首页 > 代码库 > extjs4 textfield width
extjs4 textfield width
extjs4.2 控制form表单中field等组件的宽度。
首先,确保form的layout是‘anchor’的。
然后,在代码中配置anchor属性,如下图:
initComponent: function () {
this.items = [{
xtype: ‘textfield‘,
padding: ‘10 0 0 5‘,
anchor: ‘30%‘,
fieldLabel: ‘申请书编号‘,
name: ‘appNum‘
},{
xtype: ‘textareafield‘,
padding: ‘10 0 0 0‘,
anchor: ‘100%‘,
grow: true,
name: ‘legCharger‘,
height: 150
}];
this.callParent();
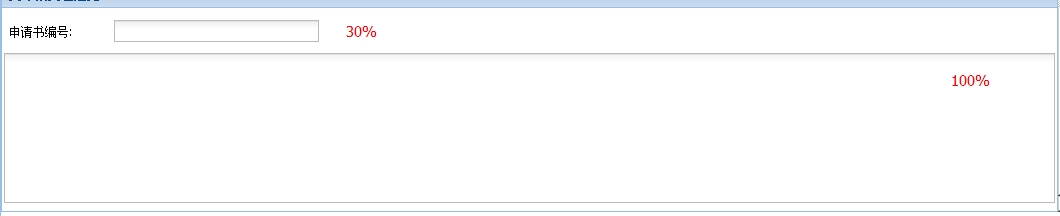
}效果如下图:

本文出自 “技术人生” 博客,请务必保留此出处http://wangyuelucky.blog.51cto.com/1011508/1427265
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
