首页 > 代码库 > TypeScript 函数
TypeScript 函数
TS的函数和AS3.0里面的函数写法有一些相似之处,比如传统的写法:
function add( a : number , b : number ):number{
return a + b;
}
//也可以这样写
let myAdd : Function = function( a : number , b : number ) : number{
return a + b;
};
let sum : number = add(2,2);
console.log( `2+2 = ${sum}` );我是用Node命令得到结果如下:

好 , 补充一句 : TS的作者其实是C#的作者 , 所以TS中函数的变形写法很像lambda
下面使用此方案 , 实现类似的函数( add_change_01函数 ):
function add( a : number , b : number ):number{
return a + b;
}
//也可以这样写
let myAdd : Function = function( a : number , b : number ) : number{
return a + b;
};
//类似Lamdba表达式 ( x : number , y : number )为参数列表 对应 ( a : number , b : number)
//=> number 表示返回值
let add_change_01 :( x : number , y : number ) => number = function( a : number , b : number) : number{ return a + b; };
let sum : number = add_change_01(2,3);
console.log( `2+3 = ${sum}` );可以查看生成的Js代码基本是一样的( add_change_01函数 )
function add(a, b) {
return a + b;
}
//д
var myAdd = function (a, b) {
return a + b;
};
//Lamdba ( x : number , y : number )б ( a : number , b : number)
//=> number
var add_change_01 = function (a, b) { return a + b; };
var sum = add_change_01(2, 3);
console.log("2+3 = " + sum);解释:
//类似Lamdba表达式 ( x : number , y : number )为参数列表 对应 ( a : number , b : number)
//=> number 表示返回值
再次简化这种函数的编写方式如下:(add_change_02)
function add( a : number , b : number ):number{
return a + b;
}
//也可以这样写
let myAdd : Function = function( a : number , b : number ) : number{
return a + b;
};
//类似Lamdba表达式 ( x : number , y : number )为参数列表 对应 ( a : number , b : number)
//=> number 表示返回值
let add_change_01 :( x : number , y : number ) => number = function( a : number , b : number) : number{ return a + b; };
//因为知道参数列表的对应关系 所以 a 和 b 可以不写类型
//因为知道返回类型所以( a , b)后面没有必要加:number
let add_change_02 :( x : number , y : number ) => number = function( a , b){ return a + b };
let sum : number = add_change_02(2,3);
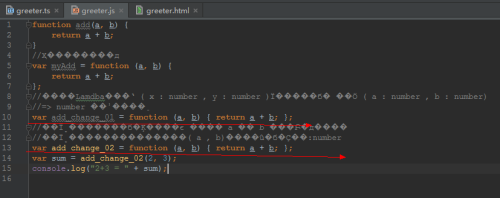
console.log( `2+3 = ${sum}` );编译下一 , 得到的Js是一样的(add_change_02)

解释:
//因为知道参数列表的对象关系 所以 a 和 b 可以不写类型
//因为知道返回类型所以( a , b)后面没有必要加:number
做一个测试如下 :

我们编译一下(报类型不匹配):

可选参数 -> 可穿参数也可不传参数
//b? : 在参数b的后面加一个问号表示可选参数
let myAdd_change : Function = function( a : number , b? : number) : number{
if( b ){
return a + b;
}else{
return a;
}
}
let sum : number = myAdd_change(2,3);//传了第二个参数
console.log( `2+3 = ${sum}` );
let num : number = myAdd_change( 2 );//没有穿第二个参数
console.log( `2 = ${num}` );结果:

剩余参数(多变参数)
let myAdd_change_02 : Function = function( a : number , ... oters : number[] ) : number{
if( oters && oters.length > 0 ){
for( let i : number = 0 , j : number = oters.length ; i < j ; i ++){
a += oters[i];
}
}
return a;
}
let num : number = myAdd_change_02( 2 , 3 , 4 );
console.log( `2 + 3 + 4 = ${num}` );结果:

回调函数
class Listener{
public info : string;
public onExe : Function = (type:string) => {
this.info = type
console.log( `exe callback ${this.info}` );
};
}
class Dispose{
public _listen : Listener = null;
private _callBack : Function = null;
constructor(){
this._listen = new Listener();
this._callBack = this._listen.onExe;//注入回调函数
}
public testCallBack : Function = ()=>{
if( this._callBack != null ){
this._callBack( "good callback!" );//回调成功
}else{
console.log("unregister callback");//回调失败
}
};
}
let dispose : Dispose = new Dispose();
dispose.testCallBack();结果:

回调还可以用下面的方案:
class Listener{
public info : string;
public onExe : Function = (type:string) => {
this.info = type;
console.log( `exe callback ${this.info}` );
};
//可以使用此方法
public onExe_Change:(type:string)=>void=function(a){
this.info = a;
console.log(`exe callback ${this.info}`);
};
}
class Dispose{
public _listen : Listener = null;
private _callBack : Function = null;
constructor(){
this._listen = new Listener();
//this._callBack = this._listen.onExe;//注入回调函数
this._callBack = this._listen.onExe_Change;//注入回调函数
}
public testCallBack : Function = ()=>{
if( this._callBack != null ){
this._callBack( "good callback!" );//回调成功
}else{
console.log("unregister callback");//回调失败
}
};
}
let dispose : Dispose = new Dispose();
dispose.testCallBack();本文出自 “Better_Power_Wisdom” 博客,请务必保留此出处http://aonaufly.blog.51cto.com/3554853/1955204
TypeScript 函数
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
