首页 > 代码库 > 不使用JavaScript让IE浏览器支持HTML5元素——张鑫旭
不使用JavaScript让IE浏览器支持HTML5元素——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2515
如果我们不做什么手脚的话,IE6~IE8浏览器不支持HTML5元素, <nav>, <header>, <footer>, <article> …
然而,前篇Google前端规范HTML部分中提到:要使用语义的HTML5元素作为text/html, 考虑到Google不可能把IE8等浏览器弃之不顾,因此,肯定是有什么方法可以让IE6~8浏览器也支持HTML5元素的。
熟知的JavaScript方法
如果你对HTML5元素的关注比对红番茄八卦的关注多的话,应该都知道如何是有简单的JavaScript代码让IE6~8浏览器支持HTML5元素,类似下面代码:
(function() { // 页面头部 var a = [‘section‘, ‘article‘, ‘nav‘, ‘header‘, ‘footer‘ /* 其他HTML5元素 */]; for (var i = 0, j = a.length; i < j; i++) { document.createElement(a[i]); } })();您可以狠狠地点击这里:JS让IE支持HTML5元素demo
对比demo页面源代码以及实际效果,我们可以发现,简单的一句:
document.createElement("section");就让section{}的相关样式在IE7浏览器下生效了!!
提到使用JavaScript, 必定又有一些人拿可用性来叫嚣了:“尼玛,要是用户把JavaScript给禁掉,那不就嗝屁啦! ”
”
据说因为twitter在JS被禁用的情况下就像中了葵花点穴手——动不了了!而被一些热心人士提意见:应该改进改进啊,可以让在JS禁用的情况下正常使用。
理想是丰满的,实现是荆棘的!讨论要不要在实际项目中支持无JavaScript的正常使用,会让刘先生发话的:“我活了42年,这是我见过的最无聊的问题!”
However, 就像是我们不会亲自实践人工呼吸,但是知道该怎么做还是有必要的。因此,我们知道如何不使用JavaScript让IE浏览器支持HTML5元素也是很有必要的。
*通配符方法
据说是WHATWG组提出的一个方法,如下建议:
- 知道DOM的体重以及三围,样式应用在其他元素上(非HTML元素)
- 使用全局选择器,通配符(
*)指向正确的目标元素 - 无脚本应用
不过,根据我自己的尝试,这个方法让我感到有些莫名其妙:如果样式要应用在内部的其他元素上,尼玛直接在里面元素设置个类名控制不久OK了!!
可能,这种方法适用于类似于:
section p {}这种含有HTML标记的后代选择器。上面的CSS选择器IE6~8是不认识的,WHATWG说的方法是使用:
body > * p {}对IE7, IE8浏览器进行匹配(IE6不支持,我擦~~ , 但这个FireFox , Chrome又都支持)
, 但这个FireFox , Chrome又都支持)
总之这是一个我看不懂,且觉得很蛋疼的不适应中国国情的方法,求高人指点!
您有兴趣可以狠狠地点击这里:*通配符让IE支持HTML5元素demo
为了避免各个浏览器间复杂的多角恋,我不得已使用了条件注释:
<!--[if lt IE 9]><style>body > * .section { display: block; padding: .5em; border-left: 3px solid #ddd; color: #999;}</style><![endif]--><style>section .section { display: block; padding: .5em; border-left: 3px solid #ddd; color: #999;}</style>HTML如下:
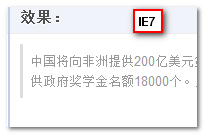
<section><div class="section">中国将向非洲...</div></section>
IE6下无效果,IE7下长相如下:
IE条件注释
又是很蛋疼,且个人觉得基本无实用价值的方法:
<!--[if lt IE 9]><div class="section"><![endif]--><!--[if IE 9]><section class="section"><![endif]--><!--[if !IE]><!--><section class="section"><!--<![endif]--> ......<!--[if lt IE 9]></div><![endif]--><!--[if IE 9]></section><![endif]--><!--[if !IE]><!--></section><!--<![endif]-->
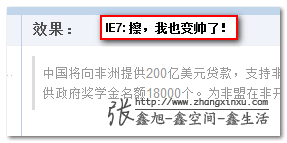
这明眼人一眼就看出意思:IE6~8使用传统的<div>标签,您对效果有兴趣的话,可以狠狠地点击这里:条件注释让IE支持HTML5元素demo

靠谱方法:使用命名空间
我们需要做的如下:
- 修改
<html>标签处的命名空间 - 使用类似
<html5:section><html5:/section>标签 - 使用如下选择器名称进行控制:
html5\:section {}
具体操作如下:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:html5="http://www.w3.org/1999/xhtml">
<body>
<html5:section>...</html5:section>
</body>
</html>
然后使用:
html5\:section { /* 样式 */}您可以狠狠地点击这里:命名空间让IE支持HTML5元素demo
上demo HTML代码为:
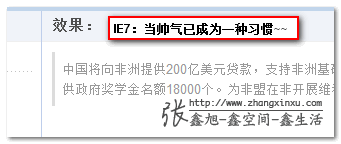
<div class="section">所有浏览器:黄忠,绿忠,黑忠,红中</div><section>不包括IE6-8: 黄忠,绿忠,黑忠,红中</section><html5:section>包括IE6-8浏览器:黄忠,绿忠,黑忠,红中<html5:/section>
CSS代码为:
.section, section, html5\:section {
display: block;
padding: .5em;
border-left: 3px solid #ddd;
color: #999;
}
此时,我们在看看IE7浏览器下的效果:
该方法,IE6浏览器也是支持的。看上去使用也蛮清爽的。至少比上面两个方法要靠谱N倍了!
使用的时候注意XHTML需要没有错误,否则站点可能什么都显示不出来。同时,最头部可能要添加<?xml version="1.0" encoding="utf-8"?>,据说,否则IE6会采用严格模式。
参考文章:HTML5 elements in Internet Explorer without Javascript
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2515
(本篇完)
不使用JavaScript让IE浏览器支持HTML5元素——张鑫旭
