首页 > 代码库 > VS2010 使用TeeChart画图控件 - 之二 - 绘制图形(折线图,柱状图)
VS2010 使用TeeChart画图控件 - 之二 - 绘制图形(折线图,柱状图)
1.前期准备
详细可见VS2010 使用TeeChart画图控件 - 之中的一个 控件和类的导入
1. 1 加入TeeChart控件,给控件加入变量m_TeeChart
加入TeeChart控件,右击控件,选择加入变量,vs会自己主动给我们引入CTchart1这个类,可是仅仅有这个类,我们是远远不够的,须要加入teechart其它相关的类,加入方法在之前已经讲过,不再反复。

1.2. 引入必要的头文件
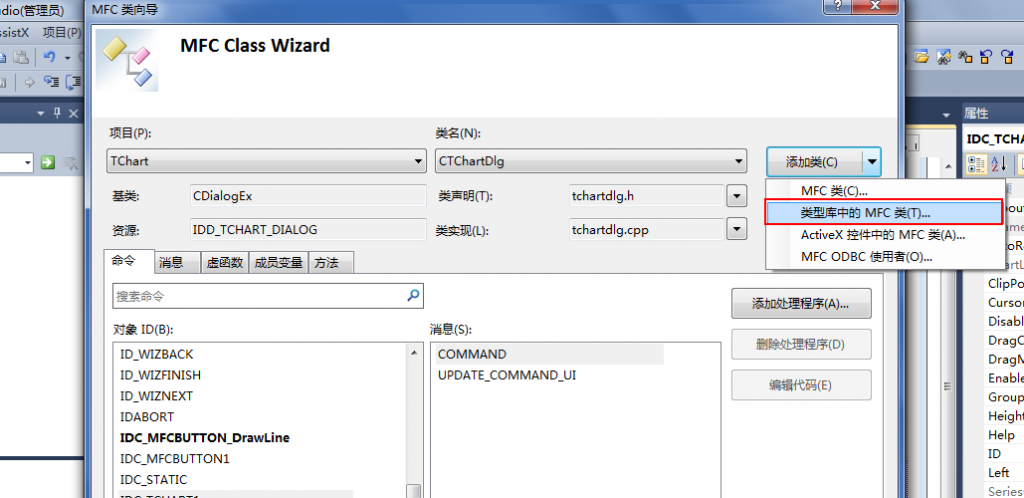
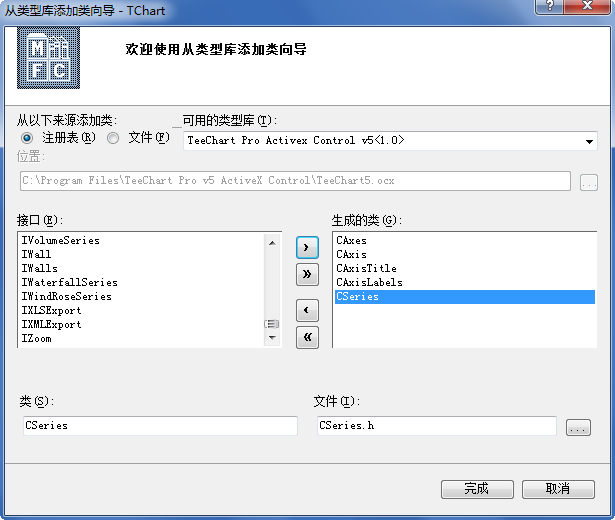
事实上之前的方法比較麻烦,更简单就是通过类向导,导入类型库的类如图进入类向导,选择加入类button的下拉菜单,选择类型库中的MFC类


临时引入
#include "CSeries.h"
#include "CAxis.h"
#include "CAxes.h"
#include "CLegend.h"
须要还能够继续在之后引入
--------------------------------------------------------------------------------------------------------------------------------
2. teechart 绘图 - 折线图
TeeChart 画图步骤通常是先获得图线序列CSeries,再给Series加入点;加入点能够用函数AddXY,或者AddArray。AddArray要比AddXY的效率高出非常多,其比較可见 TeeChart画图控件 - 之三 - 提高画图的效率
2.1 清除图形
在画线之前把图形清除一下,否则会覆盖,清除可用CSeries的函数Clear();可是当加入多个Series后要对全部Series都clear,这是非常蛋疼的,由于你有时都不知道有多少个Series,这样能够先获得Series的总数在clear
代码例如以下
{
((CSeries)m_TeeChart.Series(i)).Clear();
}
{
for(long i = 0;i<m_TeeChart.get_SeriesCount();i++)
{
((CSeries)m_TeeChart.Series(i)).Clear();
}
}
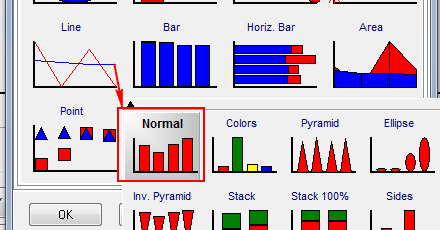
2.2 普通连线图

