首页 > 代码库 > 在VS2013 MVC项目中上传图片
在VS2013 MVC项目中上传图片
之前做网站项目时,凡遇到保存图片的,我都将图片上传后存储在服务器的本地文件夹中,在一个Controller的Action中,类似操作如下所示:
public ActionResult UpLoad(HttpPostedFileBasearImg)
{
//保存图片
if (arImg != null)
{
string uploadName =arImg.FileName;//获取待上传图片的完整路径,包括文件名
string suffix =uploadName.Substring(uploadName.LastIndexOf("."));//获得上传的图片的后缀名
string newName =DateTime.Now.ToString("yyyyMMddHHmmss") + suffix;
try
{
arImg.SaveAs(Server.MapPath("~/Images/Article/") + newName);
}
catch (System.Exception ex)
{
System.Diagnostics.Trace.WriteLine(ex.Message);
}
}
return View(“Images”);
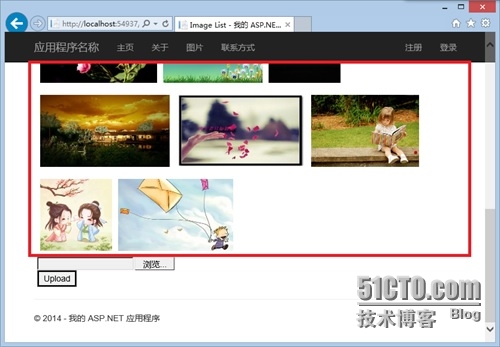
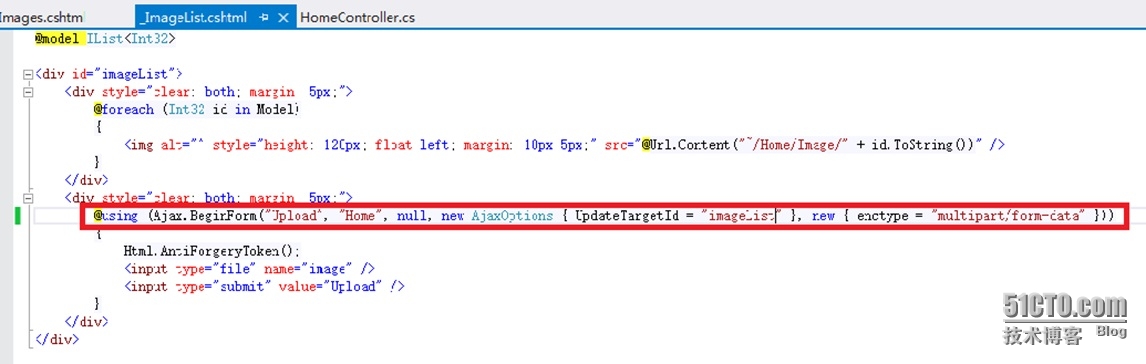
}现在,我想将图片存储到MySql数据库中,并想尝试使用MVC中Ajax功能,所以写了如下图所示的测试程序。其中红色框中的内容是部分视图,因为我想使用Ajax上传图片,然后动态更新红色框部分。

首先,新建一个MVC Internet项目,在HomeController中添加Images方法,用于返回上图所示的图片列表。代码如下:
publicActionResult Images()
{
return View();
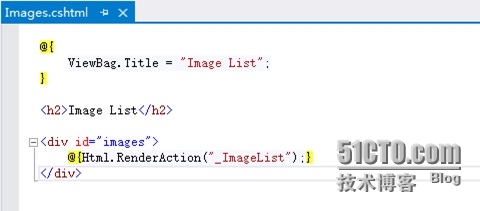
}添加Images视图页面,如下:

