首页 > 代码库 > 7-小程序的组件
7-小程序的组件
组件(Component)是小程序视图的基本组成单元,可以把它想象成Html中的组件,你可以通过组合这些基础组件快速开发小程序的界面。
小程序的组件包括以下内容:
大类 | 具体组件 | 说明 |
视图容器 | ||
view | 视图 | |
scroll-view | 可滚动视图区域 | |
swiper | 滑块视图区域 | |
基础容器 | ||
icon | 图标 | |
text | 文本 | |
progress | 进度条 | |
表单组件 | ||
button | 按钮 | |
checkbox | 多项选择器 | |
form | 表单 | |
input | 输入框 | |
label | 标签 | |
picker | 滚动选择器 | |
radio | 单项选择器 | |
slider | 滑动选择器 | |
switch | 开关选择器 | |
操作反馈 | ||
action-sheet | 从屏幕底部出现的菜单表 | |
modal | 模态弹窗 | |
toast | 消息提示框 | |
loading | 加载提示 | |
导航 | ||
navigator | 页面链接 | |
媒体组件 | ||
audio | 音频 | |
image | 图片 | |
video | 视频 | |
地图 | ||
map | ||
画布 | ||
canvas |
例子:Flex layout布局
总共3个页面,底部导航条有3个菜单:首页,贝贝,豆瓣。贝贝是电商页面,豆瓣是电影页面,且2个页面顶部都有分类菜单。
⑴ 首页

⑵ 贝贝

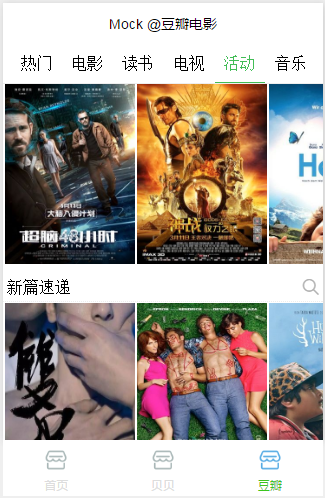
⑶ 豆瓣

代码编写步骤:
⑴ 文件结构
首页 -- index/
index.js
index.wxml
index.wxss
贝贝 -- bb/
bb.js
bb.json
bb.wxml
bb.wxss
豆瓣 -- douban/
douban.js
douban.json
douban.wxml
douban.wxss
然后把页面路径添加到app.json的pages里,如下所示:
"pages":[
"pages/index/index",
"pages/bb/bb",
"pages/douban/douban"
],
⑵ 底部导航条
app.json里添加tabBar,代码如下:
"tabBar":{
"color":"#dddddd",
"selectedColor":"#3cc51f",
"borderStyle":"white",
"backgroundColor":"#ffffff",
"list": [{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "images/store.png",
"selectedIconPath": "images/store-selected.png"
},{
"text": "贝贝",
"pagePath": "pages/bb/bb",
"iconPath": "images/store.png",
"selectedIconPath": "images/store-selected.png"
},{
"text": "豆瓣",
"pagePath": "pages/douban/douban",
"iconPath": "images/store.png",
"selectedIconPath": "images/store-selected.png"
}]
}
⑵ 贝贝页面
① 顶部菜单
菜单布局,在bb.wxml中添加如下代码(为讲解方便,这里只用2个菜单):
<view>
<scroll-view scroll-x="true">
<view bindtap="toNew" class="top-btn {{new}}">上新</view>
<view bindtap="toGood" class="top-btn {{good}}">好货</view>
</scroll-view>
</view>
菜单点击效果,比如选中后颜色变深,离开后颜色变浅,在bb.js里添加事件代码:
data: {
new: ‘top-hoverd-btn‘,
good: ‘‘
},
toNew: function(){
console.log(‘new‘);
this.updateBtnStatus(‘new‘);
},
toGood: function(){
console.log(‘good‘);
this.updateBtnStatus(‘good‘);
},
updateBtnStatus: function(k){
this.setData({
new: this.getHoverd(‘new‘, k),
good: this.getHoverd(‘good‘, k)
});
},
getHoverd: function(src, dest){
return (src =http://www.mamicode.com/== dest ? ‘top-hoverd-btn‘ : ‘‘);
}
在bb.wxss里添加变色的样式代码:
.top-hoverd-btn{
color: #42bd56;
border-bottom: #42bd56 solid 1px;
}
② 页面主体
主要就是view与scroll-view组件(为了讲解方便,这里只实现界面的一部分)。
<scroll-view scroll-y="true" style="height: 600px;">
<view class="first line">
<image mode="scaleToFill"
src="http://www.mamicode.com/images/bb/79597670154837_750x300.jpg"></image>
</view>
<view class="second line">
<view>
<image mode="scaleToFill"
src="http://www.mamicode.com/images/bb/23080112334484_120x80.png"></image>
<text>工厂直供</text>
</view>
<view>
<image mode="scaleToFill"
src="http://www.mamicode.com/images/bb/26071831380311_120x80.png"></image>
<text>免费试用</text>
</view>
</view>
</scroll-view>
⑶ 豆瓣页面
① 顶部菜单
跟贝贝页面类似。
② 页面主体
跟贝贝页面类似。
③ 底部标签
这里需要讲解下flex layout的。比如有以下4个tag,douban.wxml代码如下:
<view>
<button type="primary" size="mini">经典</button>
<button type="primary" size="mini">动画</button>
<button type="primary" size="mini">冷门佳片</button>
<button type="primary" size="mini">豆瓣高分</button>
</view>
douban.wxss里的代码如下:
.nav{
display: flex;
flex-flow: row wrap;
}
“display”属性显式的设置了“flex”属性值,表明在nav中的所有子元素都会自动变成伸缩项目(flex items)。
“flex-flow”用来决定伸缩项目的布局方式,如果伸缩容器设置了“flex-flow”值为“row”,伸缩项目排列由左向右排列;如果“flex-flow”值设置为“column”,伸缩项目排列由上至下排列。
如果伸缩容器设置了“wrap”属性值,当伸缩项目在伸缩容器中无法在一行中显示的时候会另起一行排列。
本文出自 “编程艺术” 博客,请务必保留此出处http://itsart.blog.51cto.com/1005243/1863656
7-小程序的组件
