首页 > 代码库 > Bootstarp学习(十八)媒体对象
Bootstarp学习(十八)媒体对象
媒体对象
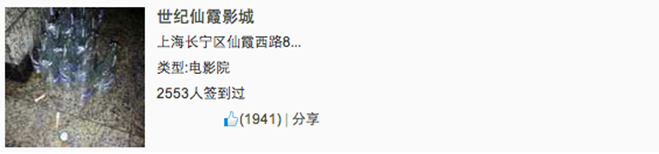
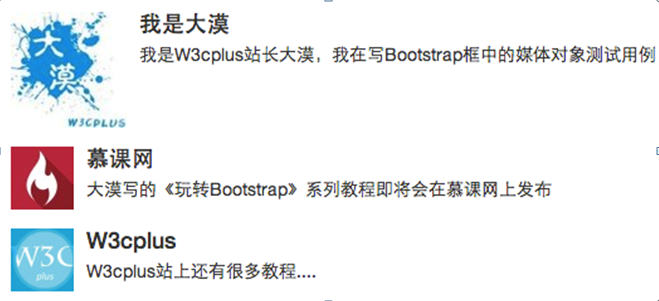
在Web页面或者说移动页面制作中,常常看到这样的效果,左边居左(或居右),内容居右(或居左)排列,如下图所示:

我们常常把这样的效果称为媒体对象。可以说他是一种抽像的样式,可以用来构建不同类型的组件。这些组件都具有开篇所说的样式风格。那么在Bootstrap框架中特意将些部分提取出来做来一个组件介绍。其对应的版本文件:
? LESS版本:对应的源文件是media.less
? Sass版本:对应的源文件是_media.scss
? 编译后版本:对应bootstrap.css文件第4792行~第4819行
<h3>默认媒体对象</h3>
<div class="media">
<a class="pull-left" href=http://www.mamicode.com/"#">>
媒体对象--默认媒体对象
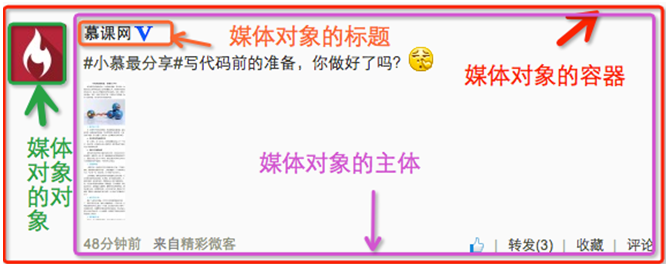
媒体对象一般是成组出现,而一组媒体对象常常包括以下几个部分:
? 媒体对像的容器:常使用“media”类名表示,用来容纳媒体对象的所有内容
? 媒体对像的对象:常使用“media-object”表示,就是媒体对象中的对象,常常是图片
? 媒体对象的主体:常使用“media-body”表示,就是媒体对像中的主体内容,可以是任何元素,常常是图片侧边内容
? 媒体对象的标题:常使用“media-heading”表示,就是用来描述对象的一个标题,此部分可选
如下图所示:

除了上面四个部分之外,在Bootstrap框架中还常常使用“pull-left”或者“pull-right”来控制媒体对象中的对象浮动方式。
在具体使用中如下所示:
<div class="media">
<a class="pull-left" href=http://www.mamicode.com/"#">"color:rgb(178,34,34)">media-object" src=http://www.mamicode.com/"http://img.mukewang.com/52e1d29d000161fe06000338-300-170.jpg" alt="...">"color:rgb(178,34,34)">media-body">
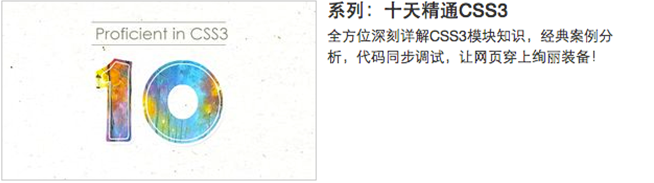
<h4 class="media-heading">系列:十天精通CSS3</h4>
<div>全方位深刻详解CSS3模块知识,经典案例分析,代码同步调试,让网页穿上绚丽装备!</div>
</div>
</div>
运行效果如下:

原理分析:
媒体对象样式相对来说比较简单,只是设置他们之间的间距,如下所示:
/*bootstrap.css文件第4792行~4815行*/
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}<div class="media">
<a class="pull-left" href=http://www.mamicode.com/"#">>
媒体对象--媒体对象的嵌套
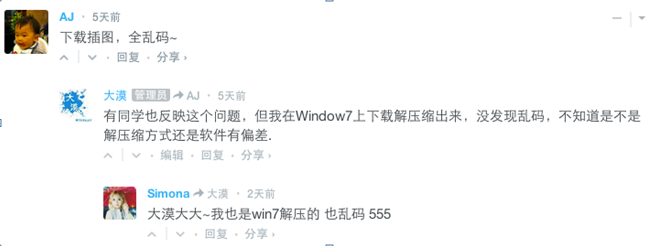
在评论系统中,常常能看到下图的效果:

从外往里看,这里有三个媒体对象,只不过是一个嵌套在另一个的里面。那么在Bootstrap框架中的媒体对象也具备这样的功能,只需要将另一个媒体对象结构放置在媒体对象的主体内“media-body”,如下所示:
<div class="media">
<a class="pull-left" href=http://www.mamicode.com/"#">"color:rgb(178,34,34)">media">
<a class="pull-left" href=http://www.mamicode.com/"#">"color:rgb(178,34,34)">media">
<a class="pull-left" href=http://www.mamicode.com/"#">>在确保你的结构没有嵌套错的情况下,能直接看到下图这样的效果:

<div class="media">
<a class="pull-left" href=http://www.mamicode.com/"#">>
媒体对象--媒体对象列表
媒体对象的嵌套仅是媒体对象中一个简单应用效果之一,在很多时候,我们还会碰到一个列表,每个列表项都和媒体对象长得差不多,同样用评论系统来说事:

使用方法:
针对上图的媒体对象列表效果,Bootstrap框架提供了一个列表展示的效果,在写结构的时候可以使用ul,并且在ul上添加类名“media-list”,而在li上使用“media”,示例代码如下:
<ul class="media-list">
<li class="media">
<a class="pull-left" href=http://www.mamicode.com/"#">"color:rgb(178,34,34)">media">…</li>
<li class="media">…</li>
</ul>
运行效果如下:

原理分析:
媒体对象列表,在样式上也并没有做过多的特殊处理,只是把列表的左间距置0以及去掉了项目列表符号:
/*bootstrap.css文件第4816行~第4819行*/
.media-list {
padding-left: 0;
list-style: none;
}
Bootstarp学习(十八)媒体对象
