首页 > 代码库 > 三、jQuery选择器
三、jQuery选择器
注意:
jQuery获取的永远是对象,即使网页上没有此元素
不能这样判断 if($(‘#tt‘)){}
应根据元素长度来判断 if($(‘#tt‘).length > 0){}
或转化成DOM来判断 if($(‘#tt‘)[0]){}
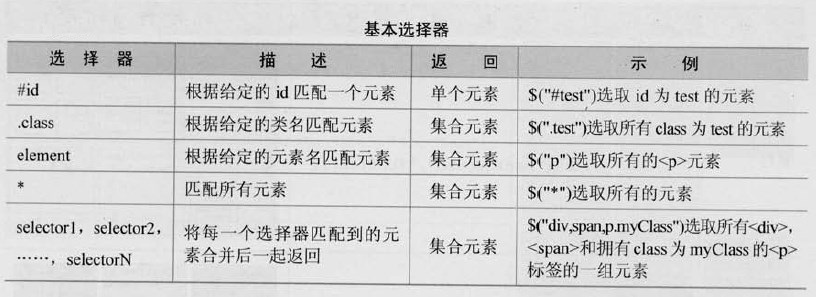
一、基本选择器
基本选择器是jQuery中最常用的选择器,也是最简单的选择器,它通过元素id,class,和标签名等来查找DOM元素。

