首页 > 代码库 > Android中的帧动画的简单使用
Android中的帧动画的简单使用
Android中动画主要有下面几种,帧动画(frame),补间动画(tween),属性动画(property)
我们平时项目中主要用的是帧动画和补间动画
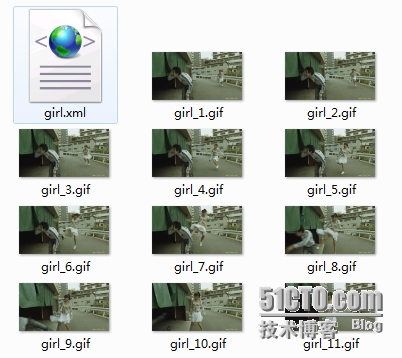
帧动画需要我们准备一组静态图片,这些图片是通过分解动画得来的,静态图片连起来播放形成动画效果
我们在res目录下新建一个drawable目录,用来存放动画资源和xml文件
图片如下:

girl.xml 注意android:oneshot="false|true" 该属性控制动画是否重复播放,false代表重复播放
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false" > <item android:drawable="@drawable/girl_1" android:duration="200"/> <item android:drawable="@drawable/girl_2" android:duration="200"/> <item android:drawable="@drawable/girl_3" android:duration="200"/> <item android:drawable="@drawable/girl_4" android:duration="200"/> <item android:drawable="@drawable/girl_5" android:duration="200"/> <item android:drawable="@drawable/girl_6" android:duration="400"/> <item android:drawable="@drawable/girl_7" android:duration="400"/> <item android:drawable="@drawable/girl_8" android:duration="200"/> <item android:drawable="@drawable/girl_9" android:duration="200"/> <item android:drawable="@drawable/girl_10" android:duration="200"/> <item android:drawable="@drawable/girl_11" android:duration="200"/> </animation-list>
MainActivity.java
package com.example.frameanim;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView iv;
private AnimationDrawable mAnimationDrawable;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv = (ImageView) findViewById(R.id.iv);
iv.setBackgroundResource(R.drawable.girl); // 将xml动画资源设置为ImageView的背景
mAnimationDrawable = (AnimationDrawable) iv.getBackground(); // 获取设置的动画
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (!mAnimationDrawable.isRunning()) {
mAnimationDrawable.start();
} else if (mAnimationDrawable.isRunning()) {
mAnimationDrawable.stop();
}
}
});
}
}
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
