首页 > 代码库 > python 学习 第八篇 jquery
python 学习 第八篇 jquery
简介:
jQuery是一个javascript库。极大滴简化了javascript编程。
包含内容:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
1:下载 jQuery 共有两个版本的 jQuery 可供下载:一份是生产版本jQuery.min.js(最小化和压缩过的),另一份是开发版jQuery.js(未压缩的供调试或阅读)。 这两个版本都可http://jquery.com/download/ 下载。 2:如何导入jQuery——直接在html中的<head></head>标签导入即可(生产环境下,为了提高页面加载速度,通常讲js文件放到页面最下面) <head> <script type="text/javascript" src="http://www.mamicode.com/jquery.min.js"></script> #写上js所在的路径即可 </head> 3:库的替代 Google 和 Microsoft 对 jQuery 的支持都很好。 如果您不愿意在自己的计算机上存放 jQuery 库,那么可以从 Google 或 Microsoft 加载 CDN jQuery 核心文件。 使用 Google 的 CDN <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> </head> 使用 Microsoft 的 CDN <head> <script type="text/javascript" src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.min.js"></script> </head> 4:jQuery的基本三步走 1:选择器——找到需要操作的元素 2:操作——DOM元素进行增删改查 2,1:操作html文档内容——常用元素 table form div等 2.2:操作html元素属性——常用属性 2.3:操作html元素的样式——css (其实也属于属性) 3: 事件——什么情况下触发jQuery的操作, ajax等
例子:
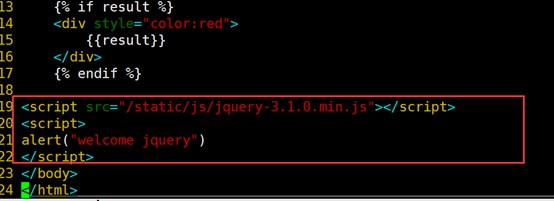
在login.html中引用jquery

效果

jquery异步请求
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
</head>
<body>
<!--<form method="post" action="/login"> -->
<form id="loginform">
<input id="name" type="text" name="name" placeholder="用户名">
<input id="password" type="password" name="password" placeholder="密码">
<input id="loginbtn" type="submit" value="http://www.mamicode.com/登录">
</form>
<form action="/operation">
<td>
<a href="http://www.mamicode.com/adduser" type="submit">注册</a>
</td>
</form>
{% if result %}
<div style="color:red">
{{result}}
</div>
{% endif %}
<script src="http://www.mamicode.com/static/js/jquery-3.1.0.min.js"></script>
</body>
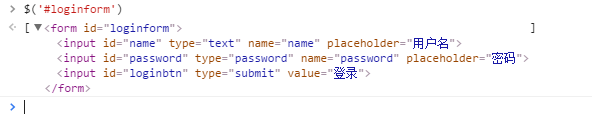
</html>2.在谷歌浏览器中按F12进入调试模式。在console中输入
$(‘#loginform‘).serialize() 作用是把表单中的所有值都拿到
$:表示jquery
loginform:表示选择器
id:是html元素的唯一标识,同一个页面中不能出现重名的id

val()操作表单的值

获取html

本文出自 “不抛弃!不放弃” 博客,谢绝转载!
python 学习 第八篇 jquery
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
