首页 > 代码库 > echarts js 模板制作 地图 案例分享
echarts js 模板制作 地图 案例分享
今天分享一个 echarts js 模板制作 地图 案例,有类似需求的筒子可以参考 O(∩_∩)O
需求:因为最近管理的全国各地代理服务器越来越多,有时上级需要看下我们的代理分布,比如带宽,比如供应商,如果用纯excel不是很直观,就套用了前端的Js模板,修改了些代码,填充部分值进去,就出来基本效果了。
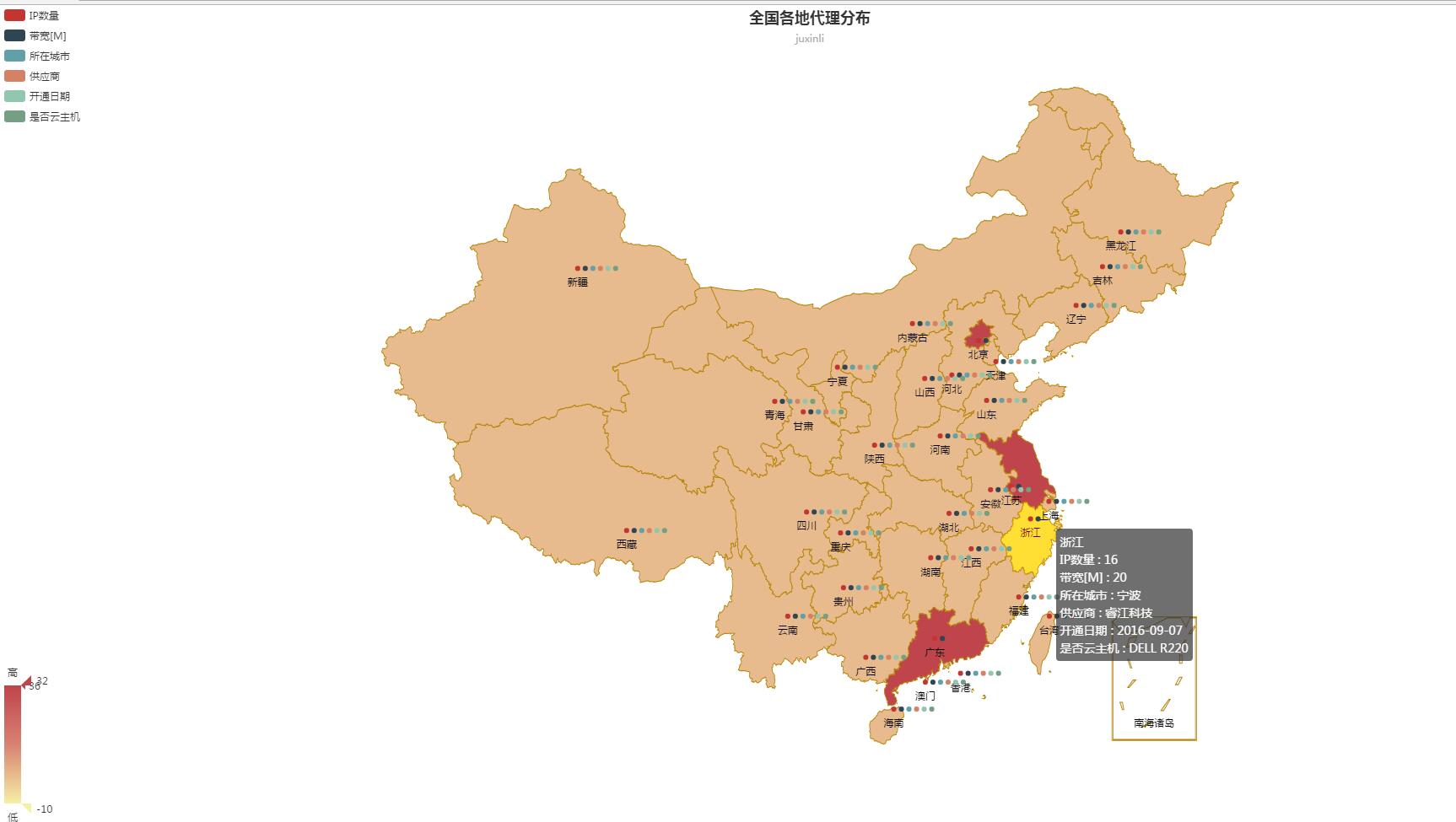
上效果图:

