首页 > 代码库 > 菜鸟创业记-第三天
菜鸟创业记-第三天
第三天,开始干活儿,今天小伙伴把logo草稿给我了,因为他是做工业设计的,所以做到这一步已经很不错了,创意出来以后剩下的修改我找了个专业做web设计的朋友帮忙改,很爽快的小姑娘,做完看着给钱,这。。。。叫我如何是好呢?本来修改这个logo我的预算就200,万一亏待了人家呢?唉,还好以后有很多设计的活儿,只能这么安慰自己了,不多说,上图:

感觉比例不是很好,有点儿突兀,一个朋友看到后说有点儿吓人。。。另外familyn的域名体现不是很明显,不过都不是大问题,已经和设计沟通过了,应该会很快出来,拭目以待吧。。。
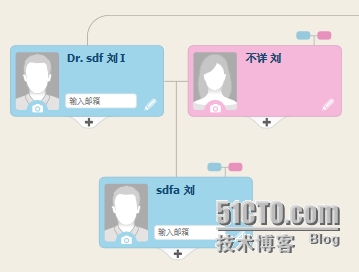
昨天把注册的基本逻辑搞完了,接下来就是最最最最最最重要的展示问题了,这个问题也是目前唯一心里没谱的地方,因为是家谱,所以我想搞的智能些,总体效果如下图:

自动连线,自动输出成员信息块,位置要根据关系算出来,放大缩小都不会改变块的效果。现在的基本思路是,页面现实用svg实现,动态效果用svg.js配合,至于后台数据先放放吧,那个不是难事儿!
因为以前没接触过svg,所以研究了一下午的svg.js,完全看不明白,所以还是先把svg的基本标签和属性搞明白再去研究svg.js,然后再做效果,最后把数据做活,接下来的几天主攻svg。
svg: 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
<rect>标签:用来创建矩形和矩形的变种,如正方形
示例代码:<rect x="20" y="20" rx="20" ry="20" width="200" height="100" style="fill:#6666FF;stroke-width:0;stroke:blue;opacity:0.5" />
<rect>属性:x=左侧位置,y=顶部位置,width=宽,height=高,fill=填充颜色,stroke-width=边宽,stroke=边的颜色,opacity=背景透明度(0-1),rx和ry可以使矩形产生圆角
<circle>标签:用来创建一个圆
示例代码:<circle cx="100" cy="100" r="40" stroke="0" stroke-width="2" fill="#669966" />
<circle>属性:cx和cy定义圆点的x和y坐标,r为圆的半径
<ellipse>标签:用来创建一个椭圆
示例代码:<ellipse cx="200" cy="200" rx="200" ry="80" style="fill:#666699;stroke-width:0;stroke:blue" />
<cllipse>属性:cx和cy定义圆点的x和y坐标,rx是水平半径,ry是垂直半径
今天先到这里,又快十一点了,留出20分钟洗头的时间,早上太冷了,实在没勇气洗头!good night,明天会更好!
本文出自 “九零后的IT人” 博客,谢绝转载!
菜鸟创业记-第三天
