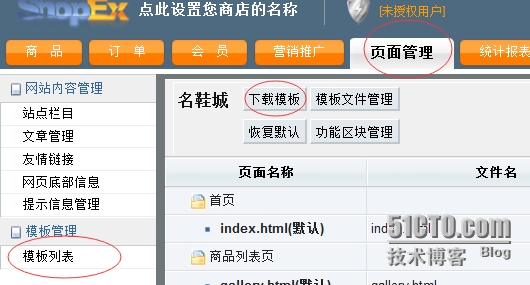
对了,当您的模板已经全部制作完成之后怎么安装到别的位置呢,我们在后台可以直接点击下载模板
,如果有widget和view视图的话忙也需要将这些内容进行打包

本文出自 “芭菲雨的博客” 博客,请务必保留此出处http://bafeiyu.blog.51cto.com/5401101/1564679
简述一下制作shopex模板的过程