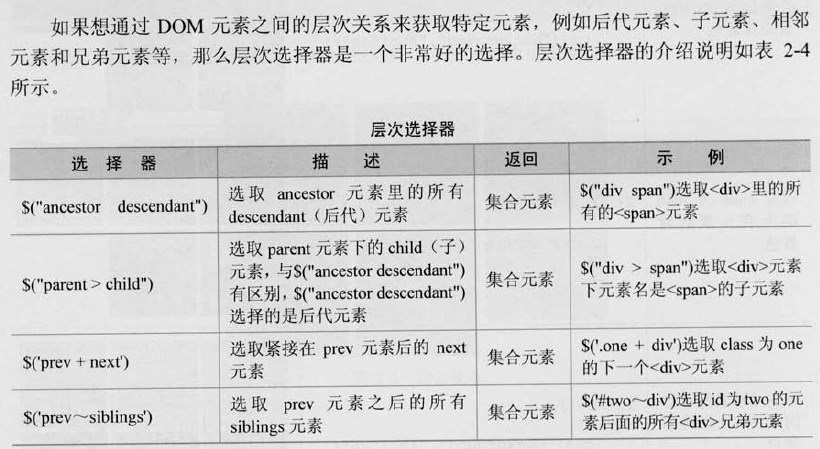
二、层次选择器

三、过滤选择器
1、基本过滤选择器

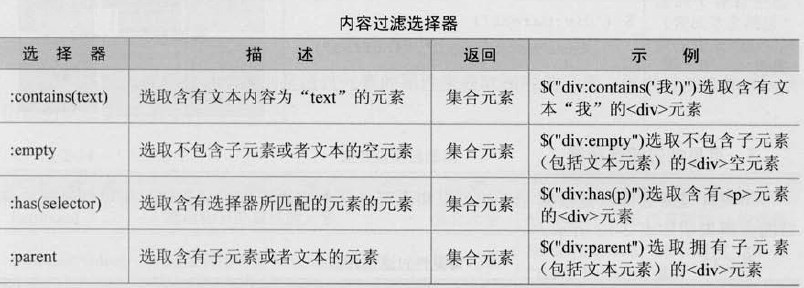
2、内容过滤选择器

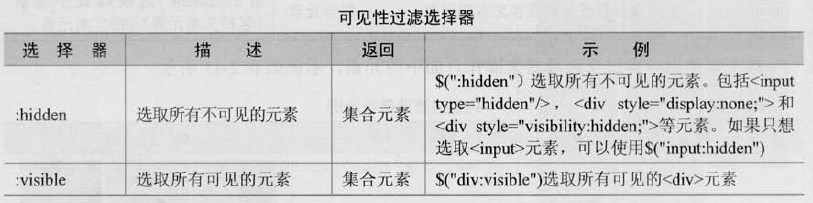
3、可见性过滤选择器

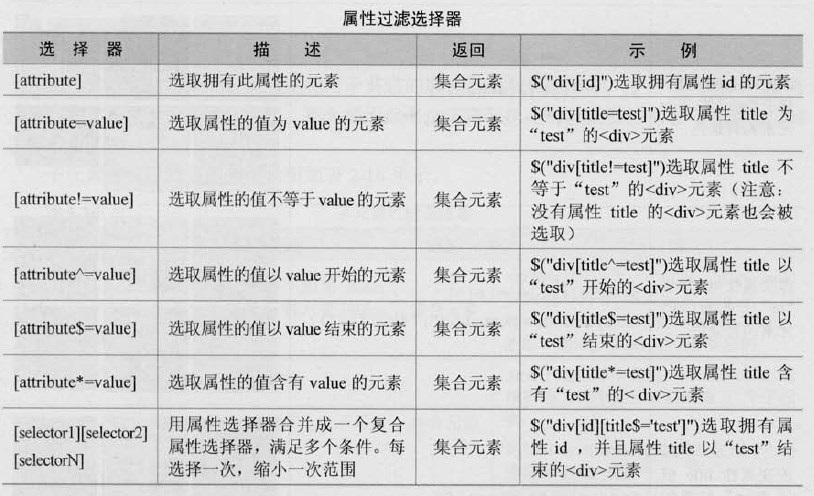
4、属性过滤选择器

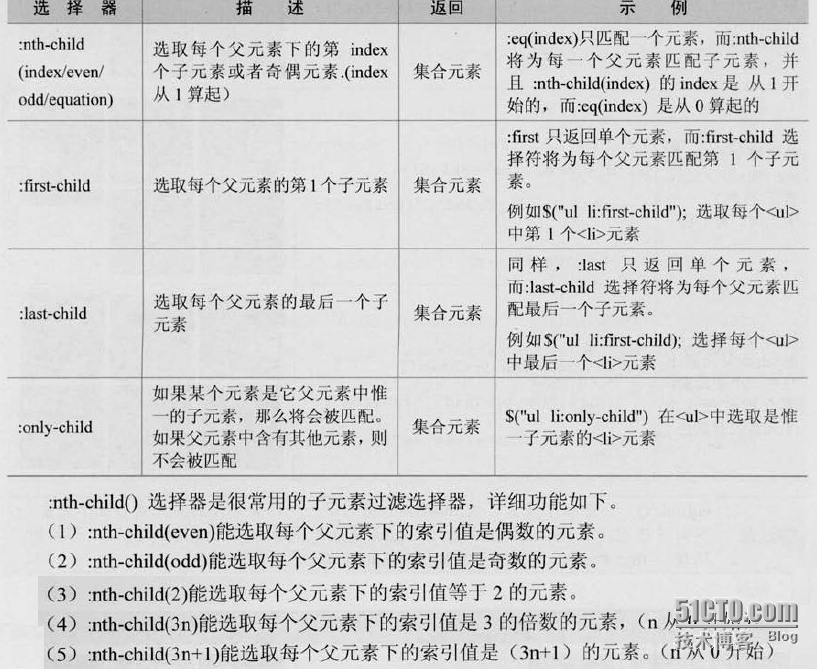
5、子元素过滤选择器

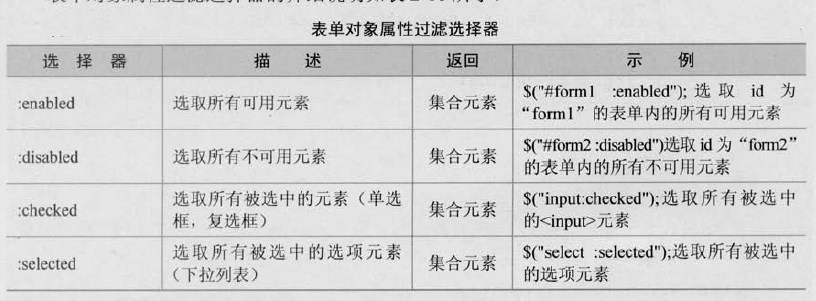
6、表单对象属性过滤选择器

四、表单选择器

五、注意 特殊符号处理
<div id="id#b">bb</div>
<div id="id[1]">cc</div>
$(‘#id#b‘)
$(‘#id[1]‘) 不能获取
要转义
$(‘#id\\#b‘)
$(‘#id\\[1\\]‘)
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