为了便于部分更新,在HomeController中添加Action返回_ImageList分部视图,如下:
publicPartialViewResult _ImageList()
{
IList<Int32> imgList =GetImageList();
returnPartialView(imgList);
}这个子Action获取所有的图片的ID列表,并传入视图中。GetImageList()是一个私有方法,功能是从数据库中读取所有图片的ID。代码如下:
privateIList<int> GetImageList()
{
IList<Int32> imgList = newList<Int32>();
MySqlConnection sqlCon = null;
try
{
sqlCon = newMySqlConnection("server=127.0.0.1;uid=root;pwd=test;database=test;CharSet=utf8");
sqlCon.Open();
MySqlCommand sqlCmd = newMySqlCommand("SELECT ID FROMImages",sqlCon);
MySqlDataReader dr =sqlCmd.ExecuteReader();
while (dr.Read())
{
imgList.Add(dr.GetInt32(0));
}
dr.Close();
}
catch (Exception ex)
{
System.Diagnostics.Trace.WriteLine("Image error:" +ex.Message);
}
finally
{
if (sqlCon != null)
{
sqlCon.Close();
}
sqlCon = null;
}
return imgList;
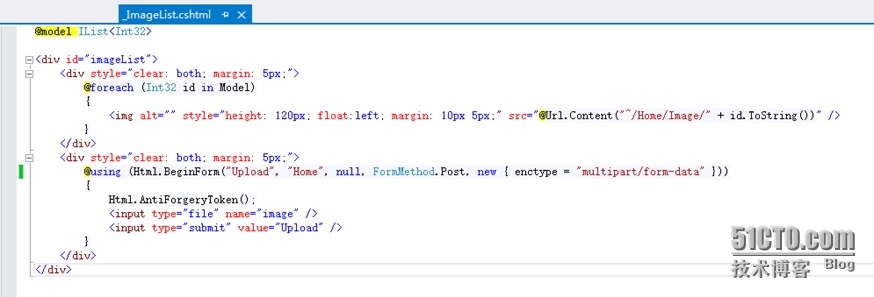
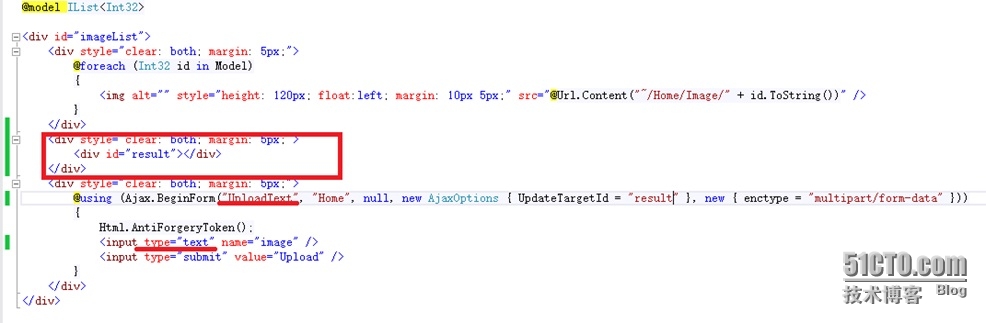
}添加_ImageList分部视图如下,用于循环显示所有图片。
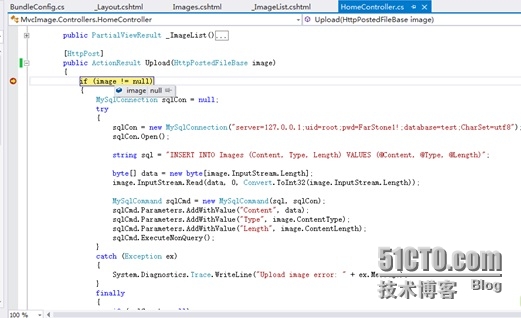
 接下来,需要实现UpLoad方法,用于保存客户端上传的图片。
接下来,需要实现UpLoad方法,用于保存客户端上传的图片。
[HttpPost]
publicActionResult Upload(HttpPostedFileBase image)
{
if (image != null)
{
MySqlConnection sqlCon = null;
try
{
sqlCon = newMySqlConnection("server=127.0.0.1;uid=root;pwd=test;database=test;CharSet=utf8");
sqlCon.Open();
string sql = "INSERT INTOImages (Content, Type, Length) VALUES (@Content, @Type, @Length)";
byte[] data = newbyte[image.InputStream.Length];
