首页 > 代码库 > PhoneGap使用PushPlugin插件实现消息推送
PhoneGap使用PushPlugin插件实现消息推送
概括
Android设备通过GCM服务来接收推送消息,而iOS设备这从苹果的APN服 务获取。虽然按照负载来说这是两种不同的服务,但是证书都在从第三方接收消息的时候是需要作为一个存储和转发类型的服务。辨别接收者并传递下去。在接受 端,你的应用已经注册来接收他们,并检查返回内容和相应的操作。消息的接收方式是应用代码里的注册和用户设备关于消息设定的融合。
开始
有一个叫PushPlugin的官方插件可以用来进行消息的推送,而且是PhoneGap支持的。此教程里就是使用这个插件,完整的项目源码在下面链接处:
https://github.com/hollyschinsky/PushNotificationSampleApp
注意此代码跟处理iOS的消息推送是一样的。只需要通过PhoneGap Build创建自己的推送消息证书并测试就行了。
此教程不会深入探讨创建GCM或者ADP应用的建立,可以在下面文字处了解详细内容。
· Andr消息推送
· iOS消息推送
此教程中我只会集中讲解Android和GCM服务,然后下面的是关于iOS的消息推送。
· iOS Push Notifications
· Push Notifications Plugin Support added to PhoneGap Build
Android学前知识
· Google云消息项目ID
· 项目ID对应的Google云消息API键
iOS学前知识
· ADP上用来配置消息推送的应用ID
· SSL证书以及私有密钥
第一部分:配置应用来使用PushPlugin
此部分我们会在应用中添加对PushPlugin的支持。我们会使用PhoneGap Build,这样我们只需要在项目根里的www/config.xml文件里做插件的引用,并指出PushNotifications.js文件的脚本标签即,PhoneGap Build会在构建的时候注入。
将下面脚本加入index.html中来引用PushNotification Plugin。
|
1
|
<script type="text/javascript" src="http://www.mamicode.com/PushNotification.js"></script>
|
将下面的代码加到www/config.xml文件里,这样PhoneGap Build就会知道注入PushPlugin代码。
|
1
|
<gap:plugin name="com.adobe.plugins.pushplugin" />
|
不要跟指明每个平台的配置文件向混淆。只需要在PhoneGap Build工作是使用www文件夹即可。
第二部分:利用Google的云服务信息服务来注册应用
此部分,我们将利用Google的云信息服务来接受推送的消息,以便注册我们的应用。
首先创建一个账户和带GCM服务的项目。项目建立好之后,会有一个项目ID。可以在GCM的控制台里查看此ID,当然也会追加例如https://code.google.com/apis/console/#project:824841663931这样的URL。注意下此处,后面注册调用的时候需要使用。
1. 在编辑器里打开基本应用,到www/js/index.js文件下。在receivedEvent函数里,添加下面的代码来获取推送消息插件对象的引用和对register函数的调用。需要将成功和出错的回调函数传入进去,还需要包括之前建立项目时赋值的GCM的发送者ID等参数以及一个从GCM获得信息的回到函数来作为ecb的参数。
|
1
2
|
var pushNotification = window.plugins.pushNotification;
pushNotification.register(this.successHandler, this.errorHandler,{"senderID":"824841663931","ecb":"app.onNotificationGCM"});
|
下面代码的每个回调函数都引用了上述的注册调用。
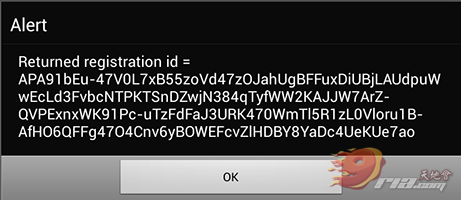
1. 以添加的成功处理句柄开始,此句柄将在注册成功的时候调用。结果包含注册对象,我们会在提示框里显示。
|
1
2
3
|
[backcolor=white !important]successHandler: function(result) {
[backcolor=white !important] alert(‘Callback Success! Result = ‘+result)
[backcolor=white !important]},
|
2. 之后添加错误处理函数,当注册请求出错的时候会调用此函数。此处理函数中我们将简单显示收到的错误。
|
1
2
3
|
errorHandler:function(error) {
alert(error);
},
|
3. 最后添加回调函数,此函数在关闭文档之前,收到index.js文件结尾的GCM的消息时候调用。在我这里,我命名为onNotificationGCM作为回调并在iOS里者相同应用添加推送消息的支持,同样也需要一个不同的回调函数。此函数检测收到的事件并简单的将内容用提示框显示出来。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
onNotificationGCM: function(e) {
switch( e.event )
{
case ‘registered‘:
if ( e.regid.length > 0 )
{
console.log("Regid " + e.regid);
alert(‘registration id = ‘+e.regid);
}
break;
case ‘message‘:
// this is the actual push notification. its format depends on the data model from the push server
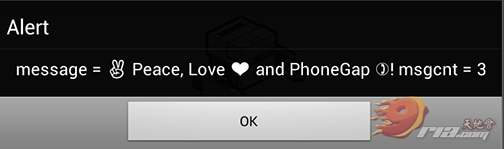
alert(‘message = ‘+e.message+‘ msgcnt = ‘+e.msgcnt);
break;
case ‘error‘:
alert(‘GCM error = ‘+e.msg);
break;
default:
alert(‘An unknown GCM event has occurred‘);
break;
}
}
|
你可以手动在PhoneGap Build外添加插件到自己的应用里,在PushPlugin的readme里查看更多内容。
运行应用
现在当你运行应用的时候你会看到一个调用去注册你的android设备,收到一个如下的提示框。

