首页 > 代码库 > JavaScript addEventListener 第三个参数作用
JavaScript addEventListener 第三个参数作用
DOM方法 addEventListener() 和 removeEventListener()是用来分配和删除事件的函数。 这两个方法都需要三个参数,分别为:
事件名称(String)、要触发的事件处理函数(Function)、指定事件处理函数的时期或阶段(boolean)。
<!--打开新的浏览器窗口--><button id="New" onclick="">点击弹窗</button><!--关闭新的浏览器窗口--><button id="Old" onclick="">点击关窗</button>
<script>// 打开新的浏览器窗口 document.getElementById("New").addEventListener("click",function(){ window.open("http://baidu.com","windows-name","height=500,width=800, top=200,left=200 toolbar=no, meubar=yes "); });
// 关闭新的浏览器窗口 document.getElementById("Old").addEventListener("click",function(){ window.close(); });</script>
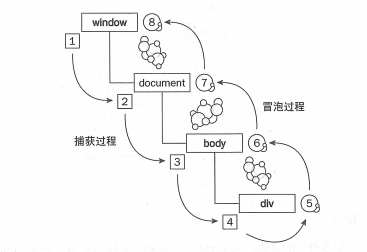
DOM事件流如图(剪自javascript高级程序设计,懒的画了):

由图可知捕获过程要先于冒泡过程
当第三个参数设置为true就在捕获过程中执行,反之就在冒泡过程中执行处理函数。
JavaScript addEventListener 第三个参数作用
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
