首页 > 代码库 > Javascript中的事件冒泡
Javascript中的事件冒泡
1、概念
事件冒泡:如果元素A嵌套在元素B中,那么A被点击不仅A的onclick事件会被触发,B的onclick也会被触发。触发的顺序是“由内而外”。
2、取消事件冒泡
谷歌、IE
window.event.cancelBubble = true;
火狐
e.stopPropagation();
示例代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
onload = function(){
document.getElementById(‘dv‘).onclick=function(){
alert(this.id);
};
document.getElementById(‘p1‘).onclick=function(){
alert(this.id);
window.event.cancelBubble = true;//取消事件冒泡
};
};
</script>
</head>
<body>
<div id="dv" style="width:300px;height:180px;border:solid 1px red;">
<p id="p1" style="width:200px;height:50px;background-color: aquamarine;">这里是P标签</p>
</div>
</body>
</html>效果图一(firefox不支持window.event.cancelBubble)

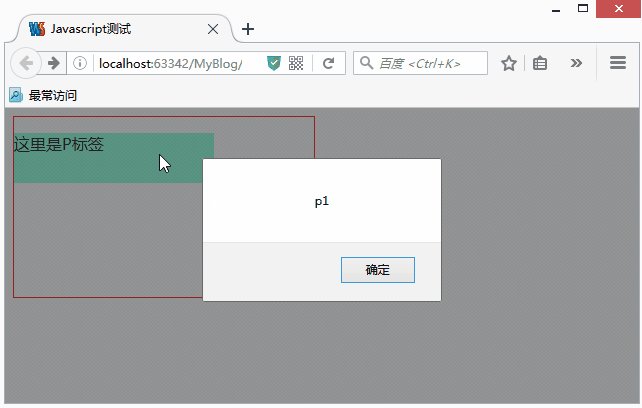
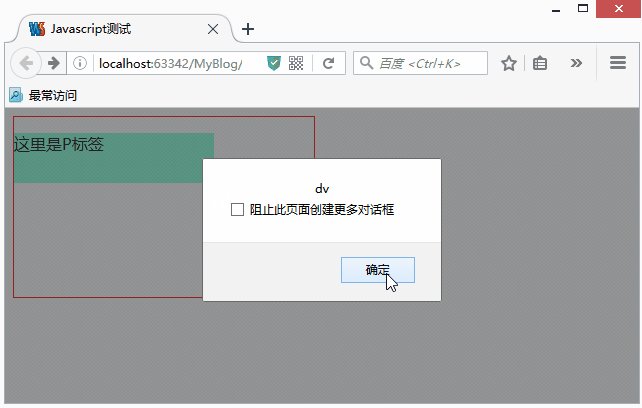
效果图二(IE)

示例代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>Javascript测试</title>
<script type="text/javascript">
onload = function(){
document.getElementById(‘dv‘).onclick=function(){
//alert(this.id);
alert(window.event.srcElement.id);//通过srcElement获取到最原始的element的id
};
document.getElementById(‘p1‘).onclick=function(){
alert(this.id);
//window.event.cancelBubble = true;//取消事件冒泡
};
};
</script>
</head>
<body>
<div id="dv" style="width:300px;height:180px;border:solid 1px red;">
<p id="p1" style="width:200px;height:50px;background-color: aquamarine;">这里是P标签</p>
</div>
</body>
</html>效果图

再次强调this表示的是当前监听的事件
event.srcElement是引发事件的对象(冒泡)
Javascript中的事件冒泡
声明:以上内容来自用户投稿及互联网公开渠道收集整理发布,本网站不拥有所有权,未作人工编辑处理,也不承担相关法律责任,若内容有误或涉及侵权可进行投诉: 投诉/举报 工作人员会在5个工作日内联系你,一经查实,本站将立刻删除涉嫌侵权内容。
