首页 > 代码库 > HTML页面上传图片预览功能,一次上传多张图片
HTML页面上传图片预览功能,一次上传多张图片
近期在项目中遇到一个问题,需要在上传图片时可以在本地预览,但是传统的‘<input type="file">‘并不支持。这里可以借用uploadPreview.js 实现
/*这部分内容非本人原创,完全来自网络,感谢原创作者的分享*/
jQuery.fn.extend({
uploadPreview: function (opts) {
var _self = this,
_this = $(this);
opts = jQuery.extend({
Img: "ImgPr",
Width: 100,
Height: 100,
ImgType: ["gif", "jpeg", "jpg", "bmp", "png"],
Callback: function () {}
}, opts || {});
_self.getObjectURL = function (file) {
var url = null;
if (window.createObjectURL != undefined) {
url = window.createObjectURL(file)
} else if (window.URL != undefined) {
url = window.URL.createObjectURL(file)
} else if (window.webkitURL != undefined) {
url = window.webkitURL.createObjectURL(file)
}
return url
};
_this.change(function () {
if (this.value) {
if (!RegExp("\.(" + opts.ImgType.join("|") + ")$", "i").test(this.value.toLowerCase())) {
alert("选择文件错误,图片类型必须是" + opts.ImgType.join(",") + "中的一种");
this.value = "";
return false
}
if ($.browser.msie) {
try {
$("#" + opts.Img).attr(‘src‘, _self.getObjectURL(this.files[0]))
} catch (e) {
var src = "";
var obj = $("#" + opts.Img);
var div = obj.parent("div")[0];
_self.select();
if (top != self) {
window.parent.document.body.focus()
} else {
_self.blur()
}
src = document.selection.createRange().text;
document.selection.empty();
obj.hide();
obj.parent("div").css({
‘filter‘: ‘progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale)‘,
‘width‘: opts.Width + ‘px‘,
‘height‘: opts.Height + ‘px‘
});
div.filters.item("DXImageTransform.Microsoft.AlphaImageLoader").src = src
}
} else {
$("#" + opts.Img).attr(‘src‘, _self.getObjectURL(this.files[0]))
}
opts.Callback()
}
})
}
});可以把这部分js文件copy到自己的文件夹目录里面,在jQuery文件之后引用。先来看一小段html代码
<!--图片预览窗口--> <div> <img id="ImgPr" width="120" height="120"/> </div> <!--图片上传--> <input type="file" id="up" />
然后,只需要在自己的js文件中给对应的文件上传表单绑定uoload事件就可以
$("#up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });看看初步的页面效果:

在我的项目中,想要实现的效果是,点击一个默认的图片就可以直接用新的图片替换原来的图片,所以需要把预览图片的src赋给原来的图片,同时,我还想去掉“选择文件”和后面的文件路径,这些东西不太美观,所以我采取了一下的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#up{opacity: 0; position:absolute; top:40%; left:1%;}/*把这个文件上传表单设置全透明,藏在图片下面,不显示给用户*/
</style>
</head>
<body>
<!--图片预览窗口-->
<div>
<img id="ImgPr" width="120" height="120"/>
</div>
<!--图片上传-->
<input type="file" id="up" />
<a id="ImgChange" href="http://www.mamicode.com/#"> <!--用这个a标签来替代图片上传表单-->
<img src="http://www.mamicode.com/resources/images/3.jpg" >
</a>
<script src="http://www.mamicode.com/resources/js/jquery-1.8.3.min.js"></script>
<script src="http://www.mamicode.com/resources/js/uploadPreview.js"></script>
<script>
$("#up").uploadPreview({ Img: "ImgPr", Width: 120, Height: 120 });
$(‘#ImgChange‘).click(function(e){
e.preventDefault();//阻止a链接默认跳转
if($(‘#up‘)){ //把图片的点击事件加到<input type="file">上
$(‘#up‘).click();
setInterval(function(){ //点击以后加载新的文件路径需要一段时间,所以设定1秒钟的延时,否则获取src属性时就是undefined
$(‘#ImgChange img‘).attr(‘src‘,$(‘#ImgPr‘).attr(‘src‘));
},1000); //有效避免出现 fakepath这种情况
};
}
);
</script>
</body>
</html>初步效果截图:
 、
、
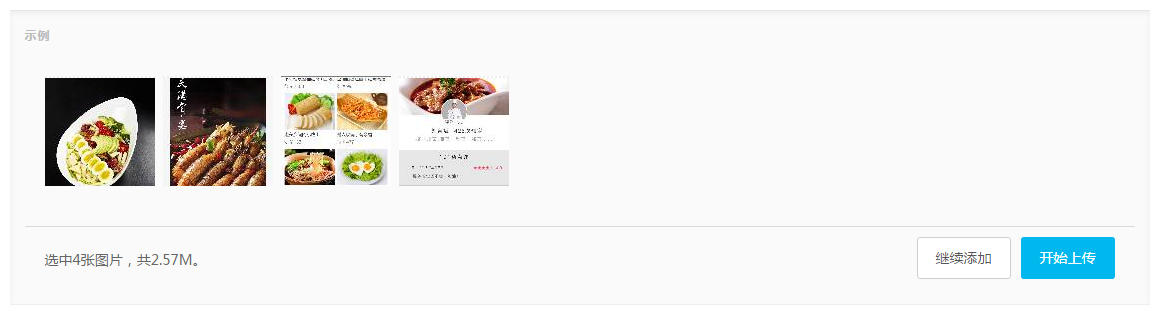
那如果是想要一次上传多张并且支持图片预览的话,推荐使用Web Uploader http://fex.baidu.com/webuploader/

那如果是图片,并且支持本地预UploaderbUploader
本文出自 “dapengtalk” 博客,请务必保留此出处http://dapengtalk.blog.51cto.com/11549574/1857419
HTML页面上传图片预览功能,一次上传多张图片
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
