首页 > 代码库 > 在桌面chrome中调试android设备中的web页面
在桌面chrome中调试android设备中的web页面
准备工作
1, 桌面版chrome
2, Android设备(安装有chrome浏览器)
3, Android-sdk
Android-sdk安装及设置
SKD安装
从http://developer.android.com/sdk/index.html下载android-sdk开发包,安装后,执行SDK Manager.exe,安装android SDK Platform-tools工具包。
![]()
环境变量配置:
在环境变量添加path,并添加路径<sdk>/platform-tools;

添加后,在cmd窗口执行adb,看到如下相关信息,表示配置成功。

Android设备工作
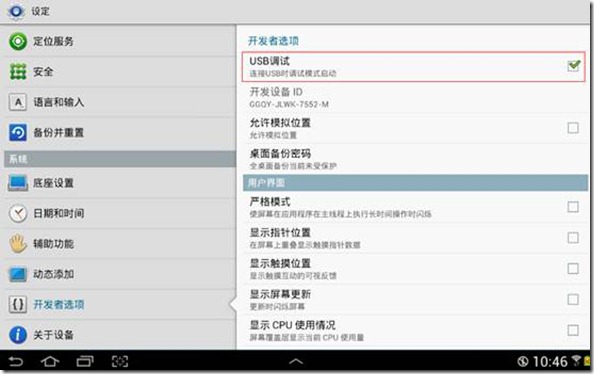
开启USB调试选项
进入设置,选择开发者选项,勾选USB调试

开启android设备上面chrome中USB网页调试选项

开始调试准备
设备检测
连接数据线后,进入cmd命令行,输入 adb devices,查看是否有设备列表。如图:

Chrome快捷方式
添加chrome快捷方式到桌面,修改目标:<path>\chrome.exe --remote-debugging-port=9222 --user-data-dir=remote-profile
点击该快捷方式启动chrome,在浏览器地址栏输入:localhost:9222

有缩略图可以选择。点击后,如果无法显示该页,请配置host文件
HOST配置
进入C:\Windows\System32\drivers\etc,编辑HOST文件,添加如下配置。
203.208.46.178 chrome-devtools-frontend.appspot.com
无法没有保存权限,请查找相关教程。
调试页面
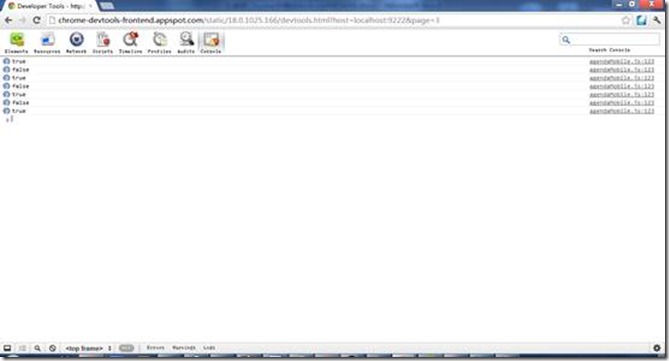
前面工作完成后,点击localhost:9222中的缩略图,进入调试页面:

可以看到控制台,在console窗口中可以看到打印信息。
在桌面chrome中调试android设备中的web页面
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
