首页 > 代码库 > 如何进行js动态生成option?如何实现二级连动?
如何进行js动态生成option?如何实现二级连动?
何为二级连动?
首先要明白什么是二级连动!顾名思义,就是一个动,另外一个也跟着一起动
看下面的例子:

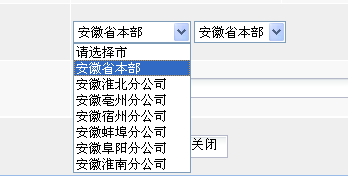
这里有一个“市级”的选择列表框,还有一个“县级”的选择列表框,如果“市级”的选择列表框中的值发现变化,那么会连带“县级”的列表框发生变化。
function selectOrg(){
var selectNow = document.getElementById("city"); //得到当前<select id="city">的对象
var url = ‘<%=path%>/rb-addressBillServices.do‘; //发送请求的路径
Ext.Ajax.request({ //利用Ext的AJAX向后台发送请求
url:url,
method:‘post‘,
params:{
method:‘getOrgName()‘, //后台执行的方法名
responseType : ‘text‘
},
success: function(msg){
var orgarr = msg.responseText.split("|"); //因为后台传递过来的是形式为 1,张三 | 2,李四 | 3,王五
for(var i=0; i<orgarr.length; i++){
var org = orgarr[i].split(","); //得到数组 1,张三
addOption(selectNow,org[1],org[0]); //调用addOption方法,进行赋值,下面
}
},
failure: function (){
Ext.Msg.alert(‘系统提示‘,‘保存失败!‘);
}
});
}
这个方法是一个通用的动态添加Option,得到select的id,从数据库中查询到实际值id和显示值name,分别存入到text和value中
function addOption(objSelectNow, txt, val) {
var objOption = document.createElement("OPTION"); // 使用W3C标准语法为SELECT添加Option
objOption.text = txt; //得到显示值
objOption.value = http://www.mamicode.com/val; > objSelectNow.options.add(objOption); //把每一个option添加到select中
}
当页面加载的时候,我们已经能够把数据动态的存入到select下拉列表中了,那么,接下来,我们就要实现所谓的二级连动了:
在select 中添加对应的onchange事件,也就是当第一个“市级”下拉框中的值改变时,把第二个下拉框中的值进行改变:

添加函数:changeCity(this)
function changeCity(obj){
var selectNow = document.getElementById("county");
var url = ‘<%=path%>/rb-addressBillServices.do‘;
if(obj.value =http://www.mamicode.com/= > for(var k=selectNow.length-1; k>=0; k--){
selectNow.options.removeChild(selectNow.options[k]); //这里一定要进行倒序删除
}
selectNow.options.add(new Option("请选择县","0"));
}else{
Ext.Ajax.request({
url:url,
method:‘post‘,
params:{
responseType : ‘text‘,
method:‘getOrgNameToCounty()&‘,
opval:obj.value
},
success: function(msg){
for(var k=selectNow.length-1; k>=0; k--){
selectNow.options.removeChild(selectNow.options[k]);
}
var orgarr = msg.responseText.split("|");
for(var i=0; i<orgarr.length; i++){
var org = orgarr[i].split(",");
addOption(selectNow,org[1],org[0]);
}
},
failure: function (){
Ext.Msg.alert(‘系统提示‘,‘保存失败!‘);
}
});
}
}
这里为什么要进行删除呢?你想啊,比如说:你在第一个下拉框中选中了“河北省”,那么,对应的在第二个下拉框中,就会出现在“河北省”中的各个市,现在问题就来了,假如你把第二个下拉框中的值不进行删除,那么,当你再选择“河南省”,那么恐怖的事情就发生了,刚才“河北省”中的各个市还存在第二个下拉框中,而点击了下拉框又会触发了onchange事件,那么第二个下拉框中就会存在“河北省”和“河南省”两个省份的市级信息,所以,我们要进行删除
知道了为什么要进行删除,那么我们还为什么要进行倒序删除呢?再举个例子,假如,我们就是正序进行的删除,那么,相应的代码会是这样:
for(var k=0;k<selectNow.length; k++){
selectNow.options.removeChild(selectNow.options[k]);
}
假设还是刚才的选择了“河北省”,那么其实在第二个市级下拉框中会存在一个类似的集合,里面包括河北省的11个市,当再选择“河南省”时,我们会删除原有的“河北省”的11个市的信息,那么运行for循环:
第一次: k=0; 删除的元素 selectNow.options[0] 剩下的元素会发生变化吗?[1,2,3],删除了list.get(0),那么2会成为list.get(0)
第二次: k=1; 删除的元素 selectNow.options[1] 删除了第二个元素,但第一个元素呢?没有进行删除
list = [1,2,3,4]
第一次删除 : 移除元素1 剩下元素 [2,3,4]
第二次删除 : 移除元素3 剩下元素 [2,4]
元素2永远也不会再被删除掉,所以,我们要进行倒序删除
