首页 > 代码库 > 翻翻git之---炫酷的自己定义翻滚View TagCloudView
翻翻git之---炫酷的自己定义翻滚View TagCloudView
转载请注明出处:王亟亟的大牛之路
周一好,又到了每周最困的一天。近期都被啮齿类动物搞的累死,废话不多,今天上一个自己定义的ViewGroup实现一个3D球形集合。
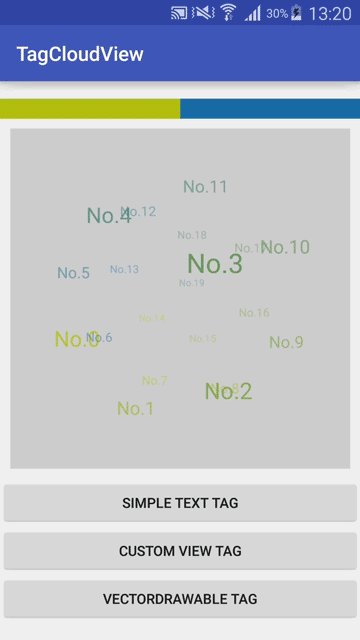
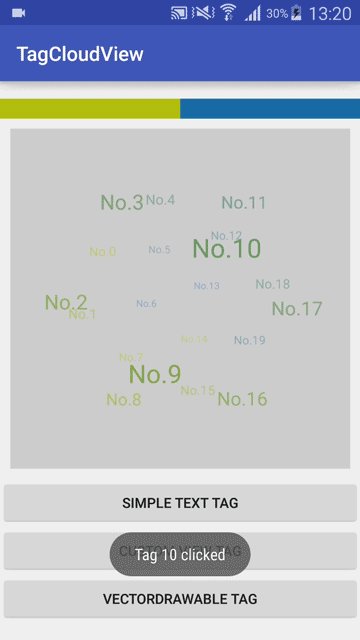
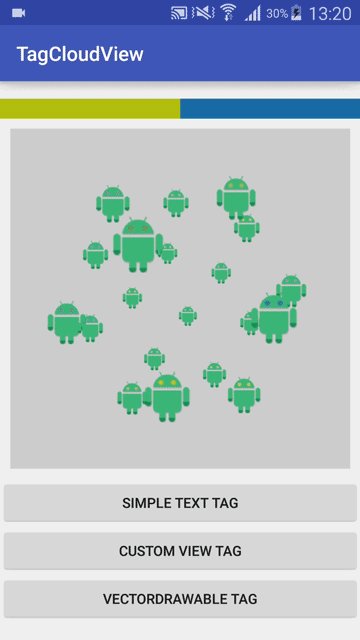
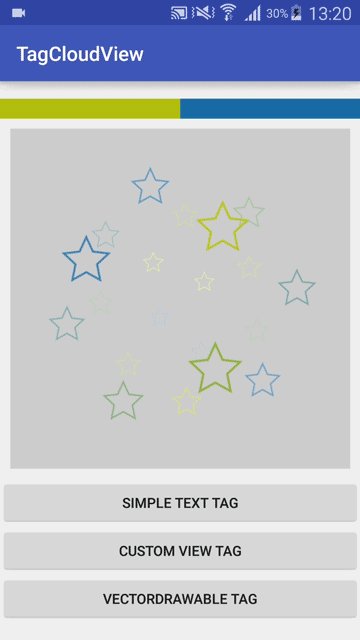
效果图:

效果还不错,能够作为短小文字内容的展示用
How to use?
Grade:
compile ‘com.moxun:tagcloudlib:1.1.0‘Eclipse:
把这些代码Copy到自己的项目里去吧!
控件有几个自己定义标签共给大家设置,诸如转的速度啊,初始颜色结束颜色啊之类的。
<declare-styleable name="TagCloudView">
<attr name="autoScrollMode">
<enum name="disable" value="0"/>
<enum name="decelerate" value="1"/>
<enum name="uniform" value="2"/>
</attr>
<attr name="radiusPercent" format="float"/>
<attr name="scrollSpeed" format="float"/>
<attr name="lightColor" format="color"/>
<attr name="darkColor" format="color"/>
</declare-styleable>怎样填充数据?
首先你要写一个Adapter继承TagsAdapter 像这样
public class TextTagsAdapter extends TagsAdapter
TagsAdapter是作者自己定义的一个抽象。仅仅是为了好理解叫Adapter可是跟我们平时listview用的那一系列Adapter没啥关系
public abstract class TagsAdapter作者写了一系列的抽象方法和一个监听数据变化的接口供给我们使用。
public abstract class TagsAdapter {
private OnDataSetChangeListener onDataSetChangeListener;
public abstract int getCount();
public abstract View getView(Context context, int position, ViewGroup parent);
public abstract Object getItem(int position);
public abstract int getPopularity(int position);
public abstract void onThemeColorChanged(View view,int themeColor);
public final void notifyDataSetChanged() {
onDataSetChangeListener.onChange();
}
protected interface OnDataSetChangeListener{
void onChange();
}
protected void setOnDataSetChangeListener(OnDataSetChangeListener listener) {
onDataSetChangeListener = listener;
}
}
这边来说说他的视图操作,控件本身是不带有不论什么子视图的也就是。它本身是没有那些“NO.X”操作的,那么也就是说我们须要用代码加入那些控件,就在getView里操作
public View getView(Context context, final int position, ViewGroup parent) 样例中是这种
@Override
public View getView(Context context, final int position, ViewGroup parent) {
TextView tv = new TextView(context);
ViewGroup.MarginLayoutParams lp = new ViewGroup.MarginLayoutParams(100, 100);
tv.setLayoutParams(lp);
tv.setText("No." + position);
tv.setGravity(Gravity.CENTER);
tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("Click","Tag " + position + " clicked.");
}
});
return tv;
}当然,控件也就能加入自身的Click操作。
其它方法,就是一些就是普通的设置和传參方法了。
源代码地址:https://github.com/misakuo/3dTagCloudAndroid/archive/master.zip
作者Git:https://github.com/misakuo/3dTagCloudAndroid
翻翻git之---炫酷的自己定义翻滚View TagCloudView
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。

