首页 > 代码库 > 【转】谈谈浏览器的缓存过期时间
【转】谈谈浏览器的缓存过期时间
今天和同事在讨论浏览器的缓存问题。正好之前有遇到过,当时一时没有想清楚它的缓存机制,所以晚上正好有时间仔细研究了一下。
浏览器为什么要缓存?什么会缓存下来?
首先当我们访问网页的时候,很多大的图片从服务器上传输过来的时候,试想一下,如果浏览器不把图片缓存下来而是每次都要到服务器去取,那么每次都给服务器和网络造成了巨大的负担。 对于静态资源来说,浏览器不会缓存html页面的,所以你每次改完html的页面的时候,html都是改完立即生效的,不存在什么有缓存导致页面不对的问题。浏览器缓存的东西有图片,css和js。这些资源将在缓存失效前调用的时候调用浏览器的缓存内容。
怎么让浏览器的缓存的东西不失效?
文档里有种说法是吧header中的Expires:设置为Sun, 17-Jan-2038 19:14:07 GMT,因为这个时间是32位unix支持的最大的时间值
但是网上有种说法就是IIS6 最大的时间只能到31-Dec-2035
If you’re using IIS6 you’ll find that the UI won’t allow anything beyond 31-Dec-2035.
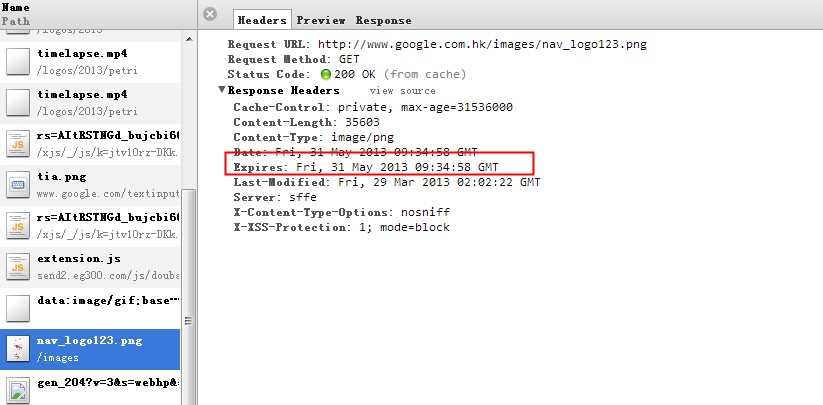
总之我们把这个时间设置到很大就可以了。下面是访问google时一个response返回的值。
补充一下,如果expires的时间为-1,那么缓存会立即失效。如果是一个将来时间,那么它将在将来时间失效

怎么让浏览器不缓存静态资源?
一种方式就是让你的页面有这样的header,Cache-Control: no-cache header,这样浏览器就不会缓存静态资源了,每次取数据的时候都去服务器上重新获取。
补充一下,如果设置no-cache的时候对IE是有效的,但是对于firefox是不行的,如果让firefox也不缓存要在header中加一个Cache-Control: no-cache, no-store
另外一种方式就是让你的静态资后缀加上一个版本号,比如
1 | <linkrel="stylesheet"type="text/css"href="../css/icon.css?version=3.1.32(2013-05-31)"/> |
如果不设置这些浏览器用什么来控制缓存失效?
header中有一个参数叫Last-Modified ,这个是由服务器自动加上的,如果有这个参数,那么浏览器每次都会重新计算本地的cache。如果浏览器返回一个304的编码就表示资源没有改变,那么浏览器就可以使用本地的cache。
就如参考文档中说的,对于IE来说,如果没有设置expirse header的时候,IE的缓存时间就是一个session的时间,如果用户打开一个新的IE窗口的时候,他们就会获取最新的静态资源。但是对于firefox来说它就不是这样了,它是依赖last—modified的时间的(HTTP 1.1 spec RFC2616)。
Also, if the response does have a Last-Modified time, the heuristic expiration value SHOULD be no more than some fraction of the interval since that time. A typical setting of this fraction might be 10%.
也就是说firefox的失效时间=现在时间+0.1*(time-last-modified ),就是他将在它上一次修改时间的十分之一的时间差的时候失效。
为什么这么做呢?我们可以想象一个文件越久没有修改,那么它就越稳定,所以缓存的时间也就越长。只是这个时间差要除以下10。
比如一个文件上次修改时间为100天之前,那么那10天后才会失效。
参考文档:http://blog.httpwatch.com/2007/12/10/two-simple-rules-for-http-caching/
http://blog.httpwatch.com/2008/10/15/two-important-differences-between-firefox-and-ie-caching/
总结一下,以前对浏览器的缓存及失效了解的不是很透彻,具体是如何失效的也不太清楚,那么现在对于如何能改变缓存,永久缓存及合适能失效都有了比较详细的了解。另外要注意的就是IE和firefox的机制还是有很大区别的。
【转】谈谈浏览器的缓存过期时间
