首页 > 代码库 > TypeScript 类
TypeScript 类
从ECMAScript 6开始,JS就支持类了.但是如果使用TypeScript也能使用类,并且生成的JS任然可以使用.
来一个例子:
/**
* Created by CV-PC153 on 2017/8/9.
*/
//创建一个类
class Greeter{
private greeting : string;
constructor(message : string){
this.greeting = message;
}
public greet():string{
return `Hello, ${this.greeting}`;
}
}
//实例化Greeter类
let my_greeter : Greeter = new Greeter("World");
document.body.innerHTML = my_greeter.greet();用此生成的JS:
/**
* Created by CV-PC153 on 2017/8/9.
*/
//锟斤拷锟斤拷一锟斤拷锟斤拷
var Greeter = (function () {
function Greeter(message) {
this.greeting = message;
}
Greeter.prototype.greet = function () {
return "Hello, " + this.greeting;
};
return Greeter;
}());
//实锟斤拷锟斤拷Greeter锟斤拷
var my_greeter = new Greeter("World");
document.body.innerHTML = my_greeter.greet();运行得到的结果:

继承:::
/**
* Created by CV-PC153 on 2017/8/9.
*/
class Monster{
protected name : string;
constructor( name : string ){
this.name = name;
}
public attack() : string{
return `${this.name} attack`;
}
}
//哥斯拉
class Godzilla extends Monster{
constructor(){
super("gesila");
}
public attack():string{
console.log(`${this.name} launched an attack use fire`);
return super.attack();
}
}
//美杜莎
class Medusa extends Monster{
constructor(){
super("meidusha");
}
public attack():string{
console.log(`${this.name} launched an attack use eyes`);
return super.attack();
}
}
let gsl : Monster = new Godzilla();
document.body.innerHTML = gsl.attack();值得注意的是,重写基类方法,没有override关键字.
生成的JS比较复杂,如下:
var __extends = (this && this.__extends) || (function () {
var extendStatics = Object.setPrototypeOf ||
({ __proto__: [] } instanceof Array && function (d, b) { d.__proto__ = b; }) ||
function (d, b) { for (var p in b) if (b.hasOwnProperty(p)) d[p] = b[p]; };
return function (d, b) {
extendStatics(d, b);
function __() { this.constructor = d; }
d.prototype = b === null ? Object.create(b) : (__.prototype = b.prototype, new __());
};
})();
/**
* Created by CV-PC153 on 2017/8/9.
*/
var Monster = (function () {
function Monster(name) {
this.name = name;
}
Monster.prototype.attack = function () {
return this.name + " attack";
};
return Monster;
}());
//锟斤拷斯锟斤拷
var Godzilla = (function (_super) {
__extends(Godzilla, _super);
function Godzilla() {
return _super.call(this, "gesila") || this;
}
Godzilla.prototype.attack = function () {
console.log(this.name + " launched an attack use fire");
return _super.prototype.attack.call(this);
};
return Godzilla;
}(Monster));
//锟斤拷锟斤拷莎
var Medusa = (function (_super) {
__extends(Medusa, _super);
function Medusa() {
return _super.call(this, "meidusha") || this;
}
Medusa.prototype.attack = function () {
console.log(this.name + " launched an attack use eyes");
return _super.prototype.attack.call(this);
};
return Medusa;
}(Monster));
var gsl = new Godzilla();
document.body.innerHTML = gsl.attack();结果如下:

关于 , 参数属性 (可以与定义参数融为一体)

代码如下:
constructor( protected name : string) {}存储器: getter / setter
get _name():string{
return this.name;
}
set _name( value : string ){
this.name = value;
}和AS3很像
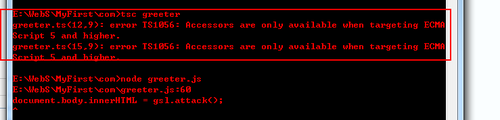
但是编译的时候一定要注意

不然就会如下编译错误:

抽象类:
/**
* Created by CV-PC153 on 2017/8/9.
*/
abstract class Monster{
constructor( protected name : string) {}
public abstract attack() : string;
get _name():string{
return this.name;
}
set _name( value : string ){
this.name = value;
}
}
//哥斯拉
class Godzilla extends Monster{
constructor(){
super("gesila");
}
public attack():string{
return `${this.name} launched an attack use fire`;
}
}
//美杜莎
class Medusa extends Monster{
constructor(){
super("meidusha");
}
public attack():string{
return `${this.name} launched an attack use eyes`;
}
}
let gsl : Monster = new Godzilla();
document.body.innerHTML = gsl.attack();得到结果:

本文出自 “Better_Power_Wisdom” 博客,请务必保留此出处http://aonaufly.blog.51cto.com/3554853/1954778
TypeScript 类
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