image.InputStream.Read(data, 0, Convert.ToInt32(image.InputStream.Length));
MySqlCommand sqlCmd = newMySqlCommand(sql, sqlCon);
sqlCmd.Parameters.AddWithValue("Content", data);
sqlCmd.Parameters.AddWithValue("Type", image.ContentType);
sqlCmd.Parameters.AddWithValue("Length",image.ContentLength);
sqlCmd.ExecuteNonQuery();
}
catch (Exception ex)
{
System.Diagnostics.Trace.WriteLine("Upload imageerror: " +ex.Message);
}
finally
{
if (sqlCon != null)
{
sqlCon.Close();
}
sqlCon = null;
}
}
return View("Images");
}另外,还需要实现一个方法,根据ID获取相应的图片内容,如下:
publicFileResult Image(int id)
{
FileResult fileRet = null;
MySqlConnection sqlCon = null;
try
{
sqlCon = newMySqlConnection("server=127.0.0.1;uid=root;pwd=FarStone1!;database=test;CharSet=utf8");
sqlCon.Open();
MySqlCommand sqlCmd = newMySqlCommand("SELECTContent, Type, Length FROM Images WHERE ID=" + id.ToString(),sqlCon);
MySqlDataReader dr =sqlCmd.ExecuteReader();
if (dr.Read())
{
int length =dr.GetInt32(2);
byte[] data = newbyte[length];
dr.GetBytes(0, 0, data, 0,length);
fileRet = newFileContentResult(data,dr.GetString(1));
}
}
catch (Exception ex)
{
System.Diagnostics.Trace.WriteLine("Image error:" +ex.Message);
}
finally
{
if (sqlCon != null)
{
sqlCon.Close();
}
sqlCon = null;
}
return fileRet;
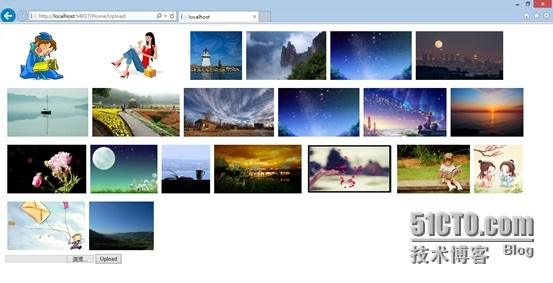
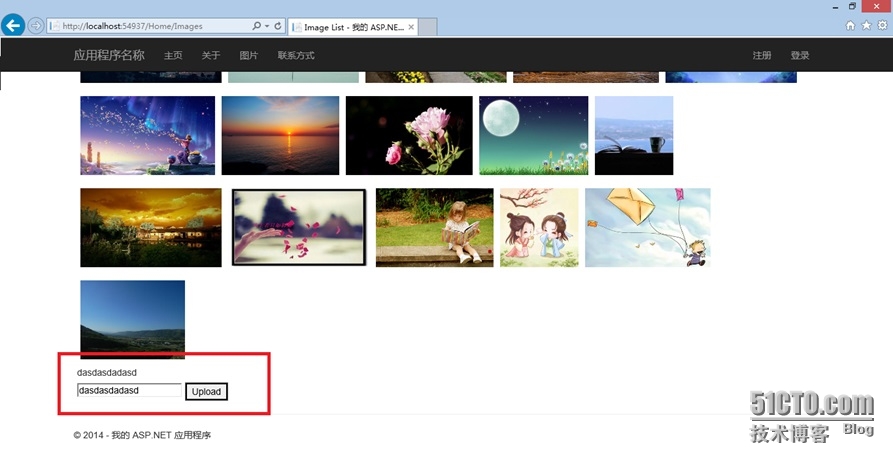
}完成以上操作后,就可以编译运行MVC项目了,通过IE调试可以看到下图的效果,且可以上传文件。

