首页 > 代码库 > 如何设计响应式邮件
如何设计响应式邮件
在过去的几年中,移动端使用的飙升,使我们向网络用户提供内容的方法引起了一场进化或者革命。最终目标是流体的,适应移动端和device-agnostic Web以及一个已成为受人青睐的学派:响应式设计。然而,虽然响应式设计思想高涨,而电子邮件设计和开发一直在努力跟上。
在某种程度上,HTML电子邮件对开发者而言是一个异常复杂的介质,这是一个铁的事实。古老的电子邮件客户技术无法呈现现多的许多的规则,致使一些代码无效。但电子邮件仍然是一个关键的营销渠道,这非常的重要,不能让人忽视的是2012年上半年Litmus公布了一个在移动设备上打开电子邮件的报告,报告显示使用移动设备查阅电子邮件增加了80%。同年Campaign Monitor显示,第一次他们的移动电子邮件打开率实际上已经超过了桌面和Web邮箱。
显然在移动端开发之前进行适当的分析是重要的。但制作一个响应式电子邮件可以确保使用桌面和移动设备的用户能得到一个优秀的用户体验,以及4G网络的到来,移动端的趋势更是势不可挡,所以说为什么响应式设计不会过时。
格格不入
如果你曾经不幸的在移动设备上打开过一个固定宽度的电子邮件,你就会明白需要响应式电子邮件设计。突然打开屏幕,多栏布局可以放大,以便缩小字体大小而变得不清不楚。用户可能放大,但令人气愤的是,用户要不断的从左到右,水平滚动,以便阅读内容。链接小,而且挤在一起,完全没有考虑手指触屏。在小视窗上对比,往往让人难已阅读。显然,移动端的优化很重要,但最好的方法是什么呢?

移动端的最佳实践
在编写代码之前,考虑设计特性可以大大改善移动端用户的体验。无论屏幕大小,可以说这都是明智的。
- 清晰、简洁的内容:小屏幕意味着它现在比以往任何时候更重要的是让用户更有效的获取重要信息。
- 单列布局:简单是关键,布局没有比640px宽度更好用。单列布局可以确保你视窗放大时没有内容丢失。
- 一个吸引人的标题:这是一个电子邮件营销在一个拥挤的收件箱中最有效的武器。保持标题简短精悍。
- 大的动作触发面积(CTA):不要惩罚胖手指!苹果的iOS人机交互界面设计指南建议点击目标区域的面积为44 x 44。
- 慷慨的字体大小:确保你的信息可以很容易地阅读。
- Pre-header:另一个关键领域就是在收件箱中的能见度。尽量避免“浏览器显示”这样的文本字样。
- 左对齐文本:有许多原因调整重要元素在左边内容区。(根眼动跟踪研究表明,西方用户大部分注意力集中在左边的电子邮件内容。这并不足以为奇,因为我们从左到右读取文本。某些操作系统,尤其是Android,内容无法缩放适应屏幕,因此只显示电子邮件的左半部分。从人体工程学的角度来看,大多数用户会发现它容易与屏幕左下角/手持中间元素操作。)
- 结构垂直排列:减少屏幕的地方往往任何时候采用的是折叠的想法。重要的商品交易的可点击区域应该尽可能的靠近顶部;如果不能立即看到,也许他们将失去使用的功能。
- 谨慎使用图像:不要以为会看到图片。iPhone的本地电子邮件应用程序将显示默认图片,但很多客户端不会显示图像。
这些技巧可以提高移动端用户体验,但是你可以,而且应该进一步优化。由于移动电子邮件客户端不断增长对CSS3的支持,响应式电子邮件设计现在是可能的。
开始
如前所述,HTML电子邮件制作严重缺乏一个标准,对于外行来说,接下来将带你回到一个早期的Web开发时代。由于HTML电子邮件客户端渲染引擎所制,布局必须使用表格和CSS样式必须使用行内样式。几个电子邮件客户将完全无视<head>内的<style>样式。
有一些电子邮件模板可以使用,我建议使用Sean Powell的HTML Email Boilerplate作为起点,但为了演示,我们从头开始。
