首页 > 代码库 > Tiny模板引擎之开发工具
Tiny模板引擎之开发工具
要想做一流的模板引擎,当得一流的模板编辑器是必须的。
Tiny模板引擎推出已经有一段时间了,但是由于其语法是独立的,因此编辑只能采用一般的文本编辑器,但是编辑效率自然就低。还有一种是采用Velocity编辑器进行编辑,但是带来的问题经常会有错误的语法提示,有些语法无法正确提示,总而言之言而总之,就是不好用。那问题已经来了,咋办?答案当然是最好有一个自己的了。
现在,Tiny模板引擎的专有编辑器来了!
特性介绍
- 大纲支持:支持在大纲当中显示一些关键内容,并可以快速定位
- 语法高亮:支持在编辑器中,根据语法进行着色,使得代码更容易阅读和排错
- 错误提示:如果模板语言存在错误,则可以在工程导航、错误视图及编辑窗口进行错误提示
- 代码折叠:支持对代码块进行代码折叠,方便查阅
- 语法提示:支持Tiny模板引擎语法提示及Html语法提示方便快速录入
截图介绍
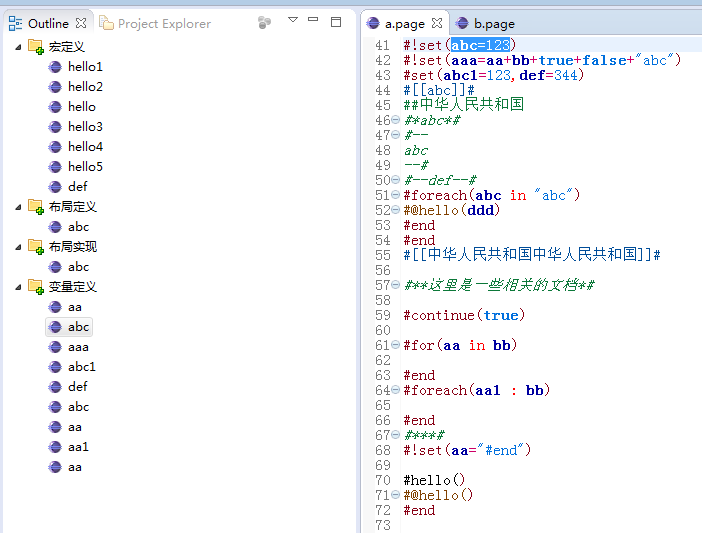
大纲支持,现在支持宏定义,布局定义,布局实现,变量定义四种,可以通过双击大纲树中的节点,快速定位并选定相关的内容

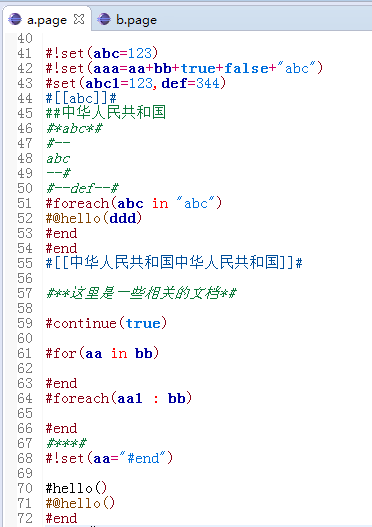
语法着色,这里的颜色是我自己乱配的,仅用于展示效果,后面会让美工仔细配配颜色

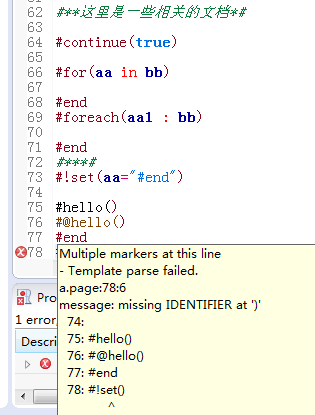
错误提示,当写的模板有错误的时候,在项目导航,编辑窗口及错误视图中都会同步显示:

点击编辑器前面的X,可以显示详细的错误信息:

代码折叠

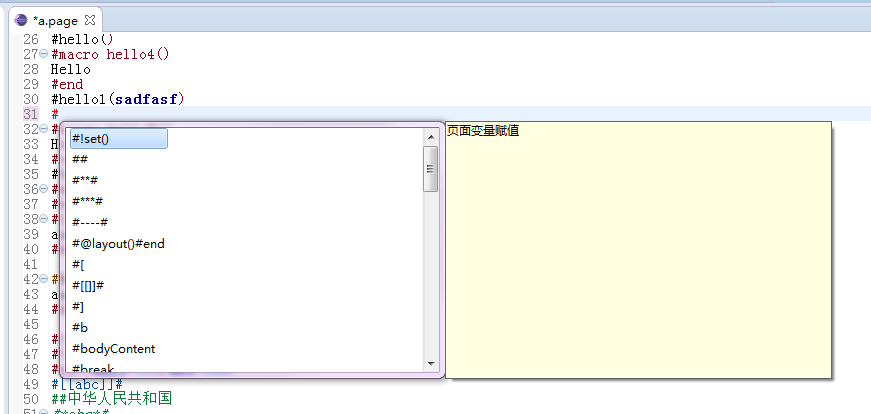
语法提示

也支持模糊匹配,可以看到输入了oc,实际上就过滤了只包含包含o和c的提示内容

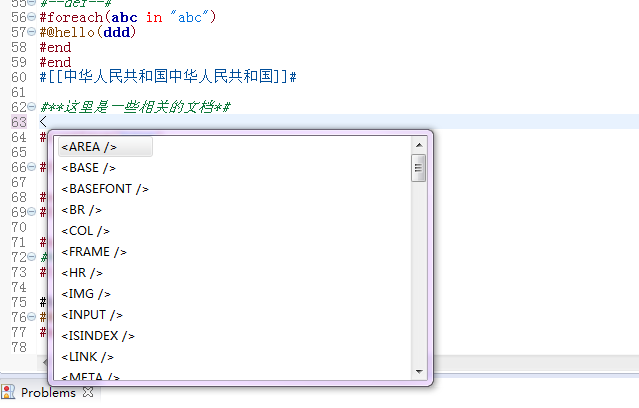
除了模板语言的提示,也支持Html语法的支持:

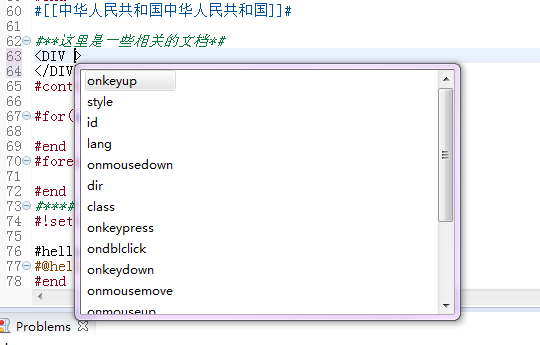
当然,对html的支持不能仅仅是支持标签,属性也要支持:

总结
至些,Tiny模板引擎的编辑器就展示得差不多了,有了工具的支持,整个开发效率可以得到显著提升。
当然,其功能还有一些欠缺的地方,后面还会有一些细节功能考虑增加:
- 按ctrl+alt+mouseclick点击#end的时候,跳转到对应的开头,点击开头的标签如:#macro的时候,跳转到#end
- 格式化
也欢迎同学们提出新的需求有意见建议。
此插件即将发布,感兴趣的同学,请关注本人相关信息。
Tiny模板引擎之开发工具
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
