首页 > 代码库 > html5和css3实现的3D滚动特效
html5和css3实现的3D滚动特效
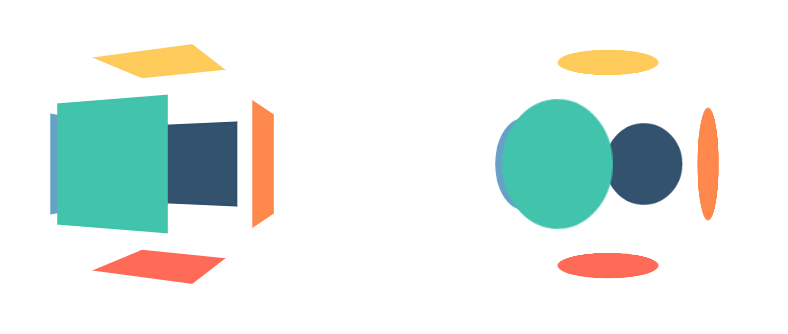
今天给大家带来一款html5和css3实现的3D滚动特效。效果图如下:

在线预览 源码下载
实现的代码。
html代码:
<div class="container"> <div class="cube"> <div class="side side1"> </div> <div class="side side2"> </div> <div class="side side3"> </div> <div class="side side4"> </div> <div class="side side5"> </div> <div class="side side6"> </div> </div> </div> <div class="container container2"> <div class="cube"> <div class="side side1"> </div> <div class="side side2"> </div> <div class="side side3"> </div> <div class="side side4"> </div> <div class="side side5"> </div> <div class="side side6"> </div> </div> </div>
css3代码:
body{ height:100vh;}.container{ position:absolute; height:100px; width:100px; left:33%; top:50%; -webkit-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%); -webkit-perspective:400px; perspective:400px;}.cube{ height:100px; widht:100px; -webkit-transform-origin:50% 50%; transform-origin:50% 50%; -webkit-transform-style:preserve-3d; transform-style:preserve-3d; -webkit-animation:rotate 4s infinite ease-in-out; animation:rotate 4s infinite ease-in-out;}.side{ position:absolute; display:block; height:100px; width:100px;}.side1{ background:#41C3AC; -webkit-transform:translateZ(100px); transform:translateZ(100px);}.side2{ background:#FF884D; -webkit-transform:rotateY(90deg) translateZ(100px); transform:rotateY(90deg) translateZ(100px);}.side3{ background:#32526E; -webkit-transform:rotateY(180deg) translateZ(100px); transform:rotateY(180deg) translateZ(100px);}.side4{ background:#65A2C5; -webkit-transform:rotateY(-90deg) translateZ(100px); transform:rotateY(-90deg) translateZ(100px);}.side5{ background:#FFCC5C; -webkit-transform:rotateX(90deg) translateZ(100px); transform:rotateX(90deg) translateZ(100px);}.side6{ background:#FF6B57; -webkit-transform:rotateX(-90deg) translateZ(100px); transform:rotateX(-90deg) translateZ(100px);}@-webkit-keyframes rotate{ 0%{ -webkit-transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg); } 33.33%{ -webkit-transform:rotateX(360deg) rotateY(0deg) rotateZ(0deg); } 66.66%{ -webkit-transform:rotateX(360deg) rotateY(360deg) rotateZ(0deg); } 100%{ -webkit-transform:rotateX(360deg) rotateY(360deg) rotateZ(360deg); }}@keyframes rotate{ 0%{ transform:rotateX(0deg) rotateY(0deg); } 50%{ transform:rotateX(360deg) rotateY(0deg); } 100%{ transform:rotateX(360deg) rotateY(360deg); }}a{ font-family:helvetica; color:#428bca; text-align:center; display:block;}.container2{ left:66%;}.container2 .side{ border-radius:50%;}
via:http://www.w2bc.com/Article/12759
html5和css3实现的3D滚动特效
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