现在我们的应用已经准备好接受从GCM那里推送的消息了。我们使用简单的JS代码来测试我们发送的信息。有一个叫node-gcm的库,我们可以用 来发送消息给GCM。我们只是需要令牌或者我们注册时返回的注册ID,另外需要有一个GCM与我们项目相关的API密钥。
1. 安装node-gcm模块。此库用来处理了与GCM的通信并提供方便的类来发送消息。你必须安装node.js,这样此库才能工作。
2. 到GCM的控制台,找到服务器API密钥。如果没有创建,这需要现在创建。
3. 获得从控制台返回的应用注册ID。我喜欢使用Android的adb工具,这样我就可以允许日子监控来在应用运行的时候查看控制台。假设你有了android-sdk工具和环境变量里设置的平台工具,你就可以轻易的输入adb logcat来显示设备的日子。
4. 打开编辑器,创建一个叫notify.js的文件,在下面粘贴,代替发送者密钥以及你自己的注册ID。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var gcm = require(‘node-gcm‘);
var message = new gcm.Message();
//API Server Key
var sender = new gcm.Sender(‘AIzaSyCDx8v9R0fMsAsjoAffF-P3FCFWXlvwLhg‘);
var registrationIds = [];
// Value the payload data to send...
message.addData(‘message‘,"\u270C Peace, Love \u2764 and PhoneGap \u2706!");
message.addData(‘title‘,‘Push Notification Sample‘ );
message.addData(‘msgcnt‘,‘3‘); // Shows up in the notification in the status bar
message.addData(‘soundname‘,‘beep.wav‘); //Sound to play upon notification receipt - put in the www folder in app
message.timeToLive = 3;// Duration in seconds to hold and retry to deliver the message in GCM before timing out. Default 4 weeks if not specified
// At least one reg id required
registrationIds.push(‘APA91bwu-47V0L7xB55zoVd47zOJahUgBFFuxDiUBjLAUdpuWwEcLd3FvbcNTPKTSnDZwjN384qTyfWW2KAJJW7ArZ-QVPExnxWK91Pc-uTzFdFaJ3URK470WmTl5R1zL0Vloru1B-AfHO6QFFg47O4Cnv6yBOWEFcvZlHDBY8YaDc4UeKUe7ao‘);
/**
* Parameters: message-literal, registrationIds-array, No. of retries, callback-function
*/
sender.send(message, registrationIds, 4, function (result) {
console.log(result);
});
|
5. 在脚本建立的地方输入下面命令来运行代码和发送消息推送。
node notify.js
你应该听到消息,并在Android设备的状态条上可以看到。

点击之后,应用会打开,你就会看到冒出来的信息了。

其他需要注意的事情
· 可以PushPluginAPI来设置标识数量
|
1
|
pushNotification.setApplicationIconBadgeNumber(this.successHandler, 0);
|
· 可以指定一个自定义声音来播放,包括www文件夹里的声音文件,可以从服务端进行指定。
还有其他的第三方的消息推送插件服务可以使用,例如Urban Airship,PushWoosh等类似的API调用,都可以用,但是当前还是不支持PhoneGap Build。
Android 和iOS之间的区别
1. Android的负载为4K而iOS的则为256字节。
2. iOS需要额外从ADP来获得消息推送的验证应用ID,也需要一个唯一的SSL证书,这样服务端才能确认。
3. 如果设备ID更改或者是无效的,GCM将返回一个信息进行提示,但是Apple这需要定期ping服务器来找出设备令牌是否有效。
4. 在消息0秒到4周之间,需要确定一个Android的生命周期。苹果则不需要设置。
5. 对Android设备来说需要指定一个碰撞密钥,它用来保存信息,并且只有最后一个会发送。在iOS上这需要将多个消息发给同一个设备,如果设备不在线,者只有最后一个消息会发送。
总结
现在你知道如果接收推送的消息,下一步就是保存从设备得到的注册ID或者设备令牌,它们都运行你的应用,这样你就可以在需要为应用发送消息的时候从服务端访问它们。当然在接收到特定消息的时候你也需要添加任意的处理代码来进行处理。
PhoneGap使用PushPlugin插件实现消息推送
