首页 > 代码库 > JavaScript基础部分
JavaScript基础部分
JS基础
JavaScript是世界上最流行的脚本语言,尤其现在,电脑、手机、平板以及无数基于H5的手机APP,交互逻辑都是用JavaScript写的。
JavaScript是一种运行在浏览器中的解释型的编程语言。
特点:跨平台、跨浏览器,跟Java基本没啥关系。。。
js是门弱类型语言,在变量运算时其类型会发生隐式转换,如:
var a = 12; var b = ‘12‘ console.log(a+b) 结果:‘1212’类型为字符串
网景公司于1995年发布JavaScript
ECMAScript 是标准, JavaScript是具体实现
ES6 于2015.6月发布
<head> <script> alert(‘Hello,World!‘); </script> </head>
一般将JavaScript代码放在head标签中,也可通过如下导入式导入.js文件
<script src="http://www.mamicode.com/path or link"></script>
在这建议大家使用导入式
语法
语句最好以分号;结束
变量赋值:var x = 1;
代码块用{...}
if (2>1) {
x = 1;
y = 2;
}同其他语言的if语句,可以进行嵌套使用
注释://注释内容(单行) /* ... */多行注释
变量
1)如果定义时不用var关键字则此变量为全局变量
2)推荐使用变量命名法:var iMyTestValue = http://www.mamicode.com/123 i代表这是一个整型变量,字符串在前加s
3)首字符只能是字母、下划线、$符号,区分大小写
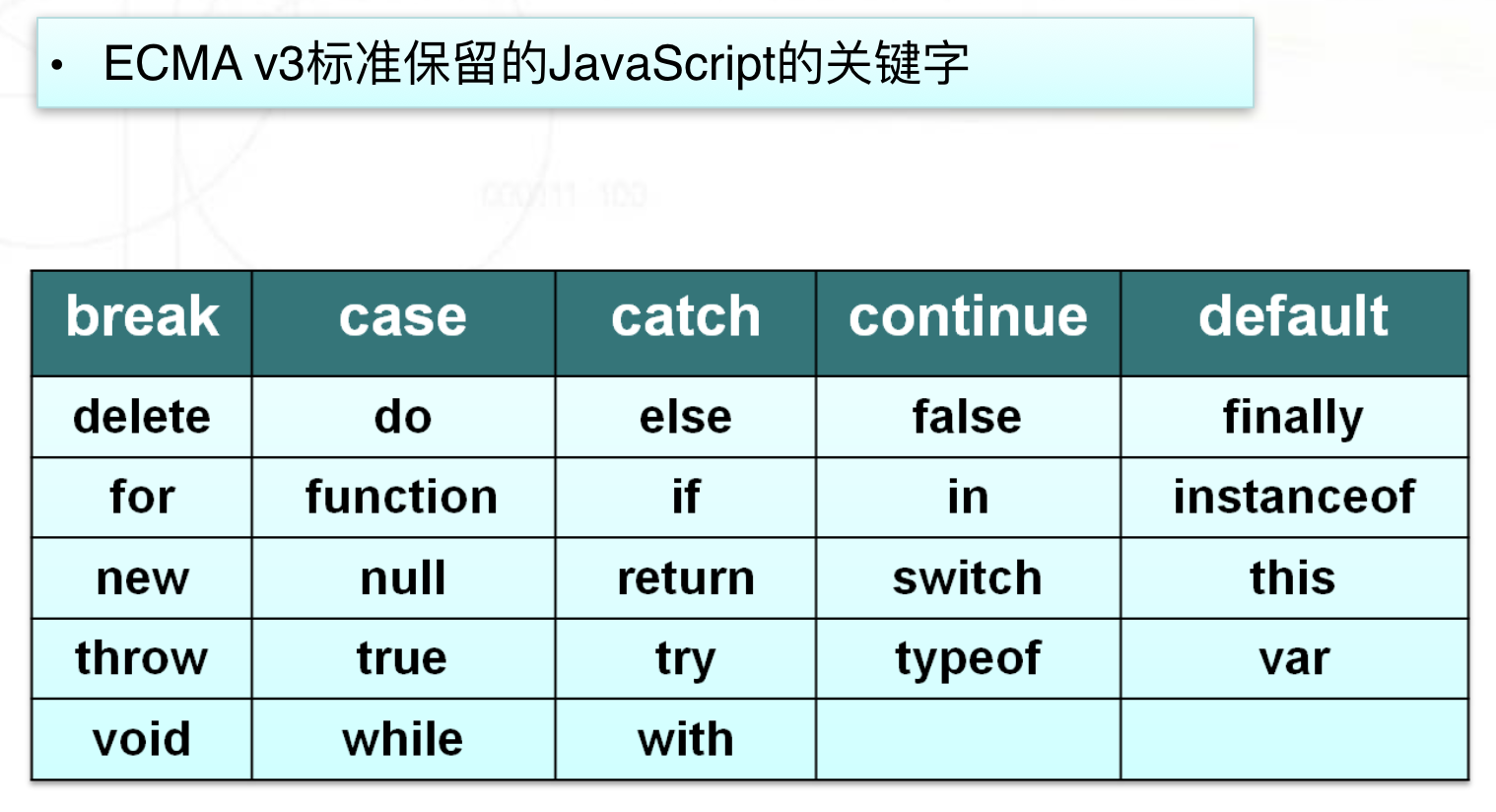
4)不能是关键字

数据类型
Number:js中不区分整数和浮点数 12;3.14;-321;1.5e3 ...都是Number类型
NaN:not a number 注意:NaN == NaN 为false isNaN(NaN); 结果为:true
Infinity:表示无限大
字符串:‘abc’、‘123’等都是字符串
布尔值:false、true (python中为:True、False)
注意:‘25’ > 3 的结果为false,比较时先拿‘25’中的‘2’的ASCII值与‘3’的ASCII值进行比较
逻辑运算
&&:与运算 true && true 结果为true true && false 结果为false
||:或运算 false || true 结果为true
!:非运算 !true 结果为false
比较运算
> 、< 、>= 、<=、==(自动转换数据类型再比较)、===(绝对等于,不会转换类型)
注意: 1/3 === (1- 2/3); 结果为:false 因为浮点数在运算过程中会产生误差
null和undefined
null表示一个“空”,与0及‘’空字符串不一样,undefined表示未定义,即声明了,但为赋值
数组
数组是一组按顺序排列的集合,每个值称为元素
[1,2,999,‘hello‘,null,true]是一个数组,其类型为Array
也可以通过new Array(1,2,3)创建数组[1,2,3]
可以通过索引值来访问数组元素
数据类型转换
JavaScript属于松散类型的程序语言
变量在声明的时候并不需要指定数据类型
变量只有在赋值的时候才会确定数据类型
表达式中包含不同类型数据则在计算过程中会强制进行类别转换
数字 + 字符串:数字转换为字符串
数字 + 布尔值:true转换为1,false转换为0
字符串 + 布尔值:布尔值转换为字符串true或false
强制类型转换
函数parseInt:强制转换成整数 如:parseInt("6.12") = 6
parseFloat:强制转换成浮点数
函数eval:将字符串强制转换成表达式并返回结果(同Python)eval("1+1") = 2
自增、自减运算符
i++:先引用i的值,再i自增1,++i正好相反
i--、与--i同加
JavaScript基础部分
