首页 > 代码库 > before和:after伪元素
before和:after伪元素
before 和 after 都是前端常用到的伪元素,在中文的直接翻译里,
before 代表着 之前
after 代表着 之后
在css中,也大概是这样子;
如下代码:
HTML代码
<p class="box">this is element</p>
css代码
//before 中文翻译为在前
//after 中文翻译为在后
p.box{
width:500px;
border:solid 1px blue;
padding:20px;
}
p.box:before{
content:‘this is before‘;
border:solid 1px pink;
padding:10px;
margin:0 10px 10px 0;
}
p.box:after{
content:"this is after";
//使用非文本内容,注意的是不能用到引号,否则将会被认为是文本
//content:url(../IMG/bg.jpg);
width:40px;
height:40px;
border:solid 1px black;
padding:15px;
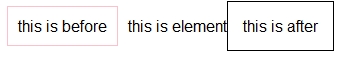
}在浏览器中的效果如上;

有些浏览器不兼容伪元素,如IE6/7 好在为元素大多只是修饰作用,并不会对html的解析有多大的影响
before和:after伪元素
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
