首页 > 代码库 > Extjs4.1MVC详解
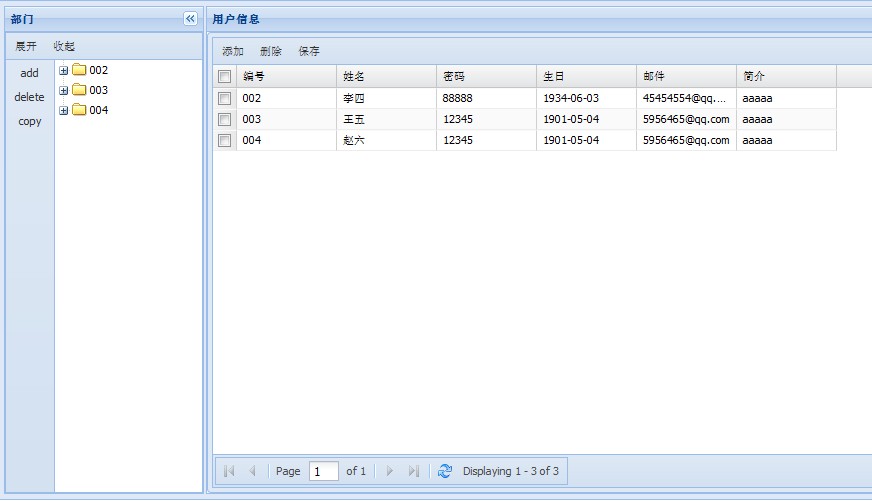
Extjs4.1MVC详解
app.js
[javascript] view plaincopyprint?
- Ext.onReady(function(){
- Ext.QuickTips.init();
- Ext.Loader.setConfig({ //开启自动加载功能
- enabled:true
- });
- Ext.application({
- name:‘AM‘, //自定义命名空间,通常都定义为AM
- appFolder:‘app‘, //配置Ext框架所在的文件目录
- launch:function(){ //在所有资源都载入成功后运行
- Ext.create(‘Ext.container.Viewport‘,{
- items:{
- width:1500,
- height:500,
- xtype:‘mainlayout‘ //这里引用了自定义的组件mainlayout(视图层的MainLayout的别称)
- }
- });
- },
- controllers:[ //加载所有的控制器
- ‘UserController‘
- ]
- });
- });
UserController.js
[javascript] view plaincopyprint?
- Ext.define(‘AM.controller.UserController‘,{
- extend:‘Ext.app.Controller‘,//继承Ext.app.Controller类
- init:function(){
- this.control({ //控制事件处理
- ‘userlist button[id=add]‘:{
- click:function(){
- //do something
- }
- }
- });
- },
- views:[
- ‘UserList‘, //放在MainLayout之前加载
- ‘DeptList‘,
- ‘MainLayout‘
- ],
- stores:[
- ‘UserStore‘,
- ‘DeptStore‘
- ],
- models:[
- ‘UserModel‘
- ]
- });
Model层:
UserModel.js
[javascript] view plaincopyprint?
- Ext.define(‘AM.model.UserModel‘,{
- extend:‘Ext.data.Model‘, //用来绑定到grid表字段
- fields:[
- {name:‘id‘,type:‘string‘},
- {name:‘name‘,type:‘auto‘},
- {name:‘password‘,type:‘string‘},
- {name:‘birth‘,type:‘auto‘},
- {name:‘email‘,type:‘auto‘},
- {name:‘intro‘,type:‘string‘}
- ]
- });
Store层:
UserStore.js
[javascript] view plaincopyprint?
- Ext.define(‘AM.store.UserStore‘,{
- extend:‘Ext.data.Store‘,
- model:‘AM.model.UserModel‘,
- proxy:{
- type:‘ajax‘,
- url:‘/ExtjsTest/test/readuser‘,
- reader:{
- type:‘json‘,
- root:‘userinfo‘
- },
- writer:{
- type:‘json‘
- }
- },
- autoLoad:true
- });
[javascript] view plaincopyprint?
- Ext.define(‘AM.store.DeptStore‘,{
- extend:‘Ext.data.TreeStore‘,
- defautRootId:‘root‘,
- proxy:{
- type:‘ajax‘,
- url:‘/ExtjsTest/test/showuser‘,
- reader:{
- type:‘json‘
- },
- writer:{
- type:‘json‘
- }
- },
- autoLoad:true
- });
UserList.js
[javascript] view plaincopyprint?
- Ext.define(‘AM.view.UserList‘,{
- extend:‘Ext.grid.Panel‘, //GridPanel组件
- alias:‘widget.userlist‘, //别名
- // title:‘用户信息‘,
- width:500,
- height:500,
- store:‘UserStore‘, //绑定UserStore数据集
- selModel:{
- selType:‘checkboxmodel‘
- },
- tbar:[{text:"添加",id:‘add‘},{text:‘删除‘,id:‘del‘},{text:‘保存‘,id:‘save‘}], //按钮事件在控制层写
- columns:[{header:‘编号‘,dataIndex:‘id‘,field:{xtype:‘textfield‘,allowBlank:false}},
- {header:‘姓名‘,dataIndex:‘name‘,field:{xtype:‘textfield‘,allowBlank:false}},
- {header:‘密码‘,dataIndex:‘password‘,field:{xtype:‘textfield‘,allowBlank:false}},
- {header:‘生日‘,dataIndex:‘birth‘,field:{xtype:‘datefield‘,allowBlank:false}},
- {header:‘邮件‘,dataIndex:‘email‘,field:{xtype:‘textfield‘,allowBlank:false}},
- {header:‘简介‘,dataIndex:‘intro‘,field:{xtype:‘textfield‘,allowBlank:false}}],
- ]
- });
[javascript] view plaincopyprint?
- Ext.define(‘AM.view.DeptList‘,{
- extend:‘Ext.tree.Panel‘, //TreePanel组件
- alias:‘widget.deptlist‘,
- // title:‘树‘,
- width:300,
- height:500,
- rootVisible:false,
- dockedItems:[{
- xtype:‘toolbar‘,
- dock:‘left‘,
- items:[
- {xtype:‘button‘,text:‘add‘,id:‘add‘},
- {xtype:‘button‘,text:‘delete‘,id:‘del‘},
- {xtype:‘button‘,text:‘copy‘,id:‘copy‘}
- ]
- },
- store:‘DeptStore‘, //绑定DeptStore数据集
- }
- });

声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
