首页 > 代码库 > Elasticsearch Kibana试用
Elasticsearch Kibana试用
Kibana是一个用于ElasticSearch分析和查询的仪表盘,关于Kibana的介绍原文如此。值得注意的是Kibana把分析放在了查询的前面,这大概是Kibana区分于其它客户端的地方。
关于Kibana的介绍和文档请参考这里。
除此以外我还是用了了head和bigdesk,当然他们的定位几乎是不同的。head用于数据的浏览和查询相当简介好用,bigdesk用于ElasticSearch的集群状态监控,Kibana呢?具备查询功能,但是最吸引人的应该是它牛逼的图标和表现能力吧。至少在深入之前我是这么认为的。
安装
这东西几乎不需要安装,在elasticsearch官网页面-->overview-->kibana中下载。
找任何一个web server(apache、nginx等等)丢进去即可(直接fs打开不行),当然作为一个Java屌我执着的选择了Tomcat。
在开启之前我们还需要做一件事,打开kibana所在目录的config.js文件,编辑“elasticsearch”字段指向你的es uri。
function (Settings) {
/** @scratch /configuration/config.js/2
*
* === Parameters
*/
return new Settings({
elasticsearch: "http://10.128.170.245:9200",
....
使用
轻车熟路的打开http://localhost:8080/kibana,前面那段几乎是出了“hello world”以外Java屌敲得最多的字符了吧:)。

界面如上,貌似只需要关注右侧面板的左下角:Sample Dashboard、Unconfigured Dashboard、Blank Dashboard。Sample Dashboard就是个最基本的试用界面,不妨点进去看看kibana的图表可以做得多靓丽。
事情从3. Blank Dashboard开始,点击进入后就打开了一个空白的Dashboard。
- 保存/打开:先说最简单的两功能。在页面的右上角几个图片,一眼就能认出打开、保存按钮,它们是干什么的、怎么干我不说你也知道。
