首页 > 代码库 > Extjs4.1 环境搭建
Extjs4.1 环境搭建
一、ExtJS简介
Ext是一个Ajax框架,用于在客户端创建丰富多彩的web应用程序界面,是在Yahoo!UI的基础上发展而来的。官方网址:www.sencha.com
ExtJS是一个用来开发前端应用程序界面的JS框架,借鉴Swing等思想,提供了一套完整的组件库及强大的ajax支持功能,可以用Ext来开发基于Ajax的富客户端应用。
二、ExtJS特点:
- 使用标准的W3C技术;
- 庞大的组件模型及控件库;
- 丰富绚丽的界面元素;
- 强大实用的工具封装;
- 开源GPL;
三、ExtJS开发环境搭建:
(1) 下载Extjs最新开发包extjs4.1.xGPL,官方下载地址:http://www.sencha.com/products/extjs/download?page=a
(2) 将Extjs4.1.xGPL开发包copy到Myeclipse项目的/WebRoot目录下。
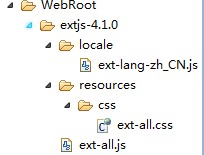
注意:不需要整个extjs开发包全部导入,这样很容易造成Myeclipse卡死,因为Myeclipse会自动检测js的合法性,会占用大量的检测时间、cpu和内存。通常普通的开发只需要用到\extjs-4.1.0\resources文件包、\extjs-4.1.0\ext-all.js这两个资源就可以,需要中文化再导入\extjs-4.1.0\locale\ext-lang-zh_CN.js 就可以了。如下图所示:

(3) 在web页面中通过<script>标签引入extjs的库文件。(注意引入顺序)
- <link rel="stylesheet" style="text/css" href="extjs-4.1.0/resources/css/ext-all.css"></link> // 引入样式文件
- <script type="text/javascript" src="extjs-4.1.0/ext-all.js"></script> // 引入ext核心组件及驱动
- <script type="text/javascript" src="ext-4.0.1/locale/ext-lang-zh_CN.js"></script> // 中文化
(4) 调用Ext.onReady()初始化组件库
- <script>
- Ext.onReady(function(){
- …///在这里面创建及使用extjs。
- });
- </script>
注意:(1)由于Myeclipse资源占用比较大,可以参看我的另一篇博文《Myeclipse优化》进行精简化,去除js校验(validation),否则开发ExtJS会速度很慢。
