首页 > 代码库 > android checkbox样式
android checkbox样式
| 1. 首先要导入你准备用作CheckBox选中和补选中状态的两图片到res的drawable中,如checkbox_checked.png,checkbox_normal.png; 2. 在res/drawable中添加checkbox.xml,定义checkbox的state list drawable图片 [html] view plaincopy
复制代码 3. 在Layout中修改checkbox的属性:android:button="@drawable/checkbox" 定制button样式 [html] view plaincopy
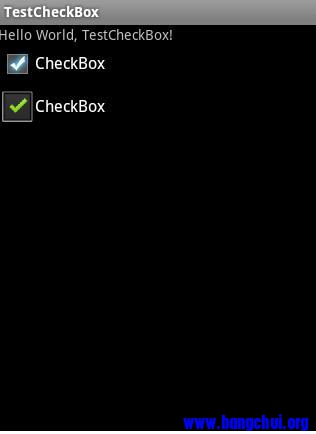
这样就完成了定制工作,效果如下:  |
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