有关于HTML Email Boilerplate的中文介绍,可以点击HTML Email Boilerplate源码阅读和HTML Email Boilerplate——大漠
如果你喜欢跟随着代码学习,你可以多这里下载本文的模板。
demodownload
文档类型(Doctype)
Hotmail和Gmail会自动插入XHTML 1.0 Strict 文档类型。虽然不是一个坏主意,但重要的是用它可以彻底地测试您的电子邮件和没有文档类型的电子邮件客户端可以自动生成。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Email Acid对电子邮件的文档类型进行了广泛的研究,感兴趣可以点击这里。
媒体查询(Media queries)
我们现在可以插入一个视窗的meta标签,以确保我们的电子邮件在移动设备上可以正确的显示。指定内容类型和一个标题标签也是一个好主意。如果你打算在电子邮件中提供一个“浏览器查看”的一个链接,这是一个好主意,但忽略了一点,在很多电子邮件客户端会忽略这一点。
因为在电子邮件中有可能会忽略“content-type”,明智的做法是在你的电子邮件中所有特殊字符都最好使用HTML实体符进行编码。
还有几个确保我们电子邮件能跨平台,我们还需设置几个他管理费样式。
<head> <meta name="viewport" content="width=device-width, initial scale=1.0"/> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Email subject or title</title> <style type="text/css"> .ExternalClass {width:100%;} img {display: block;} </style> </head>
注意:视窗meta标记对黑莓有负面影响。
现在,我们可以插入媒体查询,有多少取决于你希望每个设备特性所需要。在这个示例中,我们将使用的媒体查询只有一个——大多数设备屏幕大小不大于600px是现代手机和触摸屏做出有利于移动设备优化样式。此外,我们我假设遵循通用移动最佳实践技术,早前也说过,手机用户浏览更大的布局会运到重大的可用性问题。
我们以机样的方式使用媒体查询构建一个网站时,如果视窗大小符合媒体查询条件时,将应用媒体查询里的样式。
@media only screen and (max-width: 600px) { table[class="hide"], img[class="hide"], td[class="hide"] { display:none!important; } }
在上面的例子中,屏幕小于600px时,通过给带有类名hidden的元素设置display:none来隐藏元素。!important可以确保覆盖任何内联样式。这是响应式电子邮件设计的基本原理:在<head>头部样式中通过!important来覆盖HTML文档中的内联样式,并且根据媒体查询特定的屏幕尺寸来覆盖这些样式。有一个明显的例个是Gmail应用程序将会忽略<head>内部的任何样式。然而,内容的居左会确保Gmail用户有一个更好的用户体验。显然这并不是一个理想的解决文案,目前,响应式电子邮件设计尽可能多的想法是对前沿技术的妥协。
值得注意的是,我们针对HTML元素的CSS属性选择器来克服Yahoo邮件的渲染问题。
所以我们可以看到,媒体查询选择性的显示内容是一个有用的工具,但我们也可以使用它们来让我空调其他功能的布局。或许最重要的是,我们可以约束我们电子邮件的列宽——移动体验最大的关键。
