首页 > 代码库 > 使用segue时如何实现login的判断
使用segue时如何实现login的判断
segue是storyboard中进行场景转换的核心。
实际操作的时候,和以前的代码思维方式有不同之处。比如说,login的实现。
(一)代码思维代码:
- (void)configureLoginButton
{
UIButton *loginButton = [UIButton ButtonWithType:UIButtonTypeCustom];
// 省略button的设置代码。
[loginButton addTarget:self action:@selector(buttonClicked:) forControlEvents:UIControlEventTouchUpInside];
}
- (void)buttonClicked:(id)sender
{
UIViewController *VC = [[UIViewController alloc] init];
[self presentViewController:VC animated:YES completion:nil];
}
(二)这种代码思维如果被带到storyboard中,可能会这样操作:
在场景中设置一个loginButton。
选中loginButton,Ctrl+拖拽到相应文件的代码中,生成一个IBAction方法。
在这个IBAction方法中执行上面的buttonClicked中的两个方法,实现页面跳转。
但是这种方法就没有用到segue,只是把storyboard当做是界面搭建工具。
(三)更进一步的做法是:选中loginButton,Ctrl+拖拽到要跳转到的页面。这样就会自动生成一个segue。点击按钮就会跳转到这个页面,而无需任何代码。
不过这里会产生问题。因为我们login是要通过服务器进行判断,登录信息是否正确。如果不正确,是不执行页面跳转操作的。但是通过上面的这种方法执行,无论判断是否通过,都会跳转到下一个页面。
而解决这个问题的方法很简单,只是要对上面的(二)(三)操作略作修改:
把(二)中的第三个步骤,修改成,在IBAction方法里面执行[self performSegueWithIdentifier:segueIdentify sender:self]; 这个方法是使用segue的一个方法。要用这个方法,首先要在storyboard里面,设置对应的segue的Identify。这样,这个方法就能够找到这个segue,并执行这个segue所设定的跳转操作。除此之外,第二个参数sender,对应的是这个segue是由谁发出的。这里是由self发出的,而不是loginButton发出的。这样,就可以实现跳转和按钮按下这个动作的分离。
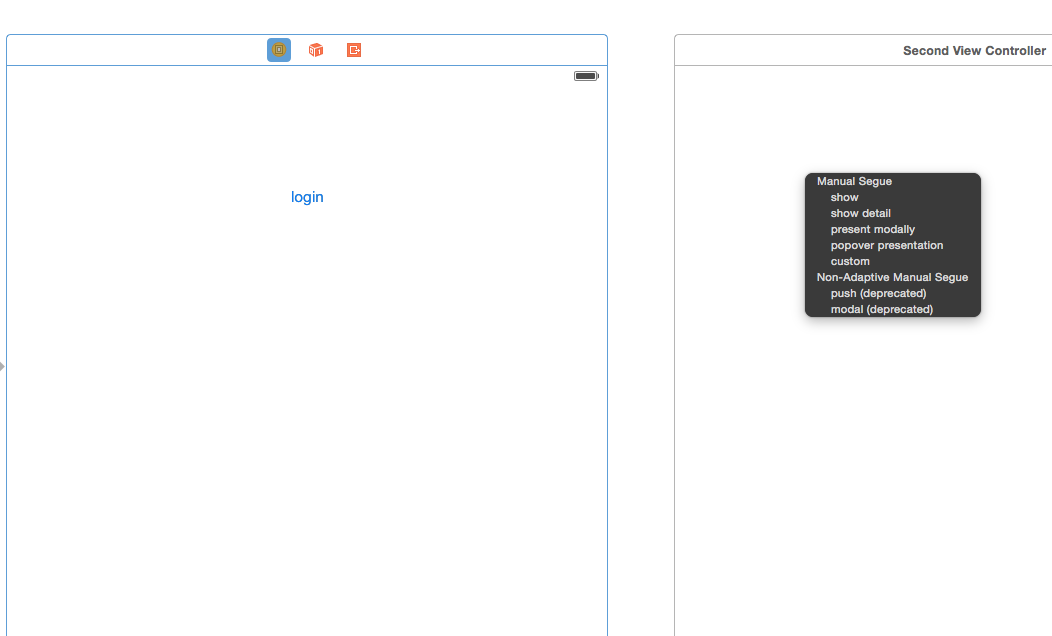
那么如何实现self,也就是有loginButton按钮的这个viewController向目标viewController发出segue呢?看下图。只要把第一个场景的ViewController连线到第二个场景中,就能看到如图所示的结果,在弹出框中选择你想要的跳转模式,这个segue就创建好了。

至此,login利用segue进行跳转的功能完成。
使用segue时如何实现login的判断
