首页 > 代码库 > 使用openfire,spark,fastpath webchat搭建在线咨询服务详细图文解说
使用openfire,spark,fastpath webchat搭建在线咨询服务详细图文解说
这几天试用了下openfire相关应用,搭建一个简单的在线咨询服务,有点类似阿里旺旺,可以web页面在线咨询,也可以加为好友在pc客户端中咨询
7.启动tomcat,访问http://localhost:8080/webchat/
 完
完
8.其他
这篇博文是给初次接触者的一个简单例子,但openfire远不止这些,有兴趣的可以深入研究下
openfire及相关的插件都是开源的,需要做二次开发的可以到官网svn中下载
http://svn.igniterealtime.org/svn/repos
官方给的详细安装配置插件开发相关指南在openfire_3_9_3\openfire\documentation中
使用场景:企业业务咨询
1.在官网http://www.igniterealtime.org/index.jsp,下载openfire,spark

2.安装spark.exe,解压openfire.zip

3.执行\openfire_3_9_3\openfire\bin\下的openfire.exe,点击launch admin进入管理员配置界面
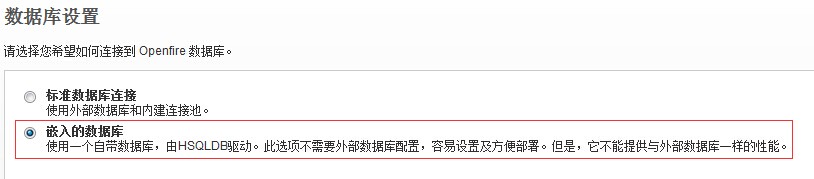
4.配置语言、数据库、管理员账号密码等信息,

可以在openfire_3_9_3\openfire\plugins中看到webchat,这里我把webchat.war放到tomcat中运行

重新启动openfire服务可以看到fastpath service 已启动,这里的域名默认是计算机名

6.测试spark,分别注册test1和test2账号

分别登录给对方留言

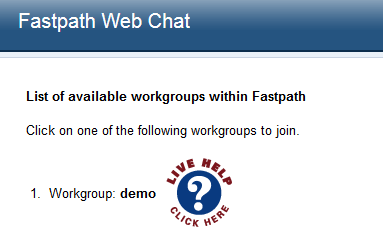
7.启动tomcat,访问http://localhost:8080/webchat/
配置openfire服务


配置成功可以看到图片显示为live help offline图片
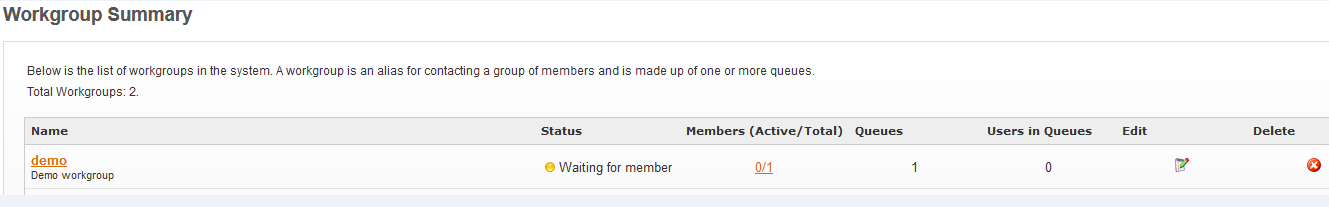
Fastpath Service插件安装完成后会自动添加一个工作组demo和一个用户demo


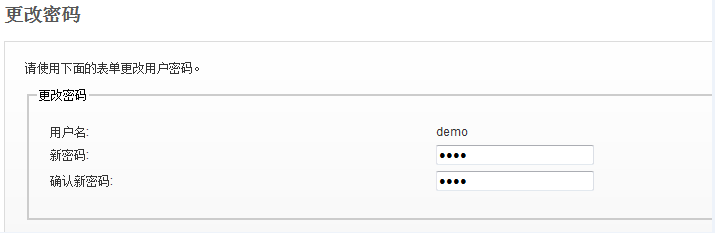
修改下demo用户的密码,使用spark登录demo用户

刷新http://localhost:8080/webchat/,可以看到图片中offline已消失,可进入在线帮助

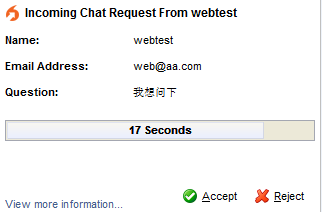
请求在线帮助

spark弹窗,点击accept

 完
完
8.其他
这篇博文是给初次接触者的一个简单例子,但openfire远不止这些,有兴趣的可以深入研究下
openfire及相关的插件都是开源的,需要做二次开发的可以到官网svn中下载
http://svn.igniterealtime.org/svn/repos
官方给的详细安装配置插件开发相关指南在openfire_3_9_3\openfire\documentation中
使用openfire,spark,fastpath webchat搭建在线咨询服务详细图文解说
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
