首页 > 代码库 > iOS 中UI控件的各种对齐方式总结
iOS 中UI控件的各种对齐方式总结
1.textAligment : 文字的水平方向的对齐方式
- 取值
NSTextAlignmentLeft = 0, // 左对齐NSTextAlignmentCenter = 1, // 居中对齐NSTextAlignmentRight = 2, // 右对齐- 哪些控件有这个属性
一般能够显示文字的控件都有这个属性
UITextField
UILabel
UITextView ...
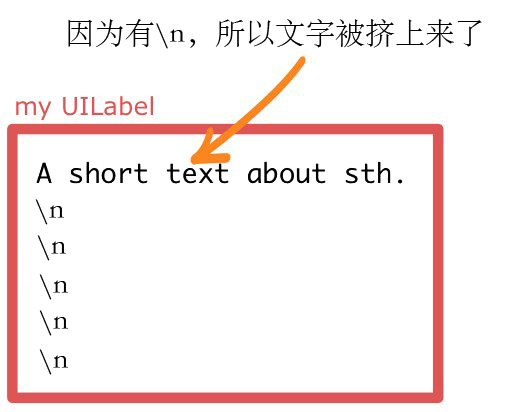
(UILabel 默认是居中对齐的,并没有提供顶部对齐的方式-_-,可以使用如下的方式实现:)

for(int i=0; i<newLinesToPad; i++) self.text = [self.text stringByAppendingString:@"\n "]; 此方法更加简单粗暴,但是很有效。其方法是在文本后面加多一些\n。
需要注意的是,\n后还得加至少一个空格,否则多余的\n会被UILabel忽略。从这一点上看,UILabel似乎又过于“聪明”了。 其他方式实现label顶端对齐可以参考:http://blog.devtang.com/2011/11/20/set-uilabel-text-align-top/
2.contentVerticalAlignment : 内容的垂直方向的对齐方式
- 取值
UIControlContentVerticalAlignmentCenter = 0, // 居中对齐UIControlContentVerticalAlignmentTop = 1, // 顶部对齐UIControlContentVerticalAlignmentBottom = 2, // 底部对齐
哪些控件有这个属性
继承自UIControl的控件或者UIControl本身
UIControl
UIButton
UITextField...
3.contentHorizontalAlignment : 内容的水平方向的对齐方式
- 取值
UIControlContentHorizontalAlignmentCenter = 0, // 居中对齐UIControlContentHorizontalAlignmentLeft = 1, // 左对齐UIControlContentHorizontalAlignmentRight = 2, // 右对齐
哪些控件有这些属性
继承自UIControl的控件或者UIControl本身
UIControl
UIButton
UITextField....
更具第2,第3点 就可以方便的设置 btn 的文字以及图片的各种对齐方式了,如btn设置:
btn.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
btn.contentVerticalAlignment = UIControlContentVerticalAlignmentTop;
此时按钮的内容就会靠左上角对齐了
4.contentMode : 内容模式(控制内容的对齐方式), 一般对UIImageView很有用
取值
规律: 1.Scale : 图片会拉伸 2.Aspect : 图片会保持原来的宽高比 3. AspectScale */// 前3个情况, 图片都会拉伸// (默认)拉伸图片至填充整个UIImageView(图片的显示尺寸会跟UIImageView的尺寸一样) UIViewContentModeScaleToFill, // 按照图片原来的宽高比进行伸缩, 伸缩至适应整个UIImageView(图片的内容不能超出UIImageView的尺寸范围) UIViewContentModeScaleAspectFit, // 按照图片原来的宽高比进行伸缩, 伸缩至 图片的宽度和UIImageView的宽度一样 或者 图片的高度和UIImageView的高度一样 UIViewContentModeScaleAspectFill, // 后面的所有情况, 都会按照图片的原来尺寸显示, 不会进行拉伸 UIViewContentModeRedraw, // 当控件的尺寸改变了, 就会重绘一次(重新调用setNeedsDisplay, 调用drawRect:) UIViewContentModeCenter, UIViewContentModeTop, UIViewContentModeBottom, UIViewContentModeLeft, UIViewContentModeRight, UIViewContentModeTopLeft, UIViewContentModeTopRight, UIViewContentModeBottomLeft, UIViewContentModeBottomRight,
哪些控件有这个属性
所有UI控件都有
需要注意的是:
如果有多个属性的作用冲突了, 只有1个属性有效(就近原则)(例如:同时设置了btn的contentMode和contentVerticalAlignment,因为第二个约束是直接针对btn的所以只有第二个属性才有效!)
iOS 中UI控件的各种对齐方式总结
