首页 > 代码库 > jQuery对象与DOM对象
jQuery对象与DOM对象
1、jQuery对象、DOM对象两者之间的关系
DOM对象,如果想调用jQuery的方法,必须先转换为jQuery对象
DOM对象:文档树中的对象都是DOM对象
jQuery对象:把DOM对象包装后就得到jQuery对象
2、jQuery对象与DOM对象之间的转换
2.1、如何获取DOM对象:jQuery->DOM
$(spObj)[0].innerHTML
$(spObj).get(0).innerHTML
2.2、如何将DOM对象转换为jQuery对象
$(spObj)
3、jQuery方式获取页面上的元素?
主要通过以下方法获取jQuery对象
$(‘#id‘)
$(‘span‘)
$(‘.cls‘)
获取后直接就是一个jQuery对象,通过jQuery对象即可调用jQuery的方法,例如
.text()
.val()
.html()
.css(‘color‘,‘red‘);
jQuery中大多都是方法,很少有属性,因为属性很难链式编程。获取值、设置值都是使用同一个方法,有参数表示设置值,无参数表示取值
4、示例
4.1、使用DOM对象改变背景色
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function(){
//dom
document.getElementById(‘btn‘).onclick = function(){
//dom对象
var divObj = document.getElementById(‘dv‘);
divObj.style.backgroundColor = "red";
};
});
</script>
</head>
<body>
<input type="button" id="btn" value="http://www.mamicode.com/变背景颜色"/>
<div id="dv" style="width:300px;height:200px;border:solid 1px red;"></div>
</body>
</html>效果图

4.2、使用jQuery对象改变背景色
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function(){
//dom
document.getElementById(‘btn‘).onclick = function(){
//dom对象
var divObj = document.getElementById(‘dv‘);
//dom对象转jQuery对象
$(divObj).css(‘backgroundColor‘,‘red‘);
};
});
</script>
</head>
<body>
<input type="button" id="btn" value="http://www.mamicode.com/变背景颜色"/>
<div id="dv" style="width:300px;height:200px;border:solid 1px red;"></div>
</body>
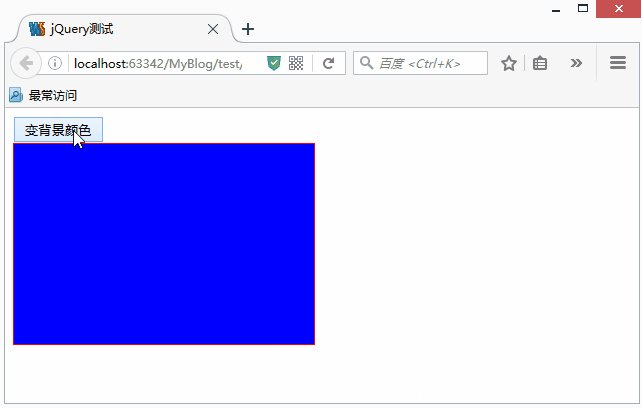
</html>4.3、使用jQuery注册事件且改变背景色
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery测试</title>
<script type="text/javascript" src="http://www.mamicode.com/js/jquery-1.12.3.js"></script>
<script type="text/javascript">
$(function(){
$(‘#btn‘).click(function(){
$(‘#dv‘).css(‘backgroundColor‘,‘blue‘);
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="http://www.mamicode.com/变背景颜色"/>
<div id="dv" style="width:300px;height:200px;border:solid 1px red;"></div>
</body>
</html>效果图

5、哪些不需要转jQuery对象
Array(数组)对象有没有对应的jQuery对象?
数组本身就不是DOM对象。不存在与jQuery对象之间的转换。
使用jQuery语句可以直接使用数组,就像$.each()或$.map();
parseInt() Array这些是不需要转换的。
补充
通过document.getElementsByTagName()或者document.getElementsByName()获取的返回值是一个类似于数组的值,但不是数组,没有数组特有的方法。
jQuery对象与DOM对象
