首页 > 代码库 > 助你简化开发的 jQuery 插件
助你简化开发的 jQuery 插件
Vanity Toolset
vanity toolset是一套方便的UI工具集,可以帮助你快速的搭建幻灯,聚光灯,占位,收放相关的UI,它完成了大部分的UI功能,你只需要花费很少时间就可以构建一个完整功能的UI

percentageloader
这个漂亮的进度条插件可以帮助你快速构建一个功能丰富的加载条,让你的界面不在千篇一律。

Blur.JS
一个帮助你创建元素透明效果的jQuery插件。

GIPS
一个超干净整洁的工具提示jQuery插件,基于Gips的免费素材

NESTABLE
一个帮助你实现层次拖放列表的jQuery插件

NOTIFY
一个实现通知的jQuery插件,可以快速简单的帮助你添加简单的提示通知

HAMMER.js
一个帮助你更好的支持触摸设备的jQuery插件

TYPEBUTTER
允许你针对任意字体设置光学字偶距(Optical Kerning)(注:光学字偶距可以调整单词间的间距)

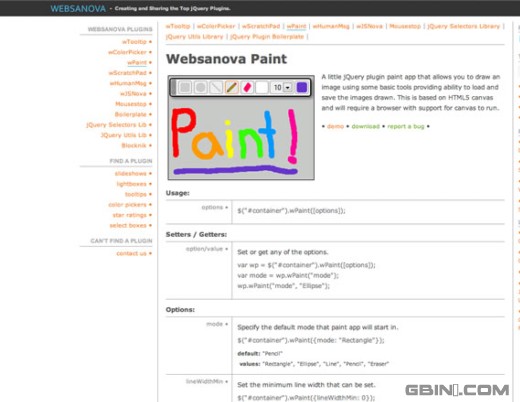
WEBSANOVA PAINT
一个jQuery画图的应用,可以让你保存你的涂鸦

IPICTURE
以帮助你通过添加描述来创建互动图片的jQuery插件

ADIPOLI
一个帮助你创建各种不同悬浮效果的jQuery插件

THE WOOKMARK JQUERY PLUGIN
一个仿制wookmark.com的网格布局jQuery插件,它可以帮助你动态的布局列元素

Pageguide.js
一个帮助你创建友好的用户使用指南的jQuery插件

使用 jQuery 和 CSS 实现的放大镜效果

简单而惊人的CSS3边框过渡效果

CSS3中的手风琴风格滑块

使用jQuery和CSS3的组合翻转滑块

用CSS3 3D变换显示产品信息

创意CSS3的动画菜单

实验CSS3的动画图像转换

3D缩略图悬停效果

CSS3和jQuery的样书

使用CSS 3D创建变换卡图片廊

CSS3和jQuery制作的模糊效果

via queness/oschina
助你简化开发的 jQuery 插件
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
