首页 > 代码库 > HTML5新增的form属性简介——张鑫旭
HTML5新增的form属性简介——张鑫旭
一、引言
HTML5中新增了一个名为form的属性,是一个与处理表单相关的元素。
在HTML4或XHTML中,我们要提交一个表单,必须把相关的控件元素都放在<form>元素下。因为表单提交的时候,会直接忽略不是其子元素的控件。但是,实际情况下,由于页面设计与实现的特殊性,会存在有些表单之外的元素也需要一并提交的情况,这时候,传统的表单功能就显得有些捉襟见肘了。
HTML5中新增form属性就是为更好地处理这个问题才出现的。其作用,个人感觉,有点类似于label标签的for属性。
二、更好的实现
HTML5中的form属性可以让HTML控件元素孤立在表单之外,然后表单在提交的时候不仅可以提交表单内的控件元素,这个孤立在外的控件元素值也可以一并提交出去。看一个例子,HTML代码如下:
<form id="contact_form" method="get"> <p> <label for="name">姓名:</label><input type="text" id="name" name="name"> </p> <p> <label for="email">邮箱:</label><input type="email" id="email" name="email"> </p> <input type="submit" id="submit" value="http://www.mamicode.com/发送"></form><p> 评论:<textarea id="comments" name="comment" form="contact_form"></textarea></p>
上面的HTML代码我们需要注意这么几点:
<textarea>元素在<form>元素之外(不是子元素,是兄弟元素)<textarea>元素有一个form属性,且form属性的值正好就是<form>元素的id。
聪明的你应该大致知道了,HTML5中外部控件元素与表单相关联就是让其form属性值等于表单元素的id值,类似于<label>元素的for属性值等于相对应的表单控件元素的id一样。
demo
您可以狠狠地点击这里:HTML5新增的form属性应用demo
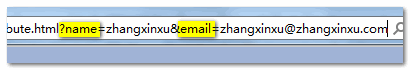
如果您的浏览器支持HTML5 form属性,那么在demo页面中输入相对应内容提交的时候,url地址后面会有三个查询字符串,如下截图(FF4):![]()
如果浏览器不支持form属性,那么点击发送按钮后url地址后面会有两个查询字符串,例如IE7浏览器下:
三、重置默认行为
有了HTML5的这个form属性,我们就可以重置默认的些表单行为,做些“有趣”的事情。例如,页面上有两个表单,我们可以在提交表单1的时候,“偷走”表单2中的控件值,拿去提交;而提交表单2的时候,“偷走”表单1中某个控件元素指,然后提交之。也就是说,在HTML5的世界里,对于表单元素而言,就算你把子控件元素揣在怀里都是不保险的,有可能被别人拿去用了。这让我想起了一个动物和一个成语:杜鹃,雀占鸠巢。
另外,这个submit提交按钮也是可以串门使用的,就是表单1中的提交按钮直接把表单2给整个提交了,这个真尼玛狠,一锅端,满门斩~~
四、浏览器的支持情况?
首先,可以确定一定以及肯定的是IE6/IE7/IE8浏览器是不支持滴,对于其他浏览器的支持情况,看下面:
- Opera 9.5+ (完全support)
- Safari 5.1+ (貌似支持)
- Firefox 4+ (有bug,或部分支持)
- Chrome 10+ (有bug,或部分支持)
- IE9 (不支持)
不过上面支持情况列表中的“有bug,或部分支持”具体是个毛情况,还真不清楚,或许要实际且深入这个属性才能发现问题所在。不过按照目前的显示状况,该属性要想搬上舞台,除了个人站点,后台页面试试外,还需要等些时日,所以,这里的部分支持究竟是什么,在目前大可不必花过多时间折腾,深入。
对于某些HTML5的属性,我们可以查看这个页面(里面不少不错资源),可以让IE也兼顾,但是,我看了下,貌似其中支持的内容并不包括form属性。
五、速度,结语
一些老掉牙的客套话就不说了……恩,就这些,感谢阅读。
参考文章:HTML5′s New “form” Attribute
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1715
(本篇完)
HTML5新增的form属性简介——张鑫旭
