首页 > 代码库 > web开发 HTML/CSS基本框架结构讲解
web开发 HTML/CSS基本框架结构讲解
HTML/CSS基本框架结构讲解
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style></style>
</head>
<body></body>
</html>
注释:
无论你写的内容有多少都是在这基本框架里面写!
<!DOCTYPE html>----这是一个声明为 HTML5 文档,就像你在一张纸上写个请假条,此张纸就是请假条一个道理
<html> 与 </html> 之间的文本描述网页,可以想象成整张请假条一样。
<head>与</head>之间写规则来规定来<body> 与 </body> 之间的内容。head意为头部的意思,类似大脑来判断你看到物体的形状和去制定一些规则。
head>与</head>之间分别有<meta charset="utf-8"> <title></title> <style></style>。
<meta charset="utf-8"> 是字码表的规定是国际公认的使用最广泛的,就像好多门外语一样而英语是最广泛的,字码表就是一张制定好的文字的显示规则,有的网页会显示乱码就是字码表的原因!
<title></title>之间写的是标题就是来给网页的一个概述,例如打开百度在就是在上方显示百度的名字。

<style>与</style>之间就是来规定<body> 与 </body> 之间的显示内容的样式的。
<body> 与 </body> 之间的文本是可见的页面内容,就像是眼睛看到的东西,东西的形状例如:长,宽,高,颜色等..都有大脑去分析判断即为<head>与</head>之间写规则来规定来<body> 与 </body> 之间的内容。
下面写个例子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
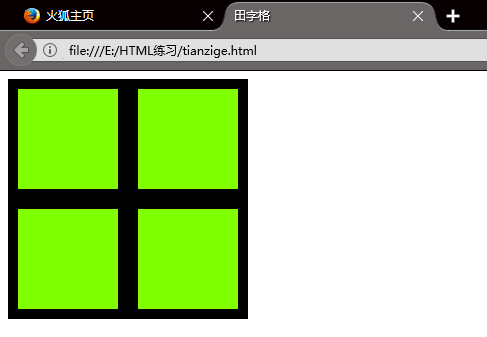
<title>田字格</title>
<style>
div
{
width: 100px;
height: 100px;
background: #7fff00;
border: solid 10px black;
float: left;
}
.big
{
margin: 0px auto;
width: 240px;
height: 240px;
border:0px;
}
</style>
</head>
<body>
<div class="big">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
注释:<div></div>默认就是个高0x宽0的方块在<style></style>之间定义了div的宽,高和背景色,边框的样式和颜色,和向左浮动。
<div></div>这是是一个大的div把四个小的包起来,所以宽和高不一样,给这大的div一个ID极为.big . 即代表class。
打开结果为

本文出自 “傲慢的上校” 博客,请务必保留此出处http://wwwlyl.blog.51cto.com/12832074/1920901
web开发 HTML/CSS基本框架结构讲解