基本上把全国各地的资源情况很直观的显示出来了,这里只填充了部分值,后期会将值存入mysql,并且用上ajax 来塞值,这里就列个基本的效果图。
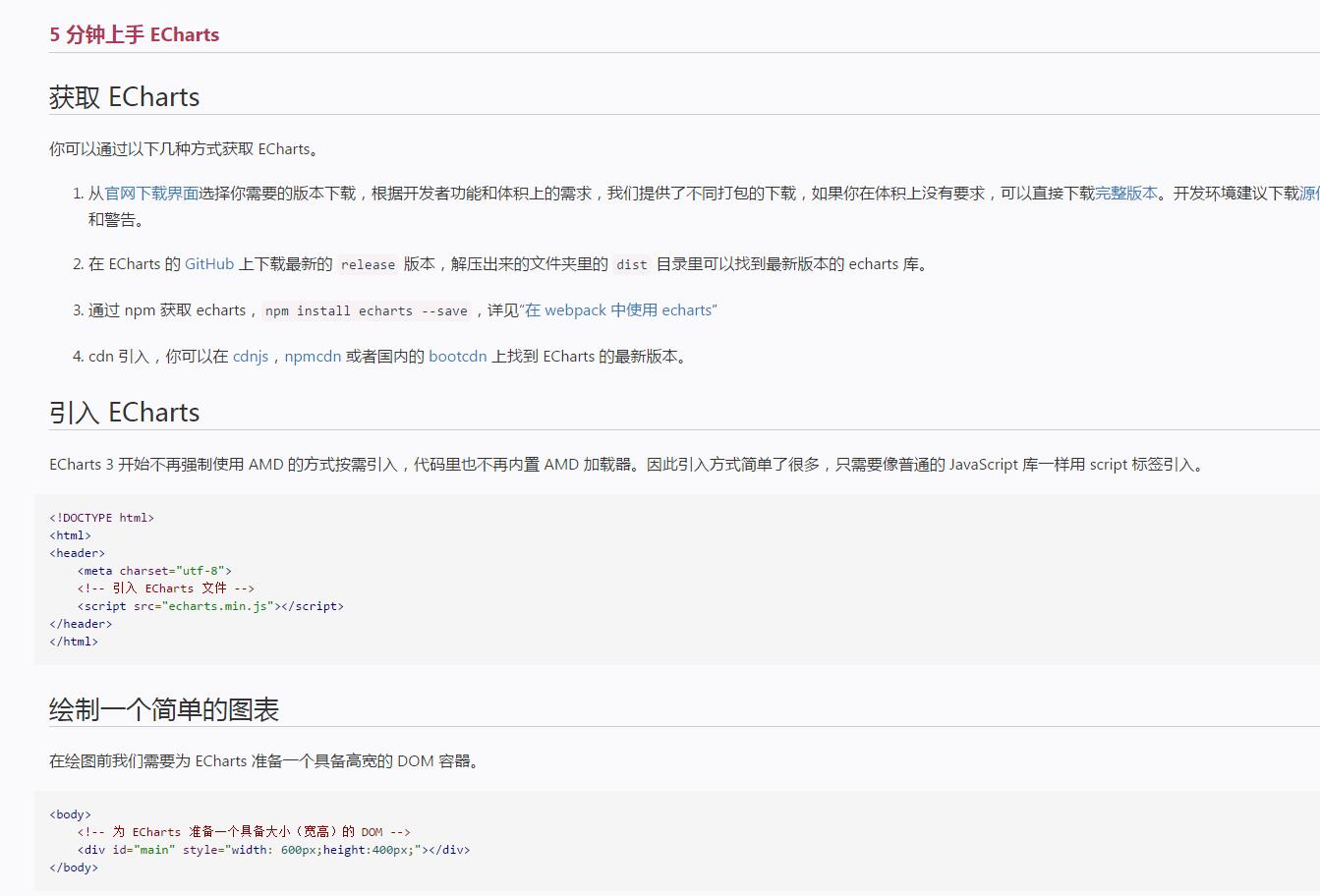
5分钟上手echarts,官网教程:http://echarts.baidu.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts 很简单的。

我修改的部分:
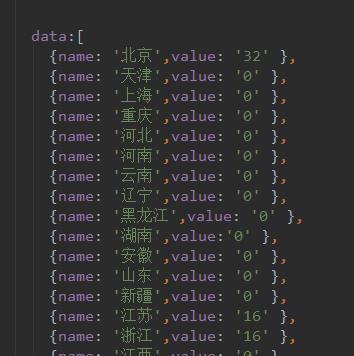
1.塞值填充

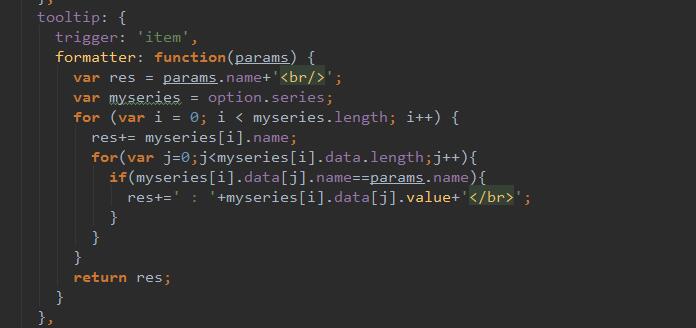
2.因为默认地图只能显示数字,这里通过formatter函数,进行了修改显示,可以显示文本非数值

3.完整核心代码 option 部分
= {
: {
: : : }: {
: : (params) {
res = params.+myseries = .(i = i < myseries.i++) {
res+= myseries[i].(j=j<myseries[i]..j++){
(myseries[i].[j].==params.){
res+=+myseries[i].[j].+}
}
}
res}
}: {
: : :[]
}: {
: -: : : : []: }: {
: : : : : {
: {: }: {}: {}
}
}: [
{
: : : : : {
: {
: }: {
: }
}: {
: {
:::{:}: {
: }
}
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]:{
:{
:{
: : (value)
{
value+}
}:{:}
}
}
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}{
: : : : {
: {
: }: {
: }
}:[
{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: :}{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }{: : }
]
}
]}这里没有详细讲解基础部分,官网前面5分钟入手教程就可以了。后期陆续更新 ajax,mysql 部分,基本效果就先到这里了。 (*^__^*) .......
本文出自 “好先生2020” 博客,请务必保留此出处http://fuyuan2016.blog.51cto.com/8678344/1855165
echarts js 模板制作 地图 案例分享
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