一般我们画的图都属于这样的,就是把点连接起来,选择fast line 的 Normal,就是普通连线图
在须要绘图的地方先要获得曲线序列Series,然后通过绘图函数AddXY,或者AddArray作图。
2.2.1 普通线图 - AddXY
以下演示AddXY的方法AddXY就是一个一个增加点,在点数不多,且须要动态显示的时候是不错的选择。点数多的情况下嘛,那就还是用AddArray了
先看看AddXY
const UINT nDATALENGTH= 100;
double dData[nDATALENGTH];
for (int i=0;i<nDATALENGTH;i++)
{
dData[i] = 100 * sin((float)i)*cos((float)4*i);
}
//ClearAllSeries();
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();//在最前面加上ClearAllSeries(ClearAllSeries是自己写的函数)就不用了
for(int i=0;i<nDATALENGTH;i++)
{
lineSeries.AddXY((double)i,dData[i],NULL,0);
}
因为在TeeChart里,仅仅加了一个FastLine,所以Series(0)就算Fast Line,代码首先获得图像序列m_TeeChart.Series(0);
然后再调用这个序列来作图,作图前先清空图像,用ClearAllSeries()也能够
然后就是一个点一个点的往里加了
做出来的效果:

for(int i=0;i<nDATALENGTH;i++)
{
str.Format(_T("点%d"),i);
lineSeries.AddXY((double)i,dData[i],str,0);
}

2.2.2 普通线图 - AddArray
double dData[nDATALENGTH];
for (int i=0;i<nDATALENGTH;i++)
{
dData[i] = 100*sin((float)i)*cos((float)4*i);
}
//声明例如以下数据:
VARIANT vAX,vAY;
SAFEARRAY* psax;
SAFEARRAY* psay;
SAFEARRAYBOUND rgsabound;
//初始化
rgsabound.cElements=nDATALENGTH;
rgsabound.lLbound=0;
psax=SafeArrayCreate(VT_R8,1,&rgsabound);//分配空间
psay=SafeArrayCreate(VT_R8,1,&rgsabound);
vAX.vt=VT_ARRAY|VT_R8;//设置为double型数组,VT_R8就是指double
vAX.parray=psax;//把内容增加VARIANT中
vAY.vt=VT_ARRAY|VT_R8;
vAY.parray=psay;
//这时VARIANT 就能够增加数据了
double dtemp;//用来暂时存放x坐标
for(long i=0;i<nDATALENGTH;i++)
{
dtemp = i;
SafeArrayPutElement(psax,&i,&dtemp);
dtemp = dData[i];
SafeArrayPutElement(psay,&i,&dtemp);
//更简单写法
//SafeArrayPutElement(psay,&i,dData+i);
}
//開始绘图
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();
lineSeries.AddArray(nDATALENGTH,vAY,vAX);
COleSafeArray XValues;
COleSafeArray YValues;
DWORD numElements[] = {nDATALENGTH};
// 创建安全数组
XValues.Create(VT_R8, 1, numElements);
YValues.Create(VT_R8, 1, numElements);
// 初始化
long i;
double dval;
for(i=0; i<nDATALENGTH; i++)
{
dval = i;
XValues.PutElement(&i, &dval);
dval = dData[i];
YValues.PutElement(&i, &dval);
//YValues.PutElement(&i, dData+i);
};
CSeries lineSeries = (CSeries)m_TeeChart.Series(0);
lineSeries.Clear();
lineSeries.AddArray(nDATALENGTH,YValues,XValues);
2.3 去除/显示legend
legend.put_Visible(FALSE);
加入单选控件  ,id为IDC_CHECK_ShowLegend,
,id为IDC_CHECK_ShowLegend,
{
CLegend legend = (CLegend)m_TeeChart.get_Legend();
if(BST_CHECKED == ((CButton*)GetDlgItem(IDC_CHECK_ShowLegend))->GetCheck())
{
legend.put_Visible(TRUE);
}
else
{
legend.put_Visible(FALSE);
}
}