@media only screen and (max-width: 600px) { table[class="content_block"] { width: 92%!important; } }
我们已经在我们的媒体查询中设置了,当屏幕宽度小于600px,所有类名content_block元素宽度调整为92%。现在我们要做的就是把内联属性指定宽度(600px)和定义类content_block任何表格,我们有一个固定宽度的容器,然后在移动设备下指定一宽度的比例。
给这个容器的子元素的宽度属性都指定为百分比,这是一个基本响应式电子邮件模板。
作为一个经验法则,为了照顾Webkit自动调整<body>标签文本大小,尽量保持字体大小最低在12px以上。
按钮
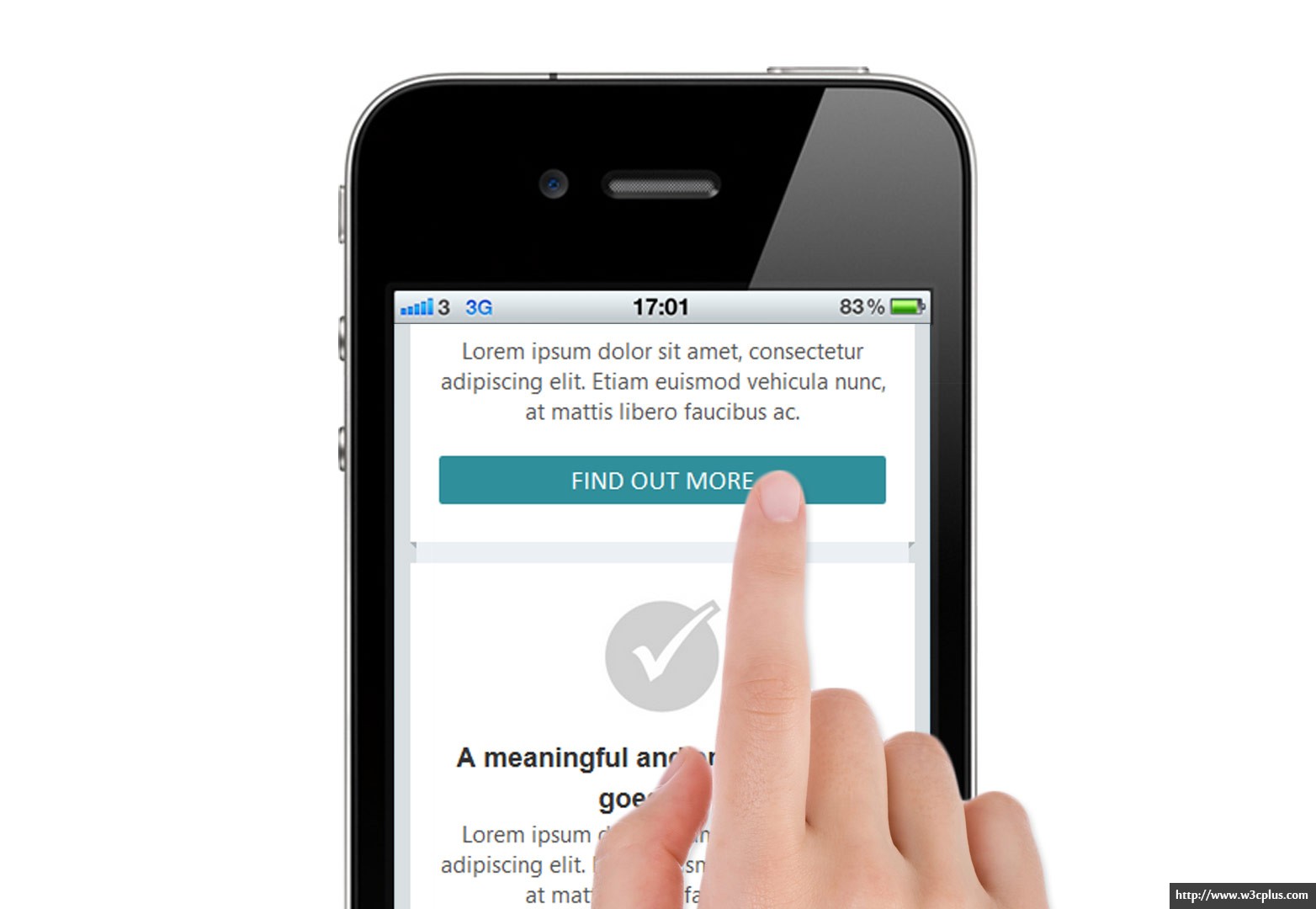
调用操作(CAT)通常是营销邮件最重要的部分。他们应该是引人注目的,良好的,最重要的是使用。一个强大的CAT标准是根据不同的动作有不同的光标或手指。响应式电子邮件强大功能是在小触屏设备上提供一个手指可操作的按钮,让手指操作不受图像阻碍。

不幸的是,这种按钮不能普遍显示,因为他们依赖于padding属性,但在一些桌面电子邮件客户端并不支持。
@media only screen and (max-width:600) { a[class="button"]{ display: block; padding: 7px 8px 6px 8px; -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; color: #fff!important; background: #f46f62; text-align: center; text-decoration: none!important; } }
上面的样式声明将改变带有类名button的标签,只要屏幕宽度不大于600px,按钮变大,好看,彩色的,而且跨越内容区域的宽度。CSS3支持不应该是一个问题,我们可以撰写我们的目标是合理的现代的移动技术。
<a href="#" style="color:#f46f62; font-weight: bold; text-decoration: underline;">Click me!</a>
内联样式满足鼠标的用户可以点击和更大精度但覆盖这些样式链接,可以让触屏用户减少交互的错误。重要的是,这种方法不依赖于图像,因此避免了图像加载阻滞存在的可用性问题。
结论
响应电子邮件设计仍然是一个妥协方案。令人困惑的是一系列不同的设备,电子邮件客户端的渲染引擎给设计人员和开发人员带来一个艰巨的任务。但随着科技的进步变得更容易为用户提供适当的布局,他们可以毫不费力提供有效的交互。越来载多的电子邮件客户端支持媒体查询改变了移动电子邮件的外观和优化,并且为我们提供了一个平台,大大提高更多的用户体验。现在对我们来说,设计人员和开发人员,尝试有创意的方法来让更多的移动用户有更好的体验。
你设计过电子邮件吗?你使用响应式方法吗?请在评论中让我们知道。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载,烦请注明出处:
英文原文:http://www.webdesignerdepot.com/2013/06/responsive-html-email-design/
中文译文:http://www.w3cplus.com/css/responsive-html-email-design.html
如何设计响应式邮件
