首页 > 代码库 > IE下input框内有一把小叉子
IE下input框内有一把小叉子
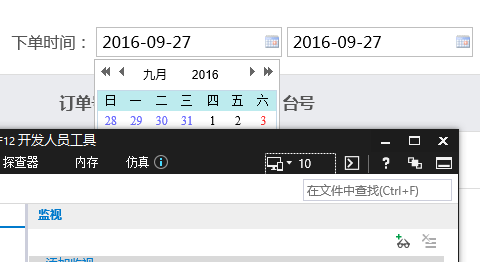
IE浏览器中,使用datepicker插件时,input选择框出现了一把小叉号,而其他浏览器运行正常

这个时候只需要在CSS中添加 input::-ms-clear{display: none;} 就可以解决,也可以通过CSS3中的属性选择器针对特定选择框进行处理,比如:
input[type=search]::-ms-clear{display: none;} /*清除IE下的 search 叉号*/
input[type=text]::-ms-clear{display: none;} /*清除IE下的 text 叉号*/
//针对Chrome浏览器
input::-webkit-search-cancel-button{display: none;} /*清除谷歌浏览器下的 search 叉号*/在IE10以上测试,这种写法都是没有问题的,IE9及以下还是会有这个问题存在

本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1856949
IE下input框内有一把小叉子
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