2.4 改变线图颜色

3. teechart 绘图 - 柱状图
3.1 加入柱状图


注意这里默认是绿色的,等下会发现画出来的不一样
3.2 AddXY
double dData[nDATALENGTH];
for (int i=0;i<nDATALENGTH;i++)
{
dData[i] = abs(100*sin((float)i));
}
//
ClearAllSeries();
CSeries barSeries = (CSeries)m_TeeChart.Series(1);
for(int i=0;i<nDATALENGTH;i++)
{
barSeries.AddXY((double)i,dData[i],NULL,0);
}


3.3 改变柱状图的颜色
{
i%2== 0
? barSeries.AddXY((double)i,dData[i],NULL,RGB(255,255,0))
: barSeries.AddXY((double)i,dData[i],NULL,RGB(0,255,255));
}

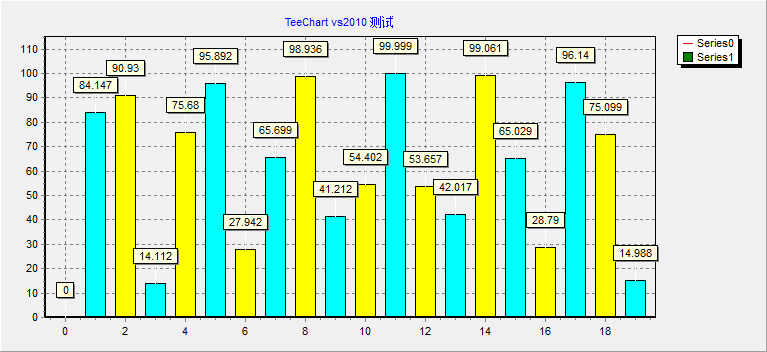
3.4 去除/显示 数据标示
加入单选控件  IDC_CHECK_Marks
IDC_CHECK_Marks
{
CSeries barSeries = (CSeries)m_TeeChart.Series(1);
CMarks SeriesMarks = (CMarks)barSeries.get_Marks();
if(BST_CHECKED == ((CButton*)GetDlgItem(IDC_CHECK_Marks))->GetCheck())
{
SeriesMarks.put_Visible(TRUE);
}
else
{
SeriesMarks.put_Visible(FALSE);
}
}

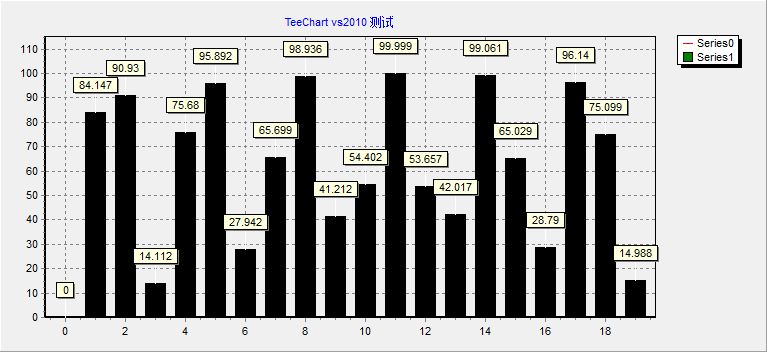
3.5 AddArray 给柱状图加入数据
const UINT nDATALENGTH = 20;
double dData[nDATALENGTH];
for (int i=0;i<nDATALENGTH;i++)
{
dData[i] = abs(100*sin((float)i));
}
COleSafeArray XValues;
COleSafeArray YValues;
DWORD numElements[] = {nDATALENGTH};
// 创建安全数组
XValues.Create(VT_R8, 1, numElements);
YValues.Create(VT_R8, 1, numElements);
// 初始化
long i;
double dval;
for(i=0; i<nDATALENGTH; i++)
{
dval = i;
XValues.PutElement(&i, &dval);
dval = dData[i];
YValues.PutElement(&i, &dval);
//YValues.PutElement(&i, dData+i);
};
//
ClearAllSeries();
CSeries lineSeries = (CSeries)m_TeeChart.Series(1);
lineSeries.AddArray(nDATALENGTH,YValues,XValues);


VS2010 使用TeeChart画图控件 - 之二 - 绘制图形(折线图,柱状图)
