首页 > 代码库 > phpcms 文章一键排版
phpcms 文章一键排版
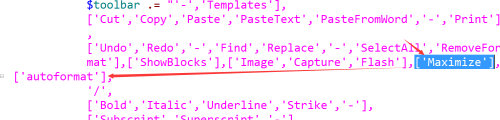
phpcms/libs/classes/form.class.php找[‘Maximize‘],在它下面添加[‘autoformat‘]

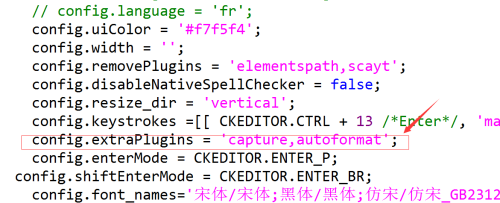
statics/js/ckeditor/config.js找到config.extraPlugins修改为
config.extraPlugins = ‘capture,autoformat‘;

statics\js\ckeditor\plugins 新建文件夹autoformat并新建文件plugin.js
(function() { CKEDITOR.plugins.add(‘autoformat‘, { requires: [‘styles‘, ‘button‘], init: function(a) { a.addCommand(‘autoformat‘, CKEDITOR.plugins.autoformat.commands.autoformat); a.ui.addButton(‘autoformat‘, { label: "清除格式,一键排版", command: ‘autoformat‘, //这个autoformat.gif是你的插件图标,放在同目录下 icon: this.path + "autoformat.gif" }); } }); CKEDITOR.plugins.autoformat = { commands: { autoformat: { exec: function(a) { var _html = a.getData(); //清除样式代码 _html = _html.replace(/<div/ig, ‘<p‘); _html = _html.replace(/<\/div>/ig, ‘</p>‘); _html = _html.replace(/<strong[^>]*>/ig, ‘‘); _html = _html.replace(/<\/strong>/ig, ‘‘); _html = _html.replace(/<em[^>]*>/ig, ‘‘); _html = _html.replace(/<\/em>/ig, ‘‘); _html = _html.replace(/<u[^>]*>/ig, ‘‘); _html = _html.replace(/<\/u>/, ‘‘); _html = _html.replace(/<li[^>]*>/ig, ‘‘); _html = _html.replace(/<\/li>/ig, ‘‘); _html = _html.replace(/<span[^>]*>/ig, ‘‘); _html = _html.replace(/<\/span>/ig, ‘‘); _html = _html.replace(/ /ig, ‘‘); _html = _html.replace(/ /ig, ‘‘); _html = _html.replace(/<p><\/p>/ig, ‘‘); _html = _html.replace(/<a/ig, ‘<a rel="nofollow"‘); //将p标签替换成<br /> _html = _html.replace(/<p[^>]*>/ig, ‘‘); _html = _html.replace(/<\/p>/ig, ‘<br />‘); _html = _html.replace(/<br \/><br \/>/ig, ‘<br />‘); _html = _html.replace(/[\n]/ig, ‘‘); //按<br />分组,将换行<br>全部替换成p标签 bb = _html.split("<br />"); aa = ‘‘; for (var i = 0; i < bb.length; i++) { aa = aa + ‘<p>‘ + bb[i] + ‘</p>‘; } //首行缩进 _html = aa.replace(/<p[^>]*>/ig, ‘<p> ‘); _html = _html.replace(/<p> <\/p>/ig, ‘‘); _html = _html.replace(/<p><\/p>/ig, ‘‘); //在这里执行你将_html中的空行替换掉的操作 a.setData(_html); } } } }; })();
phpcms 文章一键排版
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
