首页 > 代码库 > bootstrap-按钮的向下向上三角形-向上弹起的下拉菜单
bootstrap-按钮的向下向上三角形-向上弹起的下拉菜单
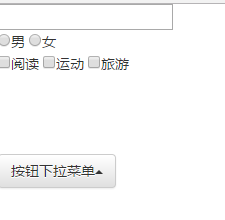
1.运行效果如图所示

2.实现代码如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>按钮的向下向上三角形-向上弹起的下拉菜单</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- 可选的 Bootstrap 主题文件(一般不用引入) --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous"> </head> <body> <div class="btn-group"> <input type="text"> </div> <br/> <div class="btn-group"> <input type="radio" name="gender">男 <input type="radio" name="gender">女 </div> <br/> <div class="btn-group"> <input type="checkbox" name="hobby">阅读 <input type="checkbox" name="hobby">运动 <input type="checkbox" name="hobby">旅游 </div> <br/> <br/> <br/> <br/> <br/> <div class="btn-group dropup"> <button class="btn btn-default dropdown-toggle" data-toggle="dropdown" type="button">按钮下拉菜单<span class="caret"></span></button> <ul class="dropdown-menu"> <li><a href="http://www.mamicode.com/##">按钮下拉菜单项</a></li> <li><a href="http://www.mamicode.com/##">按钮下拉菜单项</a></li> <li><a href="http://www.mamicode.com/##">按钮下拉菜单项</a></li> <li><a href="http://www.mamicode.com/##">按钮下拉菜单项</a></li> </ul> </div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </body> </html>
本文出自 “素颜” 博客,请务必保留此出处http://suyanzhu.blog.51cto.com/8050189/1929049
bootstrap-按钮的向下向上三角形-向上弹起的下拉菜单
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
