首页 > 代码库 > 3-了解.json文件
3-了解.json文件
1、app.json的配置项
下面是微信官方给出的一个json配置文件。
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}
app.json配置项列表:
属性 | 类型 | 必填 | 描述 |
pages | Array | 是 | 设置页面路径 |
window | Object | 否 | 设置默认页面的窗口表现 |
tabBar | Object | 否 | 设置底部tab的表现 |
networkTimeout | Object | 否 | 设置网络超时时间 |
debug | Boolean | 否 | 设置 开启debug模式 |
⑴ pages
它的作用是配置小程序的页面,这个配置项是必填的,它接受一个数组,里面的每一项都是字符串,从上面给出的代码:
"pages": [
"pages/index/index",
"pages/logs/logs"
]
pages里每一项分别对应的都是文件的路径以及文件名。
⑵ window
window配置项是用来设置小程序的状态栏、导航条、标题、窗口背景色。
属性 | 类型 | 默认值 | 描述 |
navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如"#000000" |
navigationBarTextStyle | String | white | 导航栏标题颜色,仅支持 black/white |
navigationBarTitleText | String | 导航栏标题文字内容 | |
backgroundColor | HexColor | #ffffff | 窗口的背景色 |
backgroundTextStyle | String | dark | 下拉背景字体、loading 图的样式,仅支持 dark/light |
enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面相关事件处理函数 |
注:HexColor(十六进制颜色值),如"#ff00ff"
⑶ tabBar
这个配置项是用来配置页面底部的tab栏。
属性 | 类型 | 必填 | 默认值 | 描述 |
color | HexColor | 是 | tab 上的文字默认颜色 | |
selectedColor | HexColor | 是 | tab 上的文字选中时的颜色 | |
backgroundColor | HexColor | 是 | tab 的背景色 | |
borderStyle | String | 否 | black | tabbar上边框的颜色,仅支持 black/white |
list | Array | 是 | tab的列表,详见list属性说明,最少2个、最多5个tab |
⑷ networkTimeout
可以设置各种网络请求的超时时间。
属性 | 类型 | 必填 | 说明 |
request | Number | 否 | wx.request的超时时间,单位毫秒 |
connectSocket | Number | 否 | wx.connectSocket的超时时间,单位毫秒 |
uploadFile | Number | 否 | wx.uploadFile的超时时间,单位毫秒 |
downloadFile | Number | 否 | wx.downloadFile的超时时间,单位毫秒 |
⑸ debug
可以在开发者工具中开启debug模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发。可以帮助开发者快速定位一些常见的问题。
2、例子
看千遍不如做一遍。下面让我们做几个例子,加深对app.json配置项的理解。
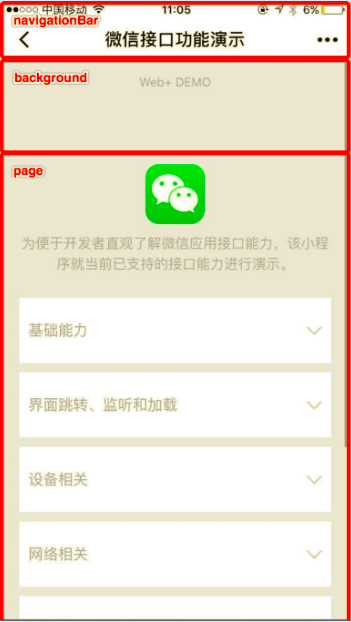
Example1:window配置项
我们把window配置项修改成下面的代码,然后看界面的显示。
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
点击微信开发者工具左边的“编译”后,弹出如下界面:

Example2:tabbar配置项
⑴ app.json中添加如下代码:
"tabBar":{
"color":"#dddddd",
"selectedColor":"#3cc51f",
"borderStyle":"white",
"backgroundColor":"#ffffff",
"list":[{
"pagePath":"pages/index/index",
"iconPath":"image/wechat.png",
"selectedIconPath":"image/wechatHL.png",
"text":"首页"
},{
"pagePath":"pages/logs/logs",
"iconPath":"image/wechat.png",
"selectedIconPath":"image/wechatHL.png",
"text":"日志"
}]
}
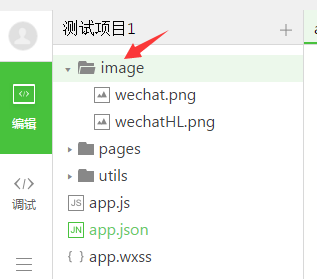
⑵ 创建image目录,并把图片放到这里目录里

其中的2个图片文件如下:
 wechat.png
wechat.png
 wechatHL.png
wechatHL.png
⑶ 点击微信开发者工具左边的“编译”后,弹出如下界面:

本文出自 “编程艺术” 博客,请务必保留此出处http://itsart.blog.51cto.com/1005243/1862475
3-了解.json文件