- 分享:紧挨着保存按钮的那个就是分享按钮,它怎么干、干什么也不需要多说。
- 添加行:Kibana的布局是行列布局,当前你能看到的只有一个Query和Filter。先不管这俩家伙,瞅一眼右下角那个【ADD A ROW】,果断单击之。然后。。。我们到5再说。
- 给Dashboard来个名字:单击之后映入眼帘的应该是Title和Style两项,再向上看一点发现这是Dashboard Settings---》General。嗯在开始添加行之前想给Dashboard取个名字吧,然后保存或者等等。
- 添加行:如果你点了保存就再点一次Add A Row,否则直接在选项卡上点击Row。这回真的是添加行了,右侧输入框来个名字,点击create row然后save。你拥有了人生中第一个Kibana Row。。。
- 添加Panel:添加面板。在Row上直接点有文字的按钮或者鼠标移到最左侧会出现个菜单【收缩、配置、添加面板】。单击后就出现了添加对话框,这里选table,span选择12(这个就当是宽度,最大12)然后直接save。
- 查询:这得假设你的ES已经有数据了,随便在最上面Query栏中输入关键字“your words”,可以看到table查询到了结果。同样的Filter也可以这么玩。
- 添加Type过滤:接着滚到页面最下面,点击添加一个新Row,并通过up按钮把它置于上面(方便而已)。添加Panel,选择term,名字Type,字段_type(默认的)点击save。接着列出了当前ES所有的type,点击任意一个你会发现Filter中多了一个过滤条件。
- 复制饼图:接着画出Sample Dashboard的饼图,依然添加Panel,选择term,在style选择pie,然后保存。成了。
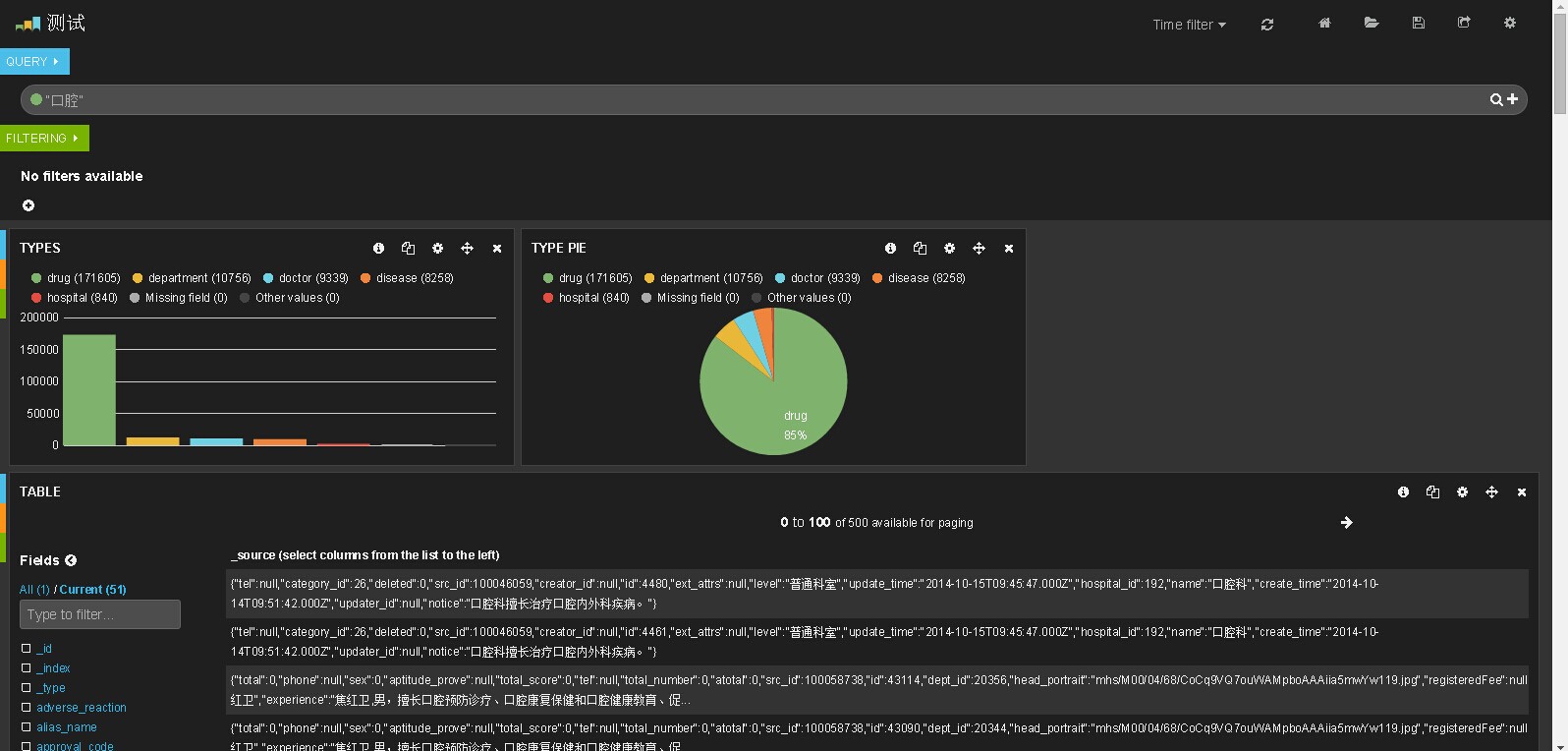
最后来张效果图:

总结
其实没啥好总结的,Kibana提供了丰富的表现形式,这个根据每个图表的说明慢慢玩起来就好了。希望我也有机会陆续加多对各个图表的介绍。
ELK是个经典的配合:ElasticSearch、LogStash、Kibana。E解决了存储和检索(暂存哈,比如30d)、L用于日志收集、K生动的展示了数据的变化趋势、并提供查询能力。
Elasticsearch Kibana试用
