首页 > 代码库 > HTML5表单信息验证工作原理
HTML5表单信息验证工作原理
任何Web开发者都能向我们保证,在窗体上提交输入的验证需要花费大量的时间来构建Web表单。当涉及到填写Web表单上的信息时,即使是最熟悉Web的用户也可以并且都会犯错。当用户点击页面上的提交按钮时,可能会导致不完整或不准确的数据被提交上去。

为了避免输入出错,开发者需要在加工信息前先进行验证。验证是在接受输入信息时最好的做法。把数据截止在门外越早越好。
验证在用户提交表单时,通过一个服务器端执行来完成的。在这种类型的验证里,用户提供的数据先被提交给服务器,服务器处理之后如果判定输入数据不正确或不完整,就会抛出一个相应的错误信息。
随着JavaScript使用的越来越多,浏览器已经对通过专门的验证库对客户端验证提供支持了。HTML5背后的智囊团们意识到了Web开发者需 要对表单信息验证提供支持,然后就内置了对验证的支持,并引进了在客户端验证的支持,以将输入错误消灭于萌芽状态。通过HTML5表单里的客户端验证,用 户不需要等所有的输入都完成并提交信息给服务器后,才能分辨出哪些是出错信息。实际上,标记元素能指出那些信息不是必填的,这个逻辑在提交按钮发送数据给 远程服务器之前就已经开始执行了。
让我们来看几个支持客户端验证的属性吧。
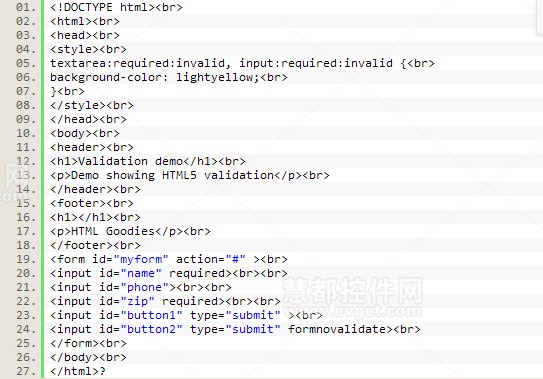
‘required’required属性能被指定用于任何输入标记元素来注释需要这些的地方。一个简单的声明如下所示:

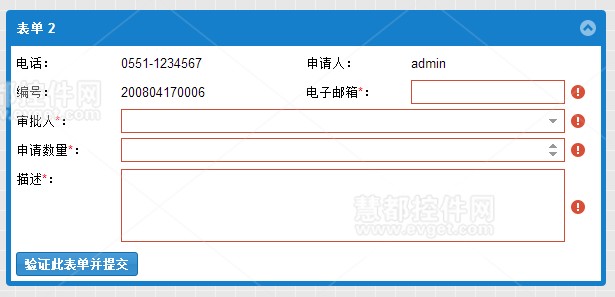
当上面的HTML在现代浏览器里被提出来时,你可以看到文本框有一个不同的阴影(这是我们为请求的元素指定的风格)。当用户跳过必填字段(通过点击它,然后并没有输入就到下一步),输入框会变成周围围绕红色边框的效果样式。

通过使用客户端验证必填字段,这样的造型有助于与用户沟通。当表单被提交时(用户点击提交按钮),HTML5验证就开始执行了。但这个发生时,浏览 器开始通过必填输入的列表来提示是否缺少要求的输入信息。有时候并没有必要去验证,在这种情况下,我们可以设置窗体上的“movalidate”属性。
例如,下面的代码就没有让客户端验证规则启动:

如果你只想在某个按钮被按下的时候才跳过验证,你可以在提交输入类型上指定“formnovalidate”属性:

当我们点击第一个按钮时,我们看到验证规则起作用了,但当我们点击第二个按钮时,验证规则就没有了。
Web开发神器WebStorm目前正8折优惠,(慧都还有打折心愿,自己想怎么打折就怎么打折。【年终大促?巅峰盛"慧"?】促销火热进行中?iPhone?6?Plus、?iPhone?6、iPad?Air满就送,还不赶快买买买!)
HTML5表单信息验证工作原理