但是,需要注意的是,我在上传时并没有用到Ajax相关的东西。第一步,需要修改上传代码,如下:

然后,需要修改HomeController中的UpLoad方法的,返回PartialView,如下:
IList<Int32> imgList =GetImageList();
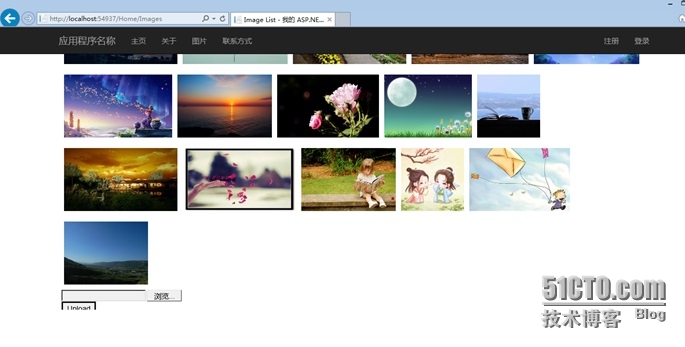
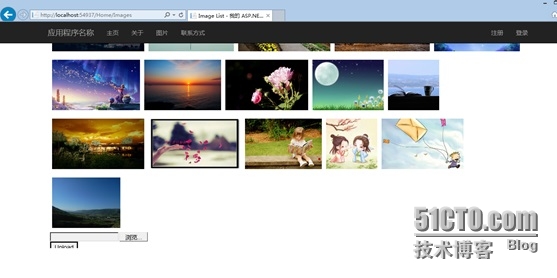
return PartialView("_ImageList", imgList);编译并运行程序,并没有出现理想中的部分更新,而是重新跳转到了新的页面,如下图所示:

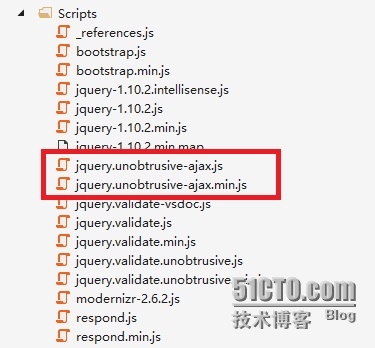
也就是说Ajax的上传没有效果,通过查看资料发现,需要在项目中包含Ajax相关的Javascript文件,但是VS2013在项目的Script文件夹下并没有默认添加相关的Javascript文件,所以需要手动添加。这里通过右键项目名称,通过“管理NuGet程序包”并在联机项目中搜索“jQuery Unobtrusive Ajax”并安装相关的程序包,这时Script文件夹下将出现两个Ajax文件,如下图所示:

编辑App_Start文件夹中的BundleConfig文件,加入如下代码:
bundles.Add(newScriptBundle("~/bundles/ajax").Include(
"~/Scripts/jquery.unobtrusive-ajax.min.js"));然后在_Layout.cshtml文件中加入如下代码引用Ajax相关的Javascript文件:
@ Scripts .Render( "~/bundles/ajax" )
当然,也可以使用<script></script>直接引用相关的Javascript文件。
这时再次编译运行项目,并选择文件上传,发现界面始终停留在如下界面:

为了确认点击“Upload”按钮时确实发生了上传动作,在HomeController的UpLoad方法中设置了断点,并上传文件,如下所示:

发现无论上传什么文件,在Controller中接收到的image都是空的。为了确认是否与上传文件有关,修改_ImageList分部视图如下:

并在HomeController中新增UploadText方法,如下:
publicActionResult UploadText(string image)
{
return Content("<divid=‘result‘>" +image + "</div>");
}编译运行程序,可以看见在文本框中输入的任何字符串都可以动态更新在界面上,且是通过Ajax上传,并没有更新整个页面。

在网上查阅资料发现,MVC提供的Ajax.BeginForm无法上传文件,所以如果需要在MVC项目中上传图片,还是要使用Html.BeginForm。
本文出自 “Jsl_mes” 博客,请务必保留此出处http://jslmes.blog.51cto.com/5008224/1430792
